Optimization
3Dウェブサイトはパフォーマンスの観点で負荷が高いことがあります。全てのユーザーが同じデバイスを使用しているわけではないことを忘れないでください。
高性能なGPUと高解像度スクリーンを持つ高性能デバイスを使用している人もいれば、低性能なGPUと低解像度スクリーンを持つ低性能デバイスを使用している人もいます。
最大限のユーザーが3Dウェブアプリを最良の形で楽しめるようにするためには、最適化を行い、不要な計算を避ける必要があります。
このレッスンでは、React Three Fiberプロジェクトを最適化するためのさまざまな技術と、避けるべき一般的な落とし穴について見ていきます。
Draw calls
3Dグラフィックスにおいて、draw callはGPUに送られるコマンドであり、グラフィックスAPIに何を描画するかおよびどのように描画するかを指示します。
draw callが多ければ多いほど、GPUが行う作業が増えます。
React Three Fiberプロジェクトでのdraw callの数を監視するには、Chrome用のSpectorJS拡張機能を使用できます。
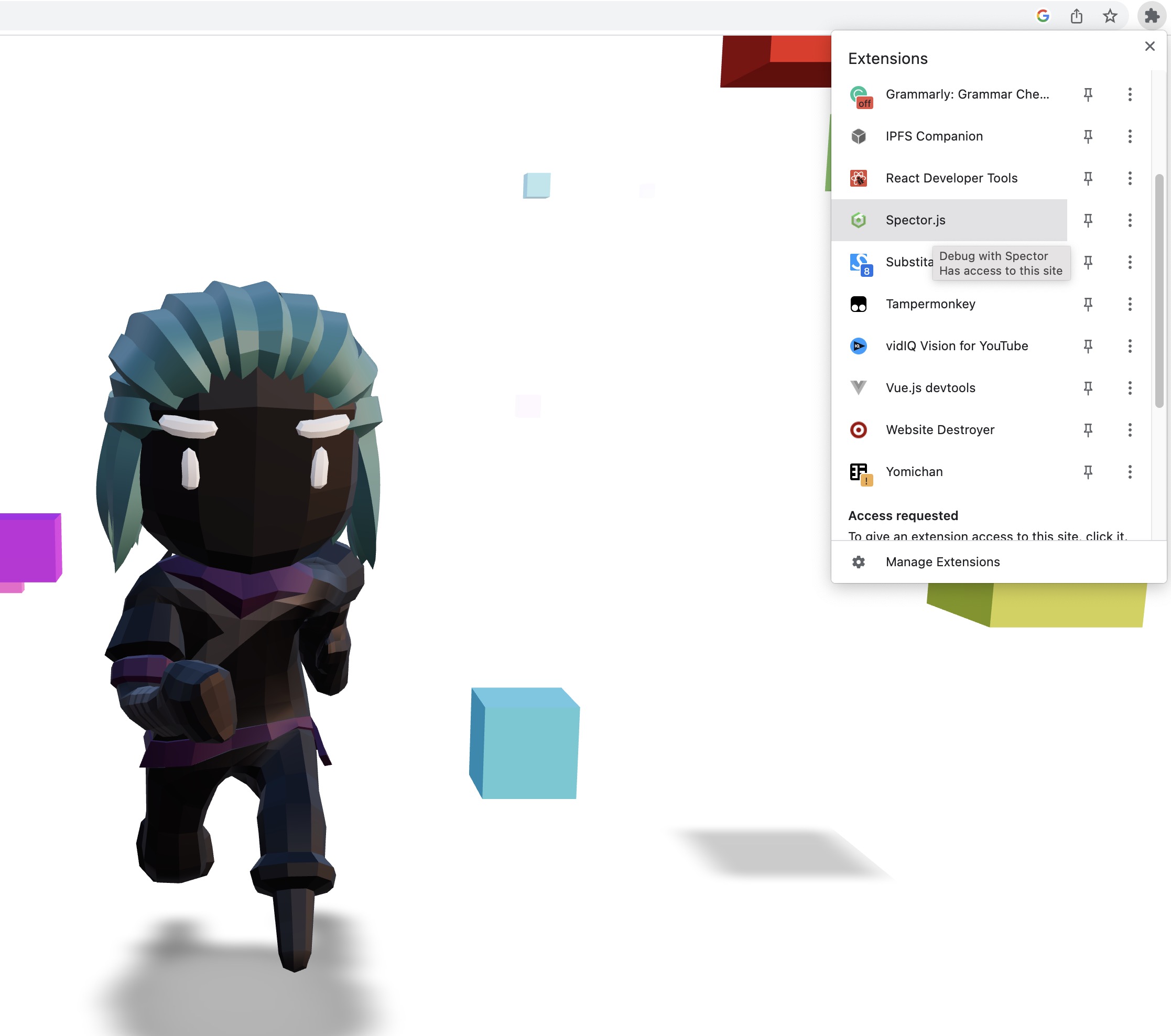
拡張機能をインストールしたら、ChromeツールバーのSpector.jsアイコンをクリックしてSpectorJSパネルを開きます。

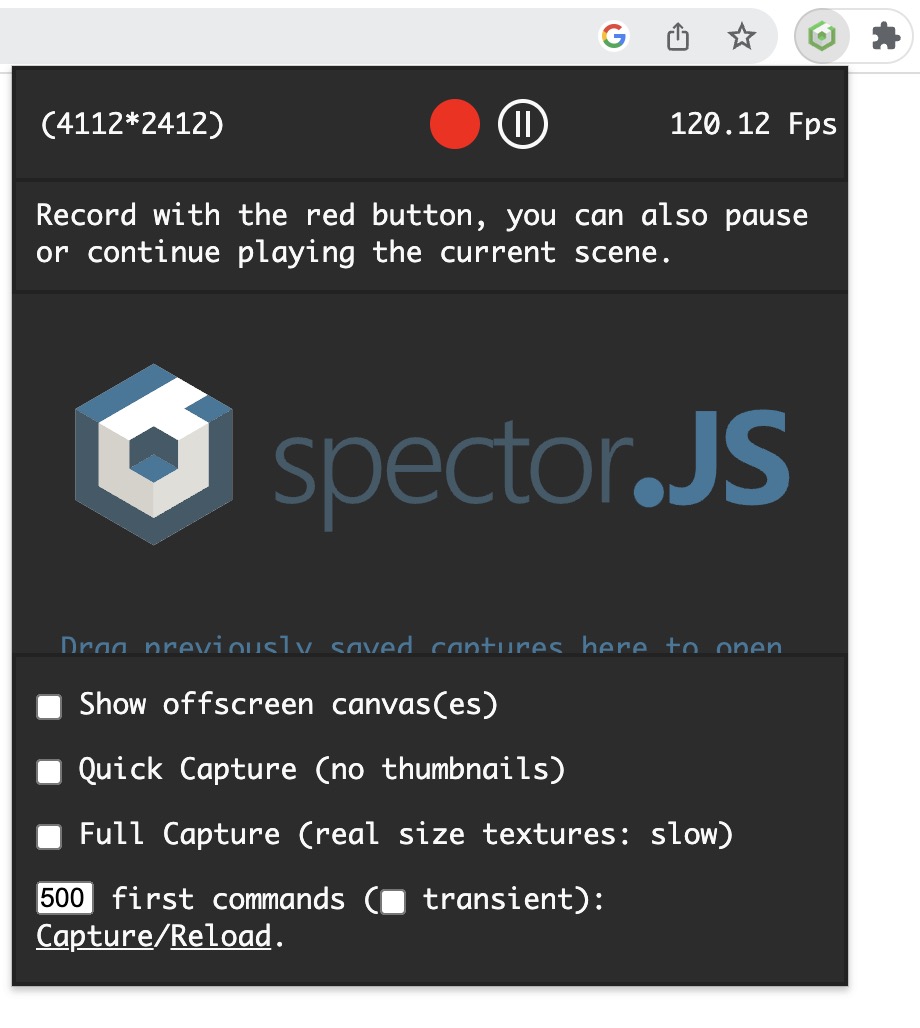
赤い丸ボタンをクリックしてdraw callの記録を開始します。数秒待つとSpectorJSパネルが開きます。

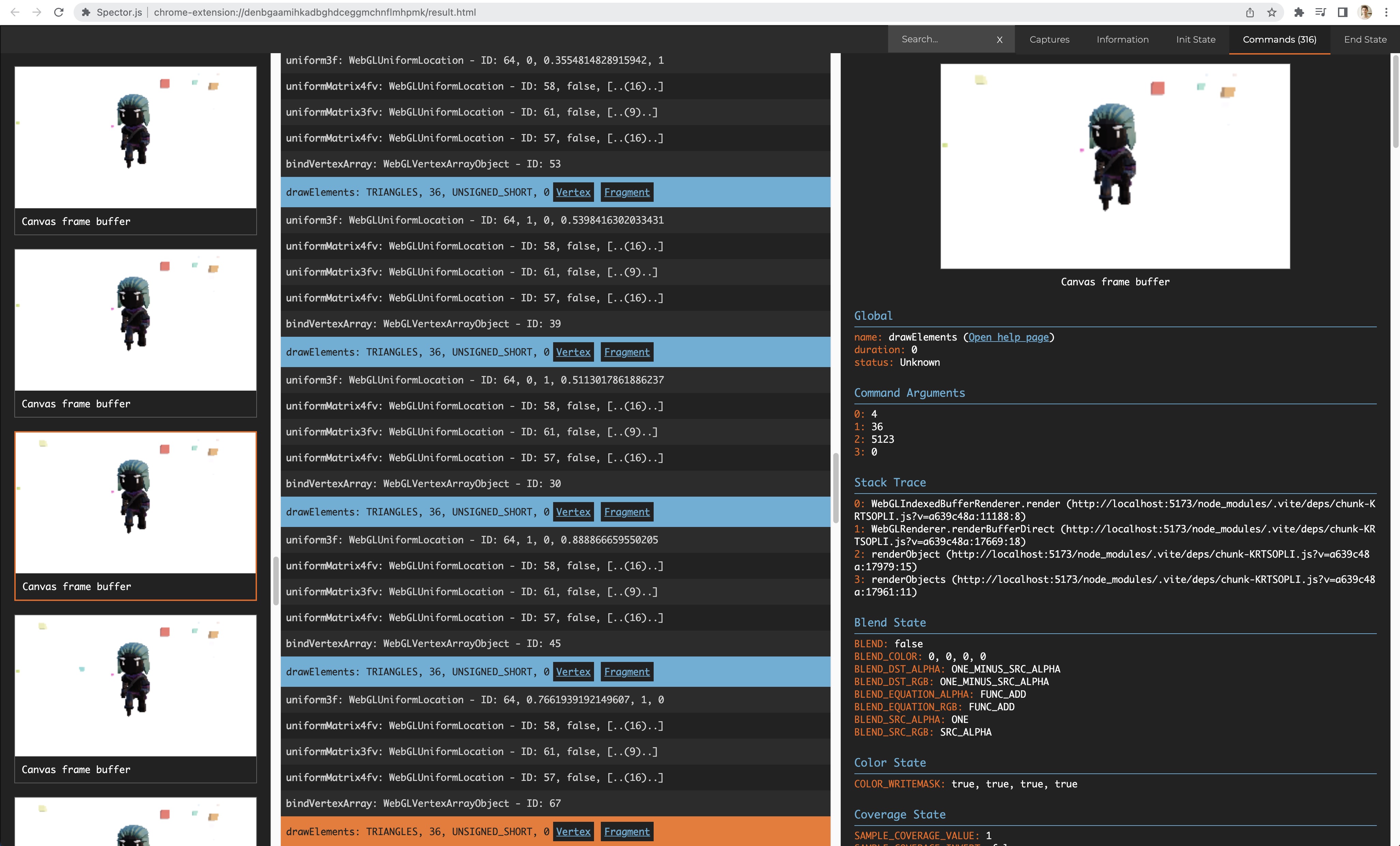
デフォルトではcommandsタブが開きます。そこにはGPUに送られたすべてのコマンドが表示されます。左の列では、各draw callのサムネイルを見ることができます。

最初のdraw callは影のためのもので、その次にキャラクターのdraw call、そして各キューブごとにdraw callがあります(後者は最適化すべきです)。
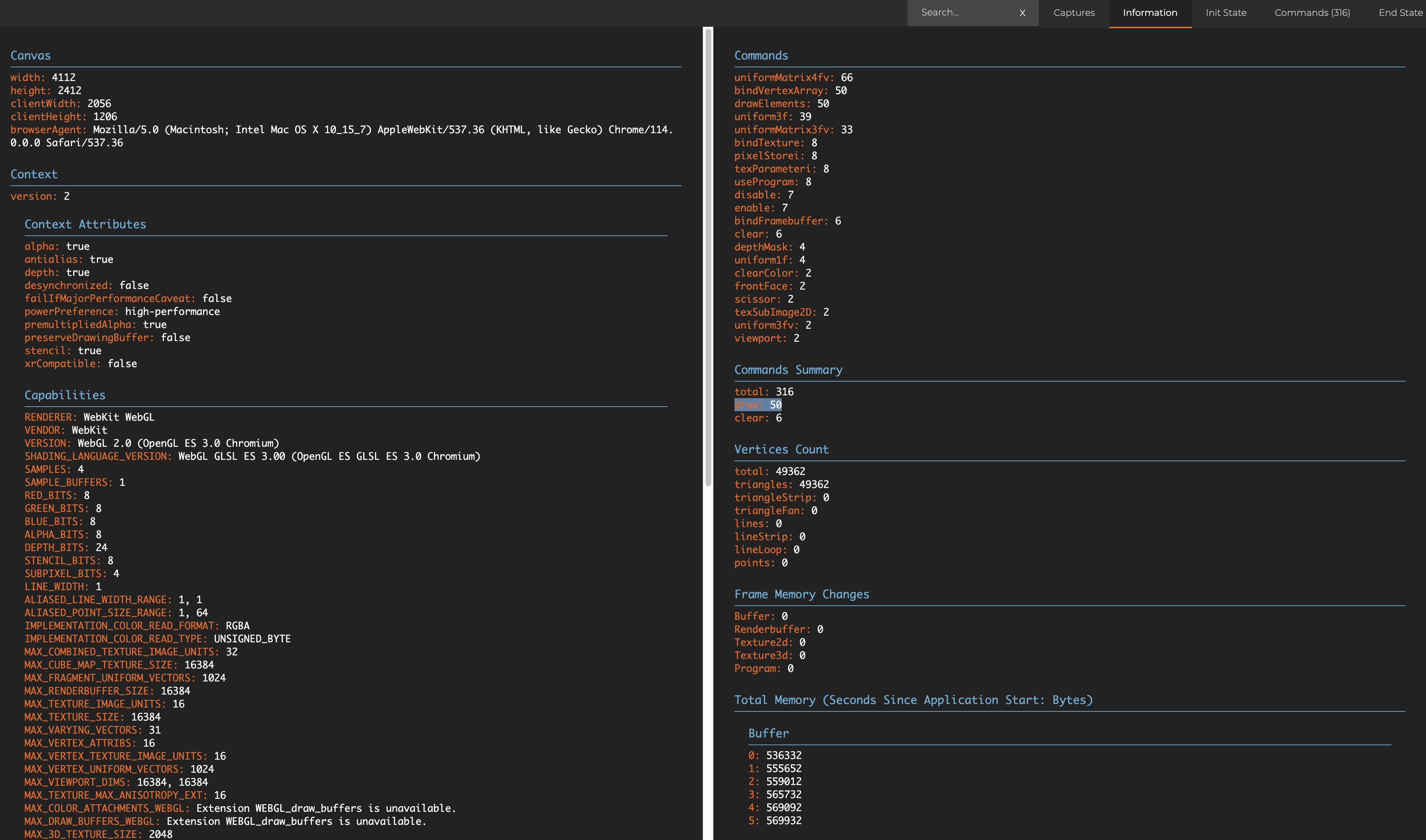
informationタブでは、頂点数やdraw callの数など、有益な情報も表示されます。

それでは、React Three Fiberプロジェクトを最適化して、draw callの数を減少させる方法を見ていきましょう。
Instancing
インスタンス化の概念は、3Dグラフィックスで広く使われています。これは、同じジオメトリとマテリアルを複数のオブジェクトで再利用することを可能にします。
position、scale、rotation、またはcolorを異なる同じオブジェクトを複数回レンダリングしたい場合に、これは素晴らしいソリューションです。
これにより、すべての描画呼び出しが一つに統合され、性能が大幅に向上します。
Dreiライブラリは、これを簡単に行うためのコンポーネントInstancesを提供しています。
インスタンス化したいジオメトリとマテリアルをInstancesコンポーネントでラップする必要があります。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.