Shadows
3Dグラフィックスでは、シャドウを使用して光がオブジェクトに当たり、別のオブジェクトに影を投影する効果をシミュレートします。
Cast and receive shadows
React Three Fiber を使えば、シーンにシャドウを追加するのは簡単です。
最初に必要なのは、<Canvas /> コンポーネントに shadows プロパティを追加してグローバルにシャドウを有効にすることです:
<Canvas shadows />
次に、シャドウをキャストするオブジェクトにシャドウを有効にする必要があります:
<mesh castShadow />
そして、シャドウを受け取るオブジェクトにも有効にします:
<mesh receiveShadow />
もちろん、同じオブジェクトに両方を有効にすることもできます:
<mesh castShadow receiveShadow />
プロジェクトに実装してみましょう:
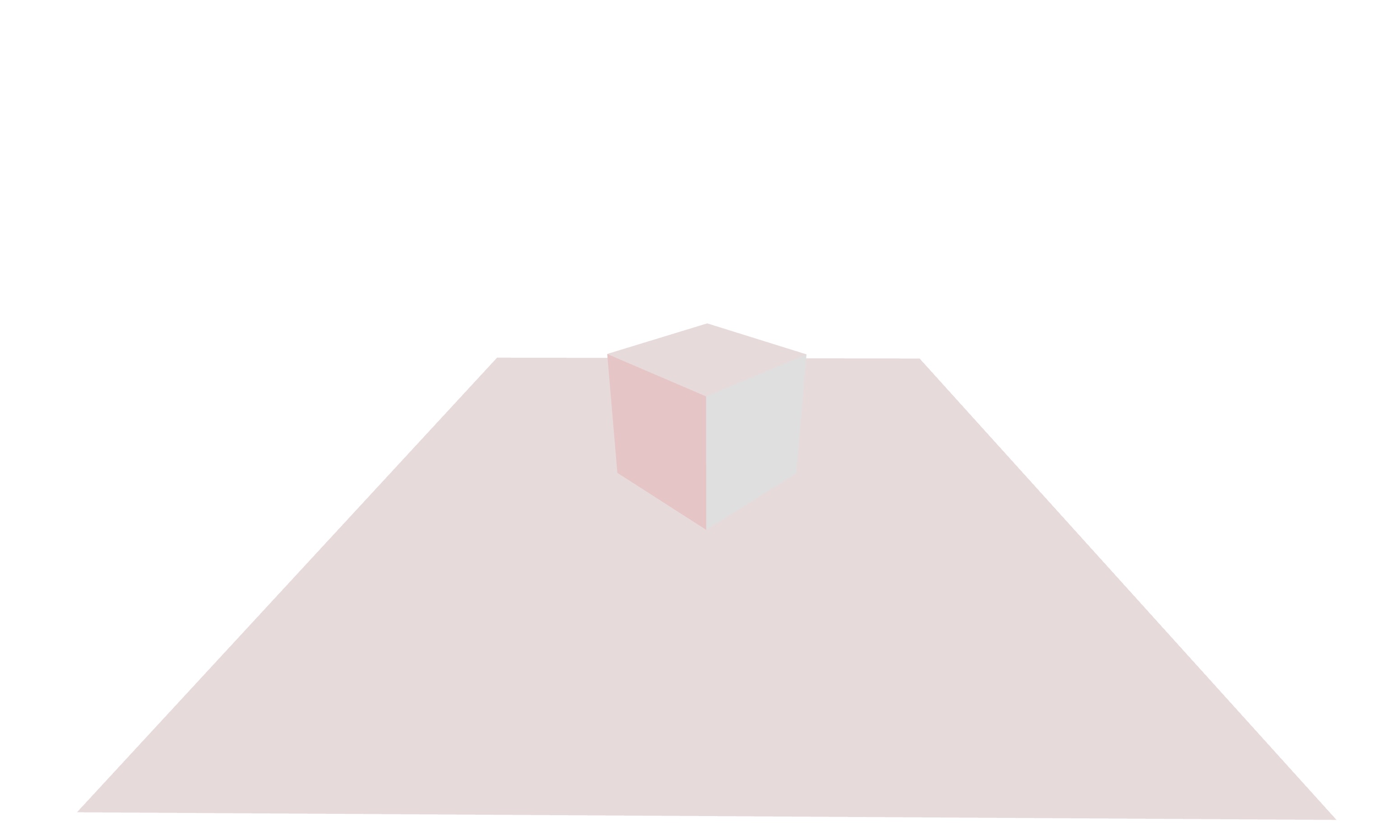
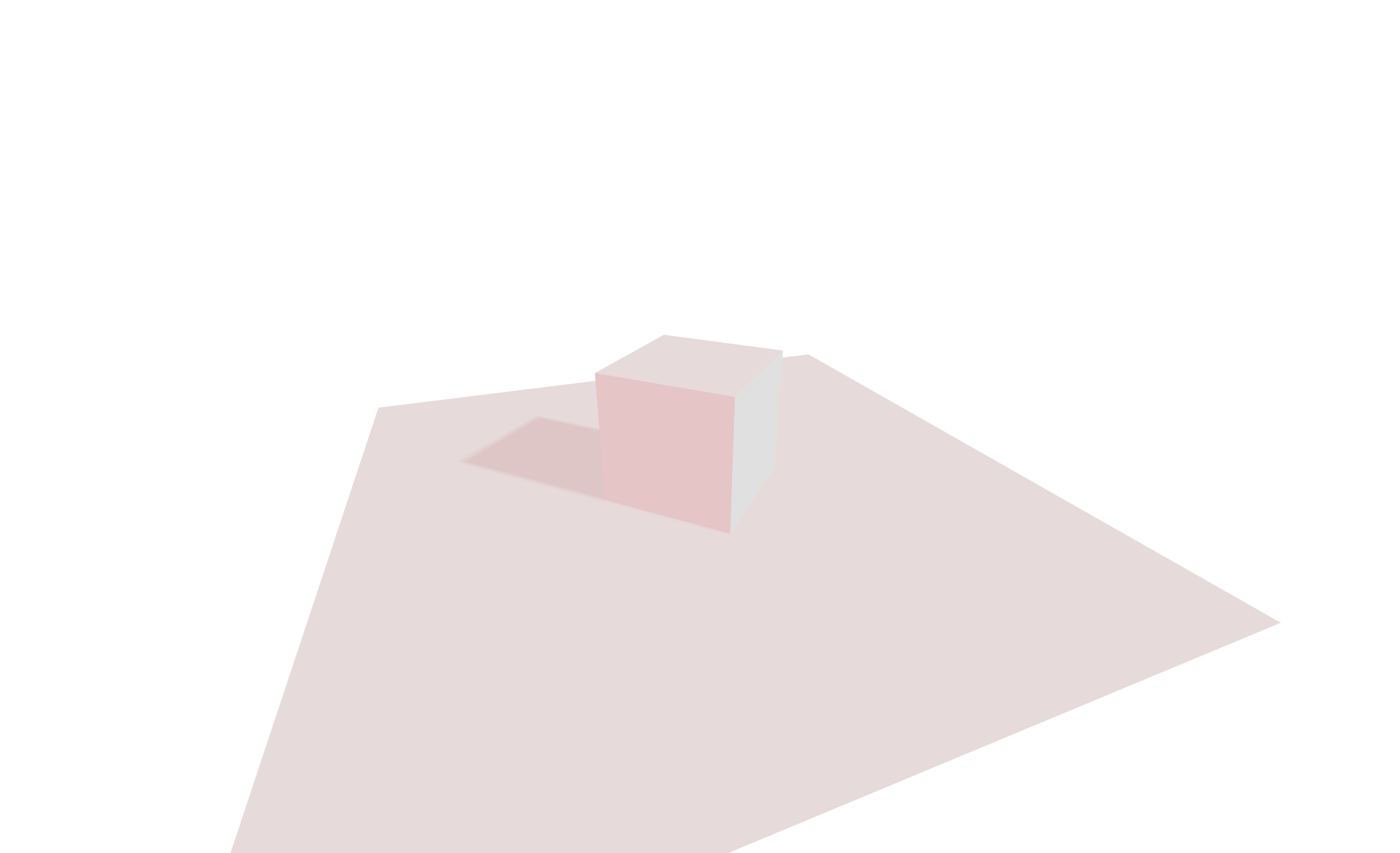
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

<Canvas /> に shadows、キューブに castShadow、プレーンに receiveShadow を追加しましたが、何も起こりません。
これは、どのライトがシャドウをキャストするかを指定する必要があるためです。
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

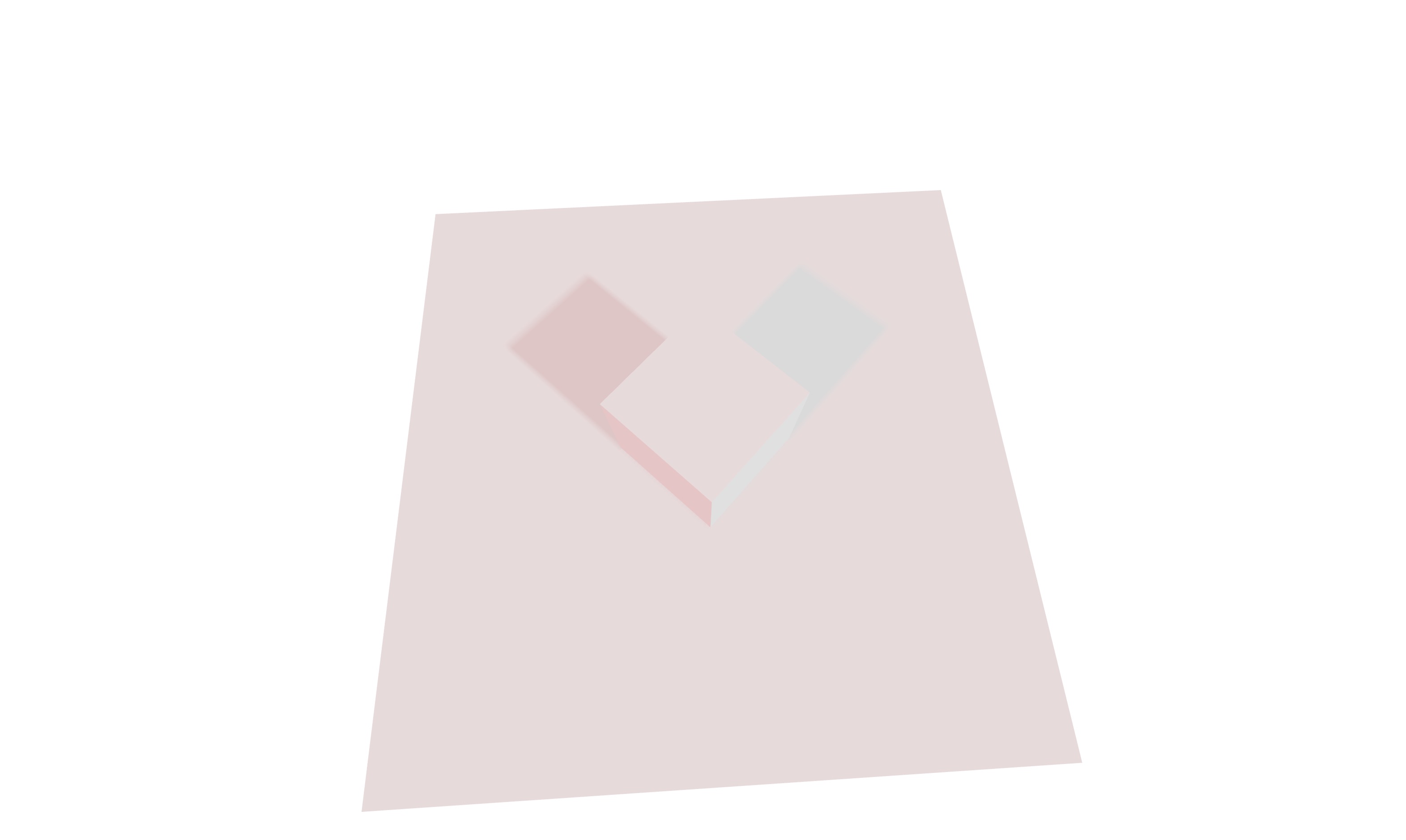
これで、キューブの影が平面に表示されます。複数のライトからシャドウを設定することもできます:
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

ライトの色によってシャドウの色がどのように影響を受けるかを見てください。
シーンに球体を追加してみましょう:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.