ライト
3Dグラフィックスでは、シーン内のオブジェクトを照らすためにライトを使用します。これにより、太陽、ランプ、その他の光源からの光をシミュレートすることができます。
以下のスターターコードを実行してください:

ご覧の通り、シーンは完全に暗いです。
これは、まだライトを追加しておらず、使用しているマテリアルが<meshStandardMaterial />だからです。
Three.jsで使用できるさまざまな種類のライトを見ていきましょう。
アンビエントライト
最もシンプルなタイプのライトはアンビエントライトです。これは、位置や向きに関係なく、シーン内のすべてのオブジェクトを均等に照らします。
intensityプロップはライトの明るさを定義します。デフォルト値は1です:
<ambientLight intensity={0.5} />

colorプロップはライトの色を定義します。デフォルト値は#ffffff(白)です:
<ambientLight intensity={0.5} color={"royalblue"} />

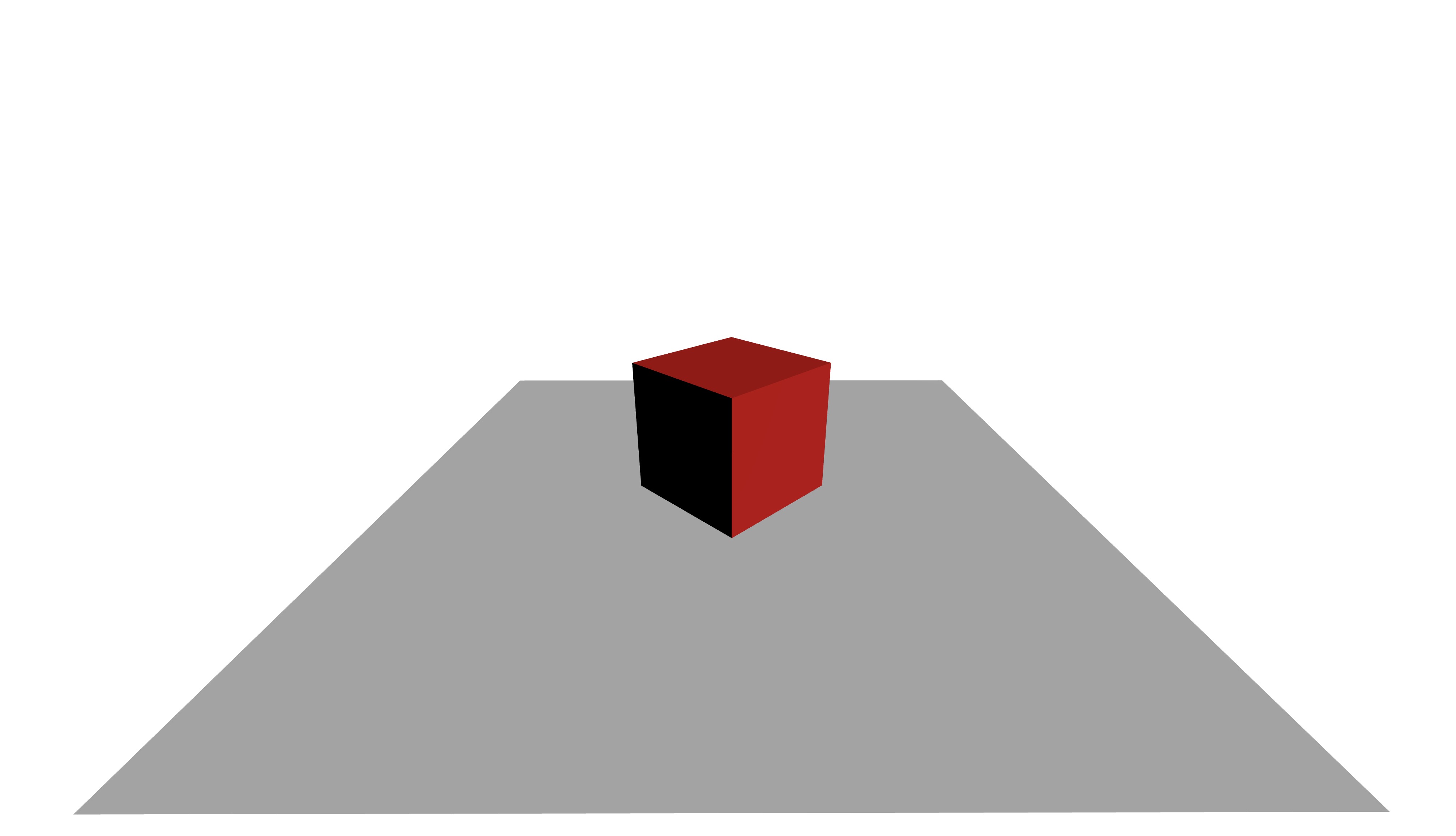
Directional light
A directional light is a light that is infinitely far away.
It illuminates all objects in the scene from a specific direction.
The direction of the light is defined by its position and target props.
As the target default value is (0, 0, 0) we can just use the position prop to define the direction of the light.
<directionalLight position={[3, 3, 3]} intensity={0.5} />
環境光のように、color および intensity プロップスを持っています。

キューブを白に変更し、異なる色の複数のdirectional lightsを追加して、それらがどのように相互作用するかを確認してください:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.