テクスチャ
テクスチャは、メッシュの表面を色付けするために使用される画像です。3Dオブジェクトに詳細を追加するために使用できます。
テクスチャは、materialを使用してメッシュに適用されます。materialはテクスチャがメッシュにどのように適用され、光とどのように相互作用するかを定義します。
useTexture
DreiのuseTextureフックは、ファイルからテクスチャを読み込むために使用されます。これは、materialで使用できるTextureオブジェクトを返します。
スターターパックにあるpublic/textures/からテクスチャファイルを読み込みましょう:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
テクスチャは、materialのmapプロパティを使用してメッシュに適用されます。

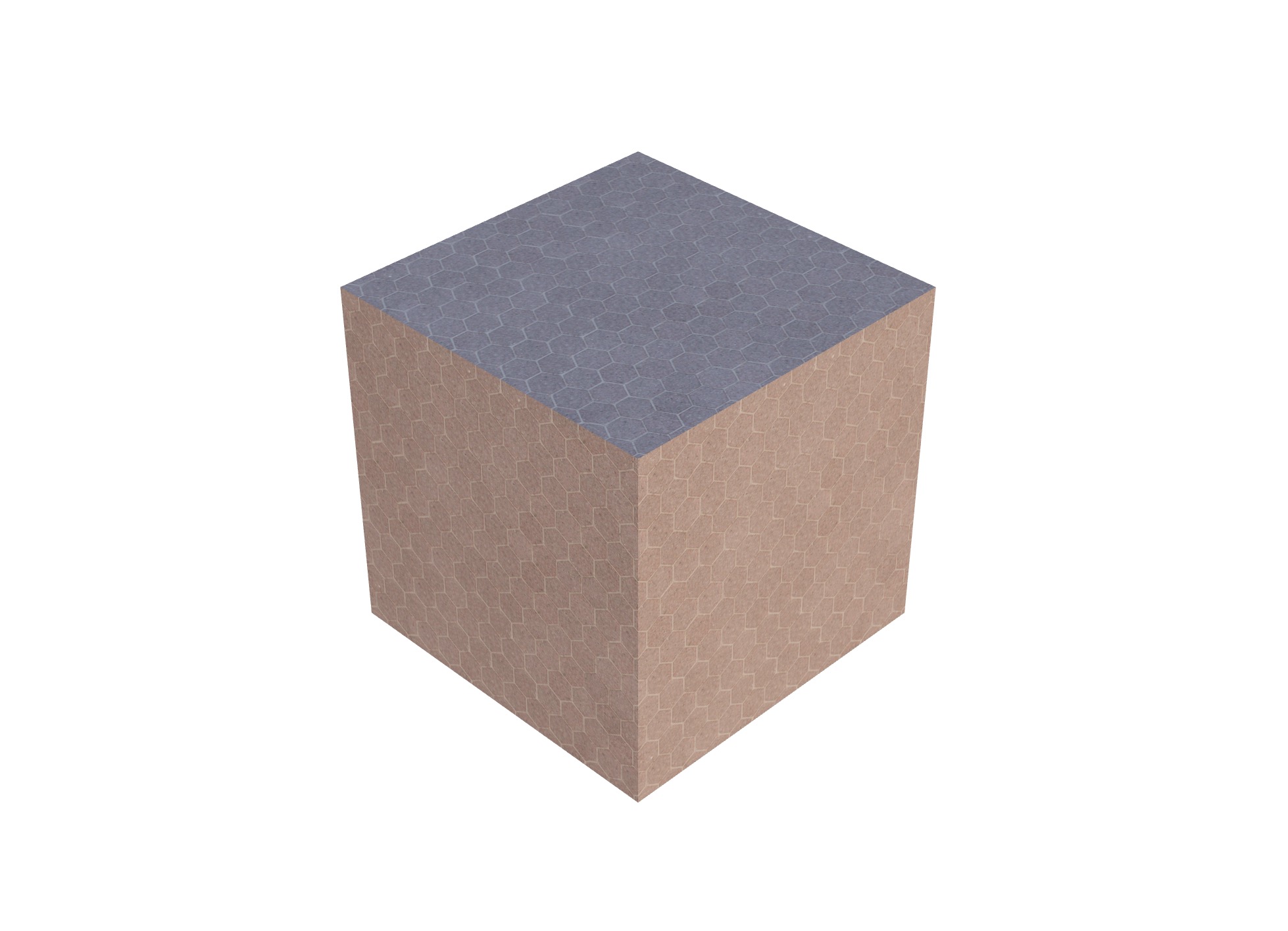
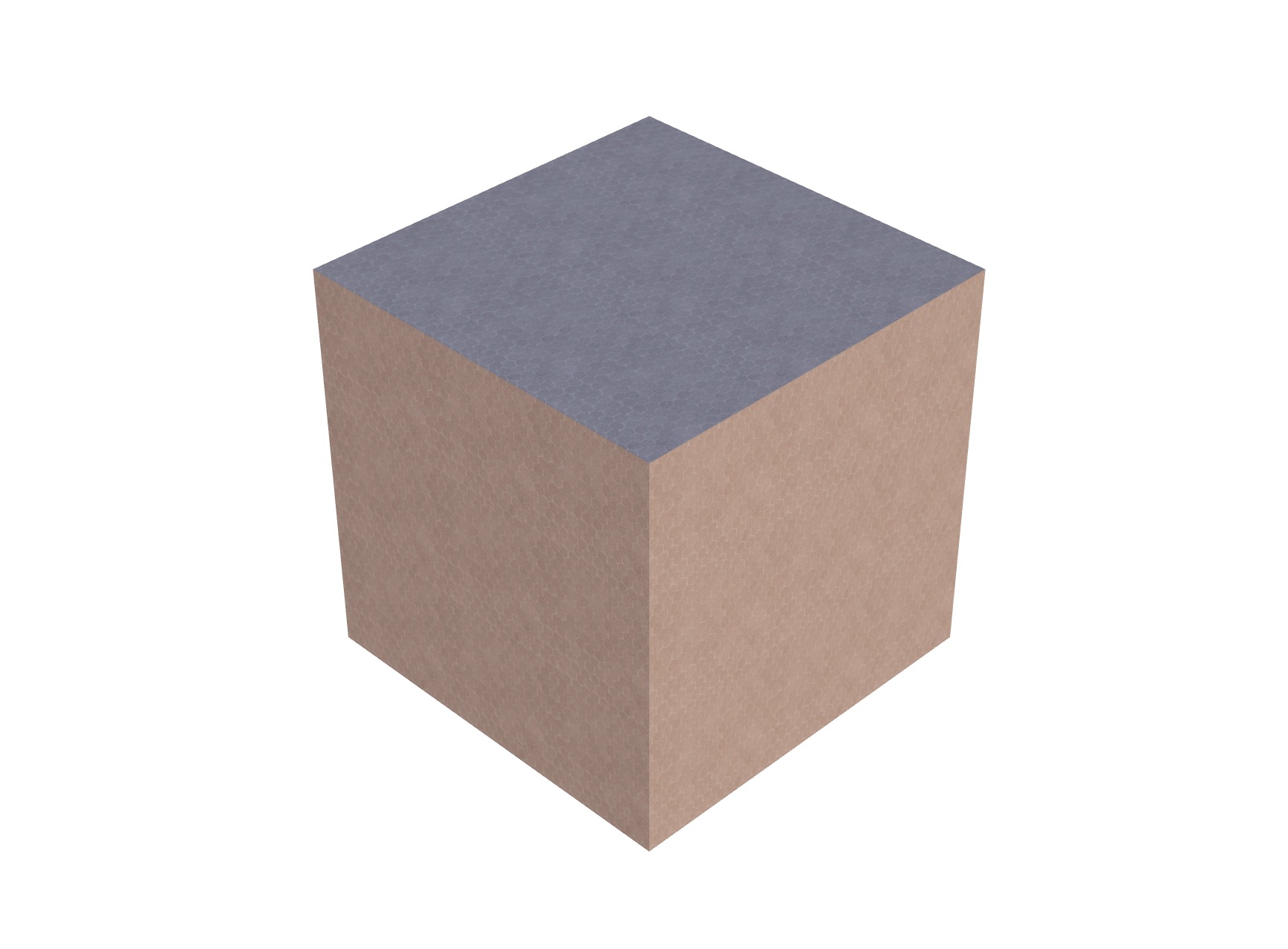
私たちの舗装石のテクスチャがキューブに適用されています。
useGLTFと同様に、useTextureは内部的にはuseLoaderとTextureLoaderを使用してテクスチャを読み込みます。
テクスチャをスケールしたい場合は、テクスチャのrepeatプロパティを使用できます:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
wrapSとwrapTプロパティは、テクスチャがメッシュ上でどのように繰り返されるかを定義します。デフォルトでは、テクスチャはメッシュの端にクランプされています。ここではRepeatWrappingを使用して、テクスチャを繰り返します。

テクスチャがキューブ上で3回繰り返されています。
逆にテクスチャを引き伸ばしたい場合は、repeat値を減らすことができます:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.