Transforms
Meshes は position、rotation および scale プロパティを使用して3D空間で変換できます。これらのプロパティはベクトルであり、数値の配列です。
理論から始めましょう。
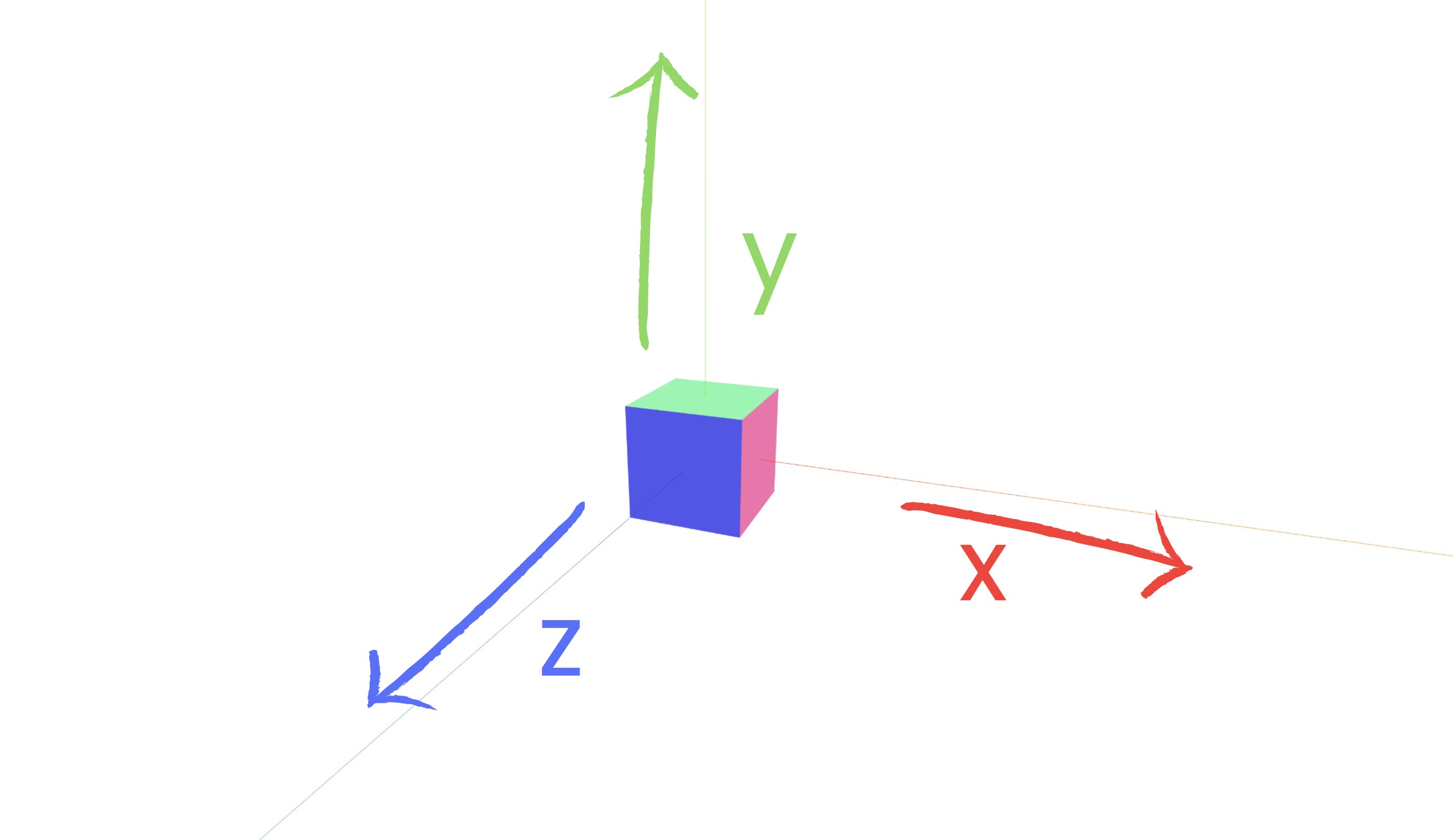
Axes
3D空間には、x、y、および z の三つの軸があります。それぞれの軸は両方向に無限に広がる線です。
軸は互いに垂直で、交差する場所で直角を形成します。

Three.js では、軸は次のように定義されています:
x: 右方向を指しますy: 上方向を指しますz: 視聴者に向かって指します
Vector3
Vectors は3D空間の点を表すために使用されます。これらは各軸(x, y, z)に対して一つの数値を持つ三つの数字で構成されています。
Three.js では、Vector3 クラスを使用してベクトルを作成できます。このクラスは three パッケージの一部なので、次のようにインポートできます:
import { Vector3 } from "three";
Vector3 コンストラクタに x, y, および z 座標を渡すことでベクトルを作成できます:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
Position
positionプロパティは3Dベクトルですが、r3fのおかげで数値の配列として渡すことができます。内部的には、r3fが配列をVector3オブジェクトに変換し、変更に反応します。r3fのほとんどのプロパティはこの方法で動作します。
positionプロパティのデフォルト値は [0, 0, 0] です:
<mesh position={[0, 0, 0]} />
starter packをダウンロードし、依存関係をインストールするためにyarnを実行し、開発サーバーを開始するためにyarn devを実行します。
画面中央に緑のキューブが見えるはずです:

実際には、同じ位置に3つのキューブがあります。
x、y、z座標を操作してキューブを移動してみましょう。
さまざまな軸に沿ってそれらを整列させてみましょう。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.