Events
React Three Fiber でマウス、キーボード、タッチイベントを扱い、3Dシーンをよりインタラクティブで没入感のあるものにする方法を探ってみましょう。
Mouse
Meshes には、マウスイベントを処理するためのいくつかのイベントがあります。
マウスがメッシュの上にあるときに検出するには、onPointerEnter と onPointerLeave イベントを使用します。
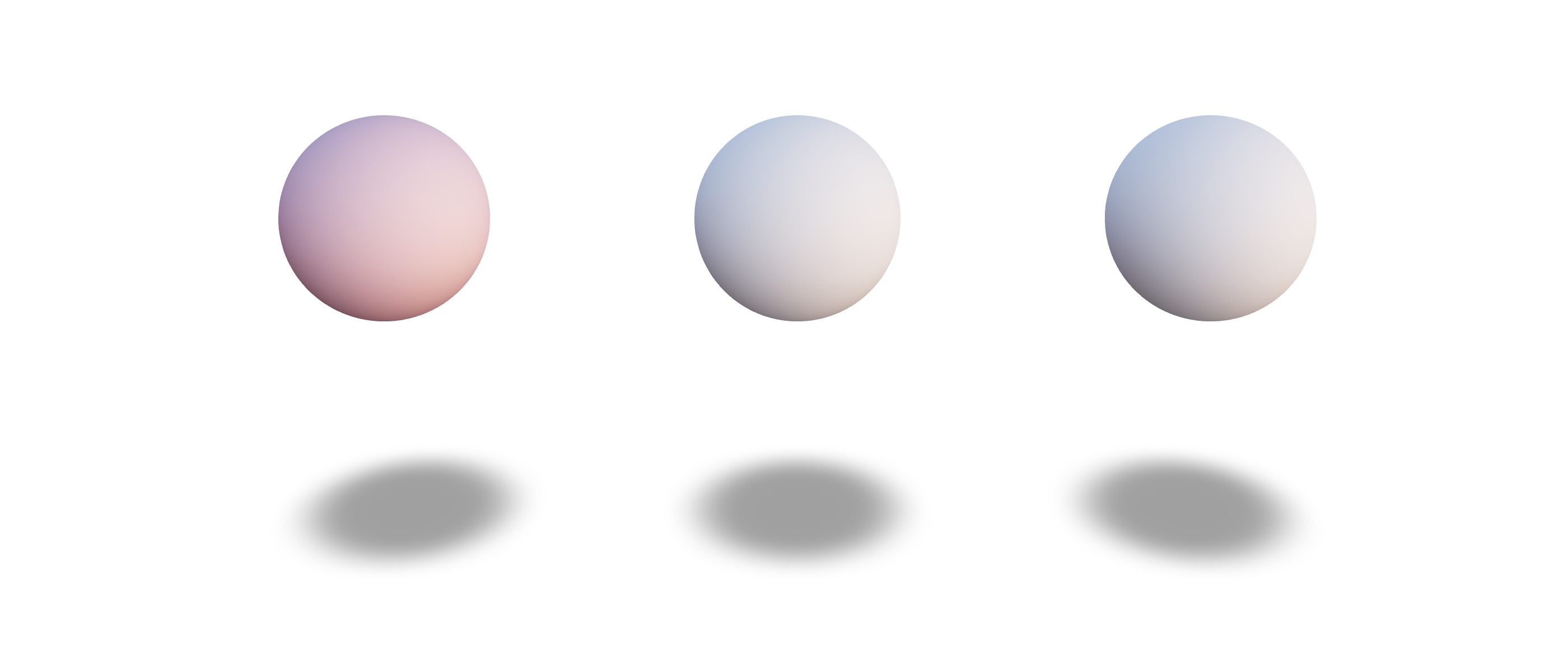
マウスがあるときに球体の色を変更してみましょう。
まず、マウスが球体の上にあるかどうかを保存するための状態を作成します:
const [hovered, setHovered] = useState(false);
次に、<mesh /> コンポーネントに onPointerEnter と onPointerLeave イベントを追加します:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} > {/* ... */} </mesh>
最後に、hovered 状態の値に基づいて material の色を条件付きで変更します:
<meshStandardMaterial color={hovered ? "pink" : "white"} />

これで、マウスがメッシュの上にあるときに球体がピンク色に変わります。
onClick イベントを使用して、メッシュがクリックされたかどうかも検出できます。
球体が選択されているかどうかを保存するための状態を追加します:
const [selected, setSelected] = useState(false);
次に、<mesh /> コンポーネントに onClick イベントを追加します:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > {/* ... */} </mesh>
selected 状態を現在の値の反対に設定します。
最後に、active 状態の値に基づいて material の色を条件付きで変更します:
let color = hovered ? "pink" : "white"; if (selected) { color = "hotpink"; } return ( <mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > <sphereGeometry args={[0.5, 64, 64]} /> <meshStandardMaterial color={color} /> </mesh> );
読みやすさを向上させるため、二項演算子を二つ使うよりも変数を使用して色を保存することにしました。
バブリングイベント
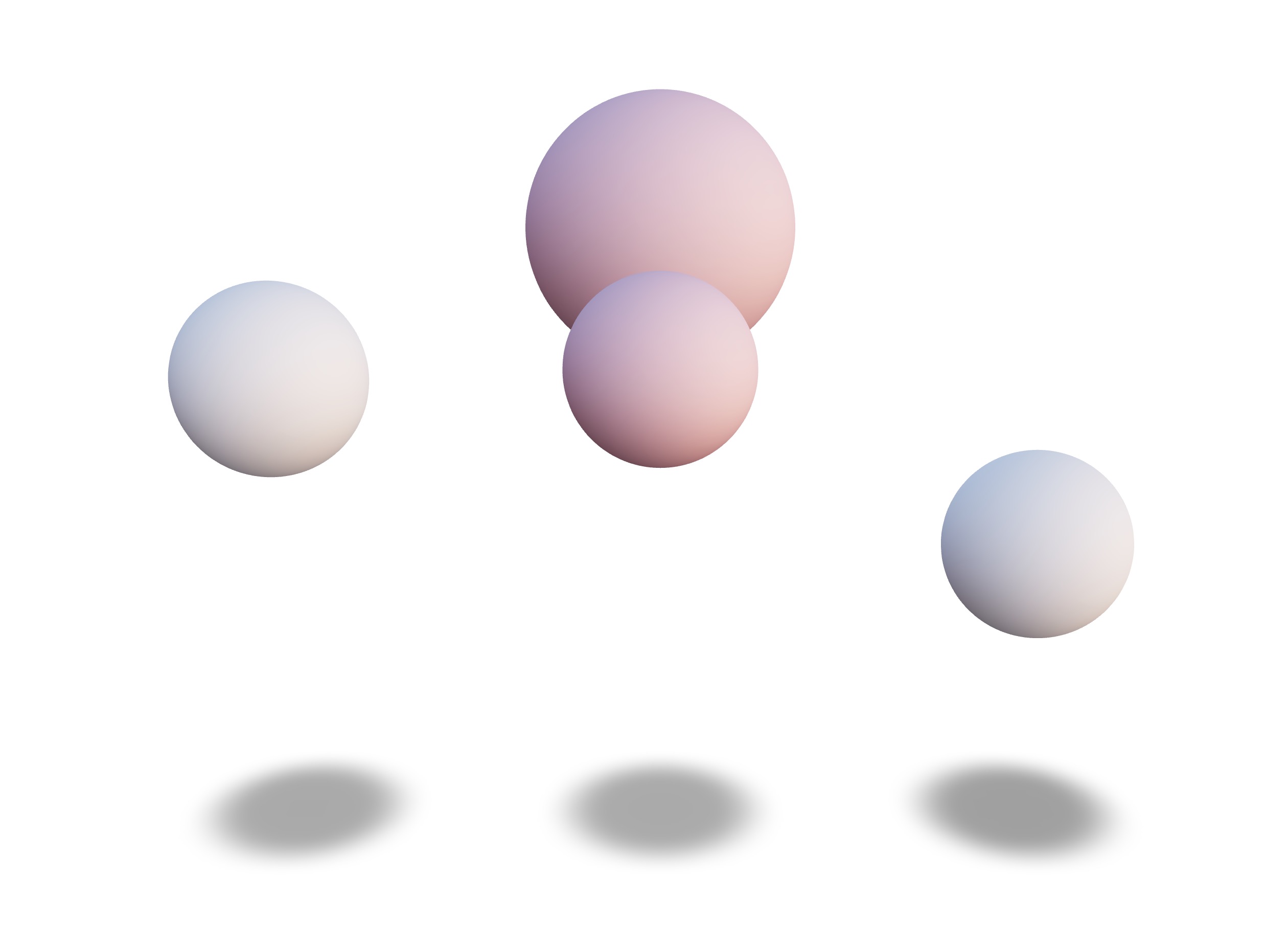
3つの球の後ろに大きな球を追加しましょう。
// ... export const Experience = () => { return ( <> <MoveableSphere scale={3} position-z={-10} /> <MoveableSphere /> <MoveableSphere position-x={-2} /> <MoveableSphere position-x={2} /> <ContactShadows rotation-x={Math.PI / 2} position={[0, -1.6, 0]} opacity={0.42} /> <Environment preset="sunset" /> </> ); };
中央の球にホバーすると、大きな球もonPointerEnterとonPointerLeaveイベントの影響を受けることがわかります。これは、これらのイベントがバブリングしているためです。
マウスイベントを検出するためにReact Three Fiberが使用するキャストされた光線は、中央の球を通過し、その後に大きな球を通過します。

イベントがバブリングするのを防ぐために、イベントでstopPropagationを使用することができます。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.