Setup
このレッスンでは、初めての3Dアプリケーションを構築するために必要なすべてのツールで環境をセットアップします。その後、最初のReactプロジェクトを作成し、必要な依存関係をインストールします。
使用するオペレーティングシステムは問いません。私はMacを使用していますが、WindowsやLinuxでも問題なく進められます。
Visual Studio Code
どのコードエディタを使用しても構いませんが、私はVisual Studio Codeをお勧めします。無料でオープンソースであり、多くの優れた拡張機能があります。
こちらからダウンロードできます: https://code.visualstudio.com/
Visual Studio Codeを使用する場合、以下の拡張機能をお勧めします:
- ESLint: JavaScriptとJSXのためのLintツール。コードのエラーや警告を表示します。
- Prettier: コードフォーマッタ。設定に基づいて、保存時に自動的にコードをフォーマットします。
- Copilot: AIペアプログラマー。文脈に基づいてコードの行を提案することで、コードの記述を迅速に支援します。
Node.js
Node.jsはChromeのV8 JavaScriptエンジン上に構築されたJavaScriptランタイムです。ブラウザの外でJavaScriptコードを実行することができます。私たちの場合、プロジェクトの開発サーバーを実行するために使用します。
こちらからダウンロードできます: https://nodejs.org/en/download/
LTSバージョンをダウンロードしてください。これは最も安定したバージョンです。
Yarn
Yarn は、JavaScript のためのパッケージマネージャーです。 npm に似ていますが、より速く、安全です。
こちらからダウンロードできます: https://classic.yarnpkg.com/en/docs/install
プロジェクトに必要なライブラリをインストールするために使用します。例えば、Three.js、React Three Fiberなどです。
Vite
Vite は、モダンなウェブプロジェクトのためのビルドツールです。 速く、軽量で、使いやすいです。
インストールは不要です。
新しい React プロジェクトを作成するには、ターミナルを開き (Visual Studio Code の場合はメニューの Terminal > New Terminal から開きます)、以下のコマンドを実行します。
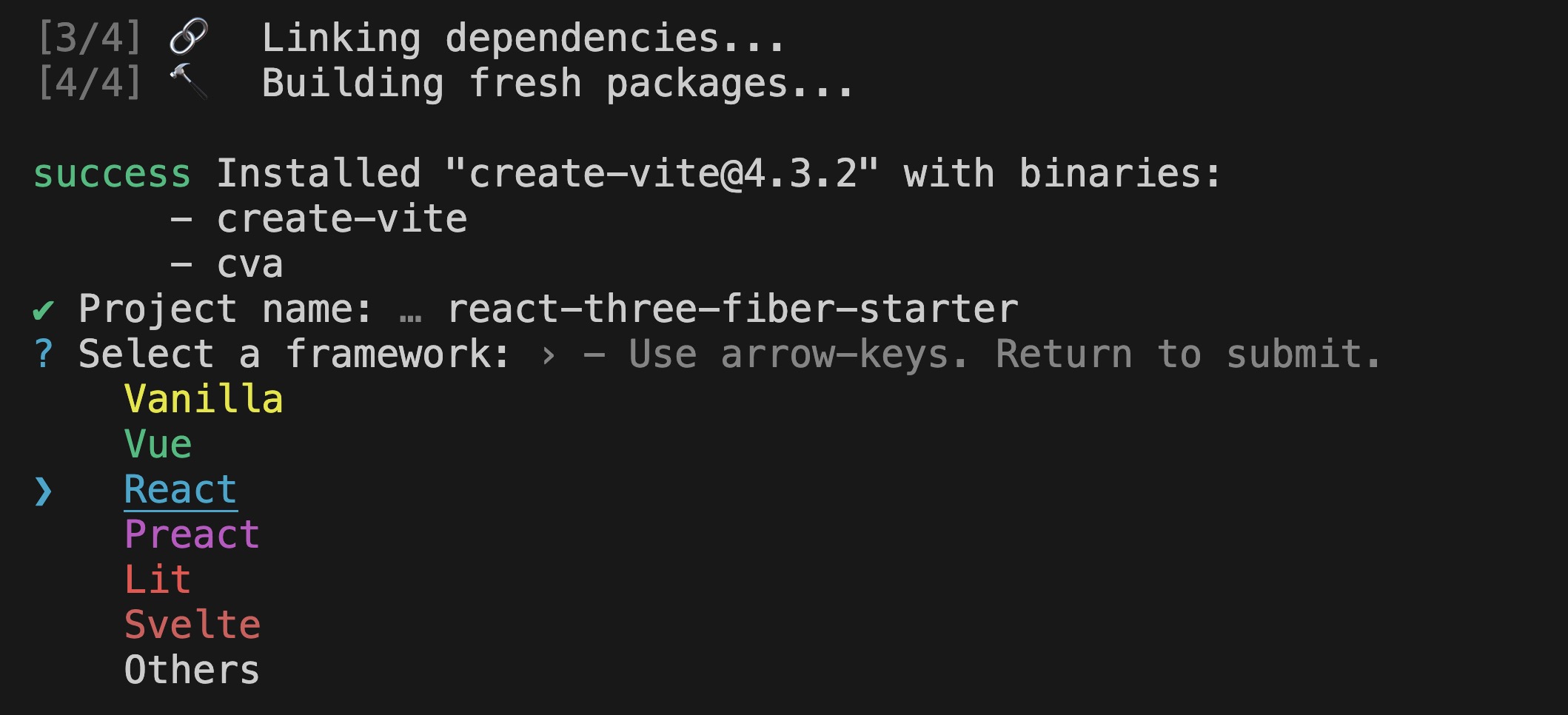
yarn create vite
次にプロジェクト名を入力して enter を押し、キーボードの矢印キーで React をフレームワークとして、JavaScript を言語として選択します。

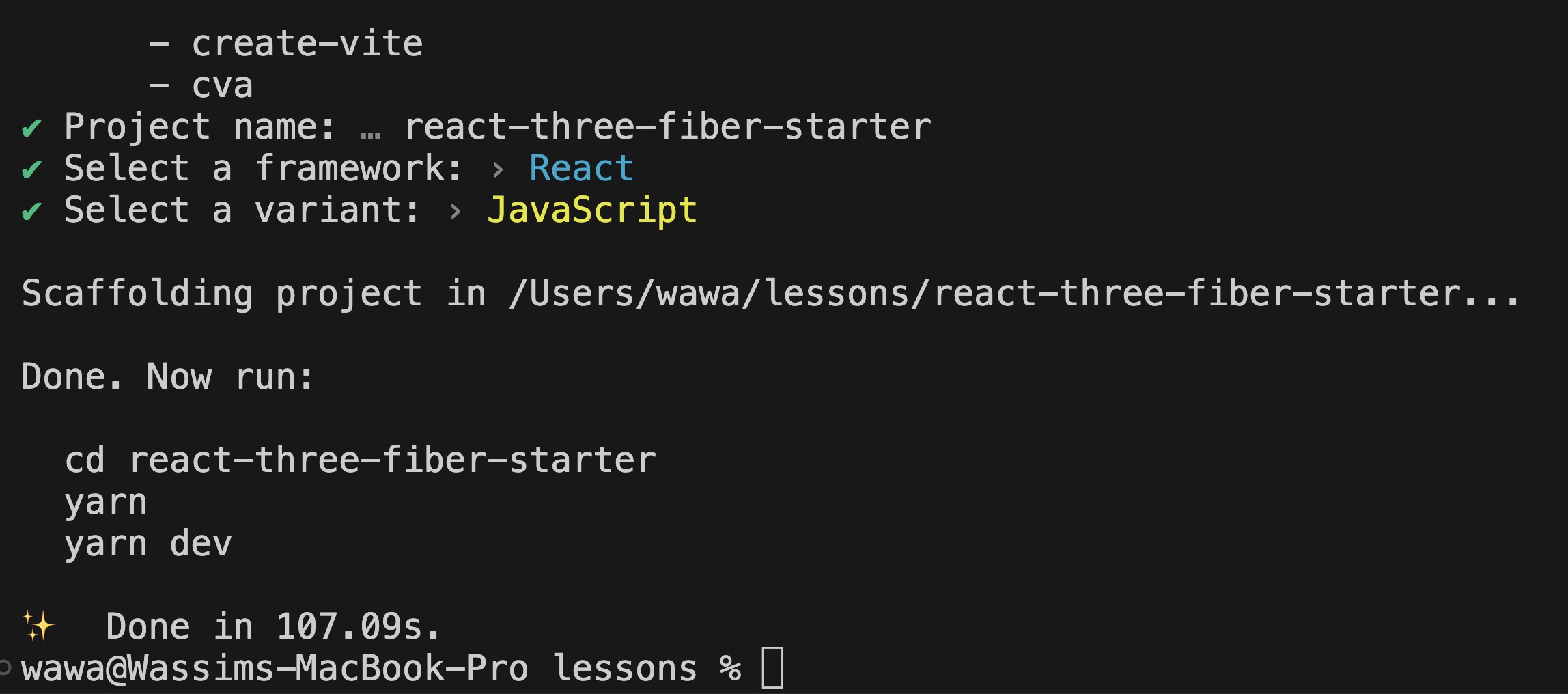
以下のような画面が表示されるはずです。

次に Visual Studio Code で、Open Folder をクリックし、作成したフォルダーを選択してプロジェクトフォルダを開きます。
ターミナルで、依存関係をインストールし、プロジェクトの開発サーバーを起動するために、次のコマンドを実行します。
yarn yarn dev
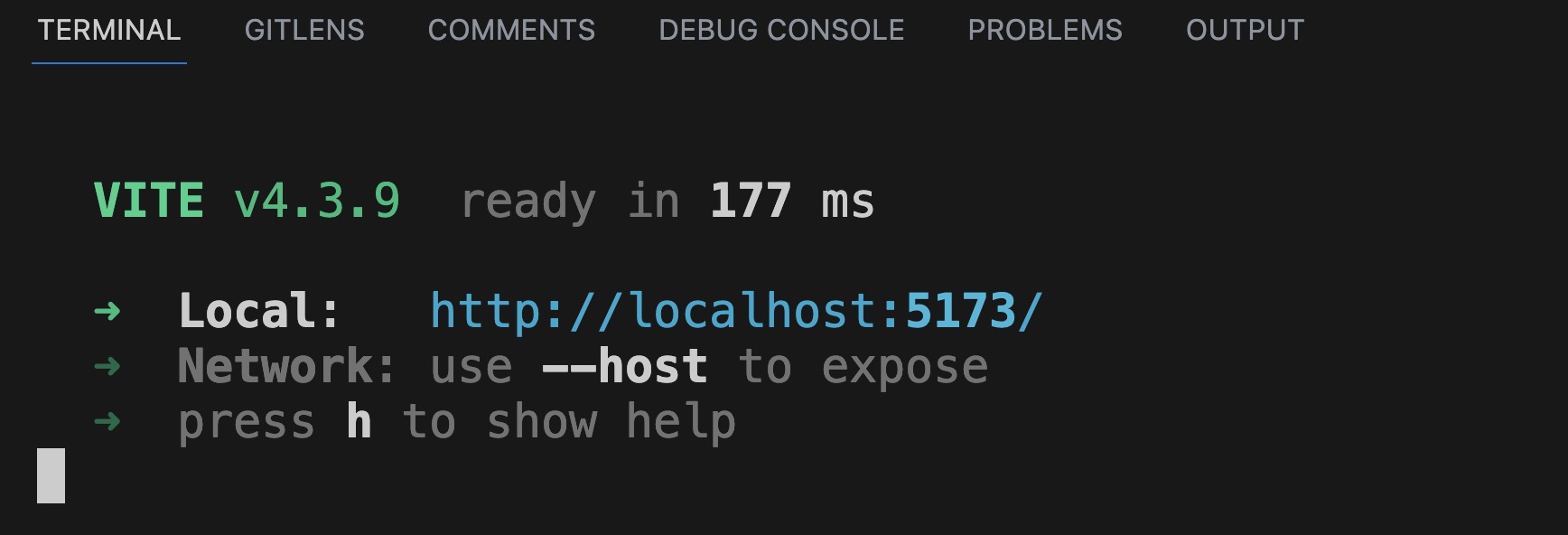
ターミナルがプロジェクトにアクセスするためのローカル URL を提供するはずです。

ブラウザで開くか、Mac の場合は cmd + click、Windows/Linux の場合は ctrl + click で URL をクリックすると、デフォルトの Vite React ページが表示されるはずです。

これで React プロジェクトが動作するようになりました。必要なライブラリをインストールする時が来ました。
React Three Fiber
プロジェクトにr3fを追加するには、ターミナルで次のコマンドを実行します:
yarn add three @types/three @react-three/fiber
ターミナルがまだ開発サーバーを実行している場合、上記のコマンドを実行する前に、Macではcmd + c、Windows/Linuxではctrl + cを押して停止してください。
これで、プロジェクトの依存関係としてthreeとreact-three-fiberがインストールされます。
インストールが完了したら、App.cssファイルを削除し、index.cssの内容を次の内容に置き換えます:
#root { width: 100vw; height: 100vh; } body { margin: 0; }
これにより、canvasが画面全体を埋めるようになります。
App.jsxの内容を次の内容に置き換えます:
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
Canvasコンポーネントは、すべてのr3fアプリケーションのルートです。これは、WebGLコンテキストとThree.jsシーンを作成するReactコンポーネントです。
Canvasコンポーネントの中には、meshコンポーネントがあります。meshはシーンにレンダリングできるオブジェクトで、これはgeometryとmaterialで構成されています。
geometryやmaterialが何であるか理解していなくても心配しないでください。次のレッスンでカバーします。とりあえず、このコードは画面の中央にキューブをレンダリングします。
新しい依存関係で開発サーバーを再度開始するには、再度yarn devを実行します。
画面の中央に四角が表示されるはずです:

しかし、これでは2Dに見え、3Dには見えません。これは、キューブがcameraの前にあるためです。
カメラを少し上、右、後ろに移動することで、Canvasコンポーネントにcameraプロップを追加できます:
<Canvas camera={{ position: [3, 3, 3] }}>
ポジショニングの仕組みについては、次のレッスンで説明します。
これでキューブが3Dで可視化されるようになります:

Versions ⚠️
Three.js と React Three Fiber は頻繁に更新されるライブラリです。これにより、このコースや他のチュートリアルで見たコードが、同じバージョンを使用していない場合に異なる動作をすることがあります。
このコース執筆時点では、Three.js は WebGPU への移行途中であり、これによりレンダリング方法が変更されたりする可能性があります。
このコースで提供されている starter pack を使用することで、私と同じバージョンを持つことができますが、依存関係のバージョンを確認する方法を知っておくことも重要です。
package.json ファイルを開き、dependencies および devDependencies オブジェクトを探します:
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
Three.js のバージョンが ^0.153.0 で、React Three Fiber のバージョンが ^8.13.0 であるのがわかります。
^ シンボルはセマンティックバージョニングを使用していることを意味します。これは、次のメジャーバージョンまでライブラリのすべての更新を受け取ることを意味します。
セマンティックバージョニングについて詳しく学びたい場合は、次のリンクを参照してください: https://devhints.io/semver
ESLint
もしVisual Studio CodeにESLint拡張機能をインストールした場合、コードにいくつかのエラーが表示されるはずです。
これは、Viteによって作成されたデフォルトの設定ファイルがr3fルールを含んでいないためです。
これを修正するには、.eslintrc.cjsファイルを開き、extends配列に次の行を追加します:
"plugin:@react-three/recommended",
ファイル全体は次のようになります:
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
ファイルを保存した後、エラーは消えるはずです。
コードをlintできるようにするために、@react-three/eslint-pluginパッケージをプロジェクトの開発依存関係にインストールする必要があります:
yarn add -D @react-three/eslint-plugin
-Dはパッケージを開発依存関係としてインストールします。(最終的なプロダクションビルドには必要ありません)
Drei
Dreiはr3fの上にある便利なhelperや抽象化のコレクションです。
次のレッスンで3D体験をより簡単かつ迅速に作成するために、これを多用します。
dreiパッケージをインストールするには、ターミナルで次のコマンドを実行します:
yarn add @react-three/drei
結論
プロジェクトに必要な全ての依存関係をインストールし、動作するr3fプロジェクトが完成しました。ここから3D体験の作成を始めます。