Theatre.js
Theatre.js は、Three.js と React Three Fiber を使用して映画のような体験を作り出すことができるJavaScriptアニメーションライブラリです。
これまで使用してきた他のアニメーションライブラリと比べて主な特徴は、スタジオUI が付属しており、視覚的にアニメーションを作成および編集 できることです。
Three.js のオブジェクトを3D空間内で直接アニメートすることから、複数のトランジションやイージング機能を使った複雑なシーケンスを作成することまで、Theatre.jsは素晴らしい3Dトランジションを作成するために必要なすべてを備えています。
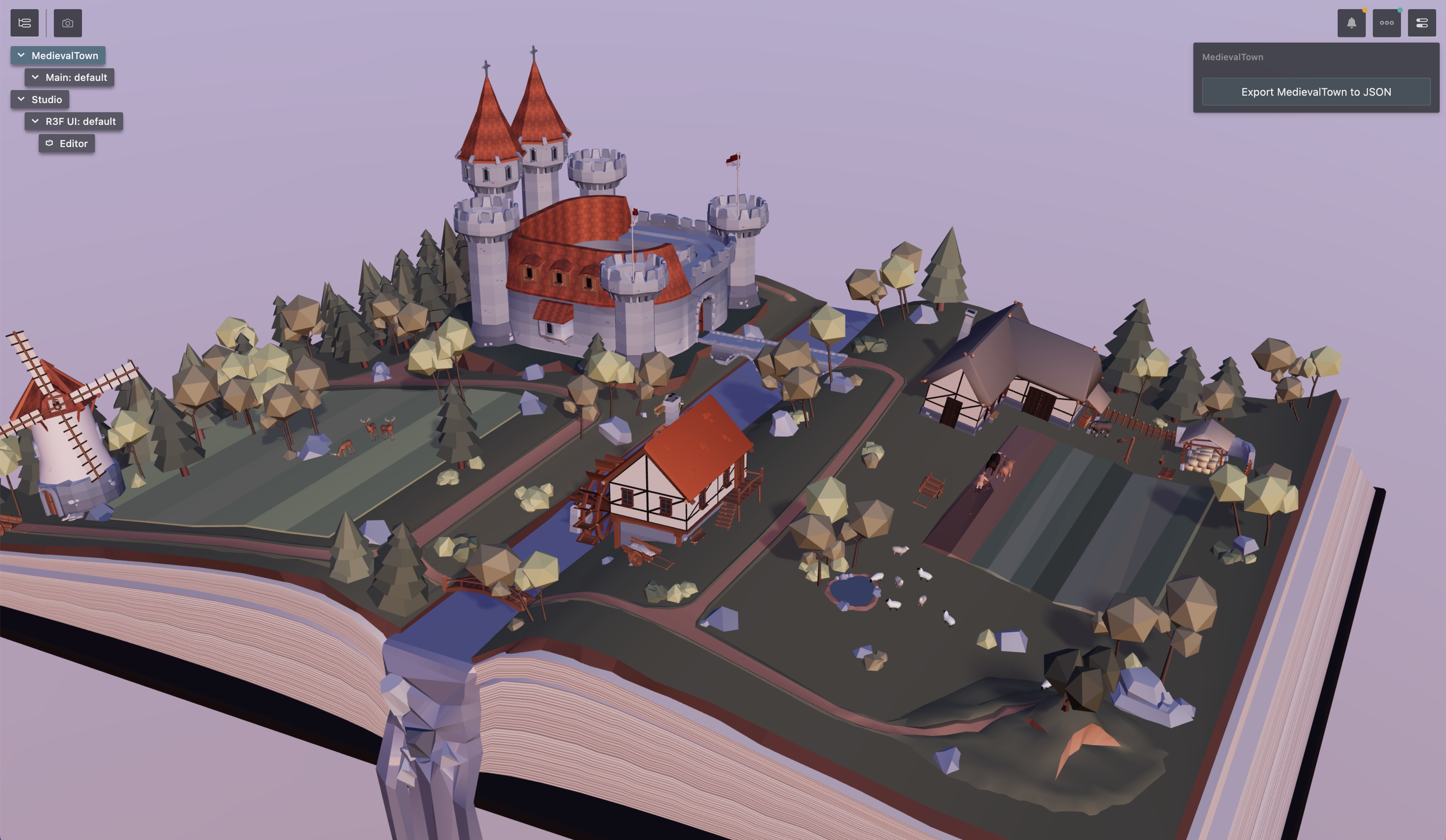
このレッスンでは、架空の中世の町のウェブサイトを作成します。この美しいMedieval Fantasy BookモデルをPixelによって使用します。
アニメーションはモデルの一部であり、シーンに生命を与えるために自動再生します。
私はTailwindCSSとFramer Motionを使用して、ウェブサイトの異なるセクション間を切り替えるためのUIも用意しました。
次のスティーブン・スピルバーグになる準備はできましたか?さあ始めましょう!
インストール
プロジェクトにTheatre.jsを追加するには、ターミナルで次のコマンドを実行します:
yarn add @theatre/core@0.5 @theatre/studio@0.5 @theatre/r3f@0.5
次に、コード内でプロジェクトのために作業するシートを取得する必要があります。App.jsxで:
// ... import { getProject } from "@theatre/core"; const project = getProject("MedievalTown"); const mainSheet = project.sheet("Main"); // ...
プロジェクト名は一意である必要があり、他のプロジェクトと競合しないようにします。Theatre.jsはlocalStorageを使用してアニメーションデータを保存し、開発中は同じブラウザURLとポートを使用することが多いため、一意の名前を使用することが重要です。
シートはシーン内の1つ以上のオブジェクトをアニメートするためのものです。このプロジェクトでは1つのシートのみを使用します。異なるオブジェクトを独立してアニメートしたい場合は、複数のシートを使用することを検討してください。我々の場合、すべてのアニメーションが同じシートにあると理にかなっています。
最後に、アニメートされるすべてのコンポーネントを <SheetProvider> でラップする必要があります:
// ... import { SheetProvider } from "@theatre/r3f"; // ... function App() { // ... return ( <> <UI currentScreen={currentScreen} onScreenChange={setTargetScreen} isAnimating={currentScreen !== targetScreen} /> <Canvas camera={{ position: [5, 5, 10], fov: 30, near: 1 }} shadows> <SoftShadows /> <SheetProvider sheet={mainSheet}> <Experience /> </SheetProvider> </Canvas> </> ); } export default App;
さて、プロジェクトにビジュアルエディタを追加する時が来ました。
Theatre.js Studio
プロジェクトに Theatre.js Studio を追加するために、これをインポートして初期化します:
// ... import extension from "@theatre/r3f/dist/extension"; import studio from "@theatre/studio"; studio.initialize(); studio.extend(extension); // ...
簡単ですよね?これでプロジェクトを実行すれば、画面に Theatre.js Studio のUIが表示されるはずです:

Editable
オブジェクトを Theatre.js で editable にし、studio と対話できるようにするには、editable コンポーネントをインポートする必要があります。Experience.jsx で:
// ... import { editable as e } from "@theatre/r3f"; // ...
公式ドキュメントに合わせるために
editable as eを使用します。コードを短くするための簡単なショートカットです。
次に、編集可能にしたいオブジェクトのJSX要素を e でプレフィックスし、theatreKey プロップを定義します:
// ... export const Experience = () => { return ( <> <e.directionalLight theatreKey="SunLight" position={[3, 3, 3]} intensity={0.2} castShadow shadow-bias={-0.001} shadow-mapSize-width={2048} shadow-mapSize-height={2048} /> <e.group theatreKey="MedievalFantasyBook"> <MedievalFantasyBook scale={0.1} envMapIntensity={0.3} /> </e.group> <Environment preset="dawn" background blur={4} /> </> ); };
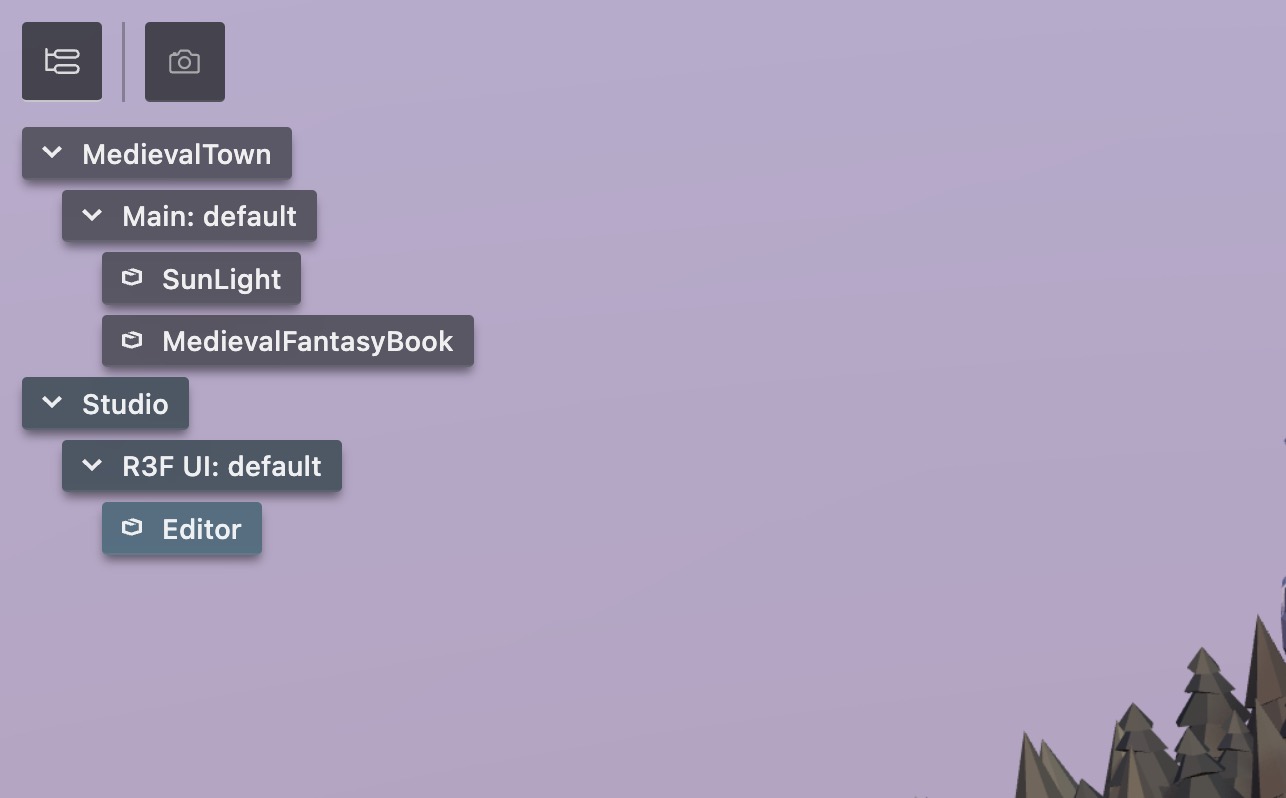
directional light と Medieval Fantasy Book を編集可能にしました。ページをリロードして何が起こるか見てみましょう:

オブジェクトは outline panel の Main シートの下に表示されます
コントロール
studioで遊ぶ準備が整いました。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.