Camera
3Dシーンにおいて、カメラはユーザーの視点です。ユーザーが画面で見るものは、カメラによって定義されます。
threejsにはさまざまなタイプのカメラがあります。今回は最も一般的な3つのタイプ、perspective camera、orthographic camera、およびcube cameraのみを取り上げます。
さまざまなタイプのカメラに進む前に、まずはプロジェクトにOrbitControlsを追加します。
Orbit controls
Orbit controlsは、ユーザーがカメラをシーン周辺に移動させるためのコントロールセットです。
後ほど詳しく説明しますが、異なるタイプのカメラをより良く理解するために、今からこれを使い始めます。
@react-three/dreiパッケージからOrbitControlsコンポーネントをインポートし、Canvasコンポーネントに追加します:
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
これでカメラをシーン周辺に移動させることができます:
- 左クリック + ドラッグ: カメラを回転させる
- マウスホイール: ズームイン・アウト
- 右クリック + ドラッグ: カメラをパンする
また、タッチデバイスとも互換性があります:
- 1本の指 + ドラッグ: カメラを回転させる
- 2本の指 + ピンチ: ズームイン・アウト
- 2本の指 + ドラッグ: カメラをパンする
Perspective camera
r3fでは、デフォルトのカメラは perspective camera です。これは、人間の目が世界を見る方法をシミュレートするため、3Dアプリケーションで最も一般的なカメラです。
デフォルトのカメラなので、シーンに追加する必要はありません。既に存在しており、Canvasコンポーネントにcameraプロップを追加することで制御できます。
<Canvas camera={{ position: [3, 3, 3] }}>
しかし、新しいカメラを手動でシーンに追加することもできます。
そして、PerspectiveCameraコンポーネントをCanvasコンポーネント内のどこにでもmakeDefaultプロップで追加します。これにより、このカメラがシーンのデフォルトカメラとなります。
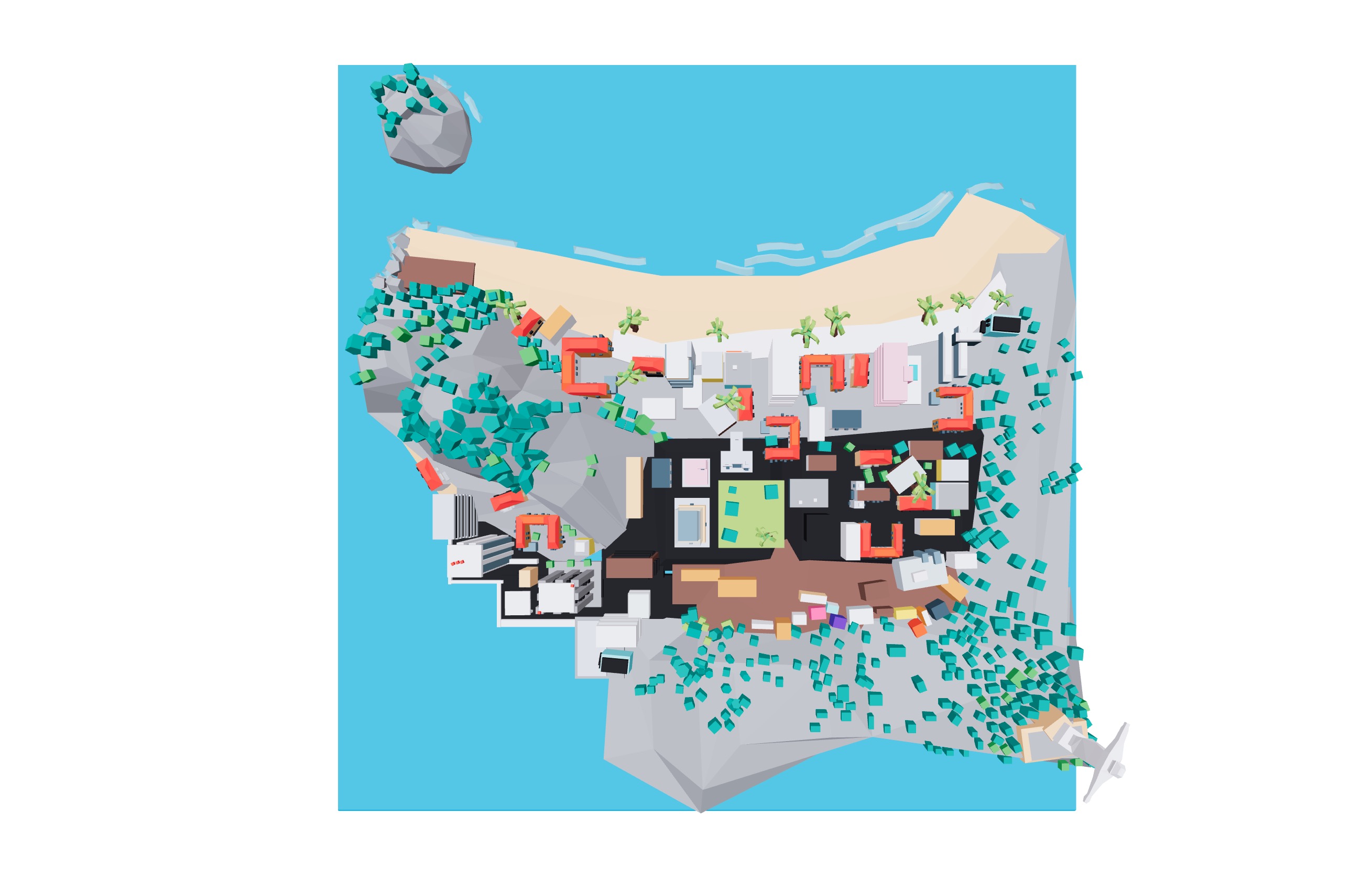
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
これでカメラはシーンの上部に配置されます:

デフォルトでは、カメラはシーンの中心 [0, 0, 0] を向いています。次のレッスンでは、アニメーションのためにカメラのターゲットを変更する方法を学びます。
Perspective cameraには、field of view、aspect ratio、およびnear/farクリッピングプレーンがあります。
Field of view
Field of viewはカメラの角度です。これは、カメラの下端から上端までの角度です。
Field of viewは度単位で定義されます。デフォルト値は75度です。
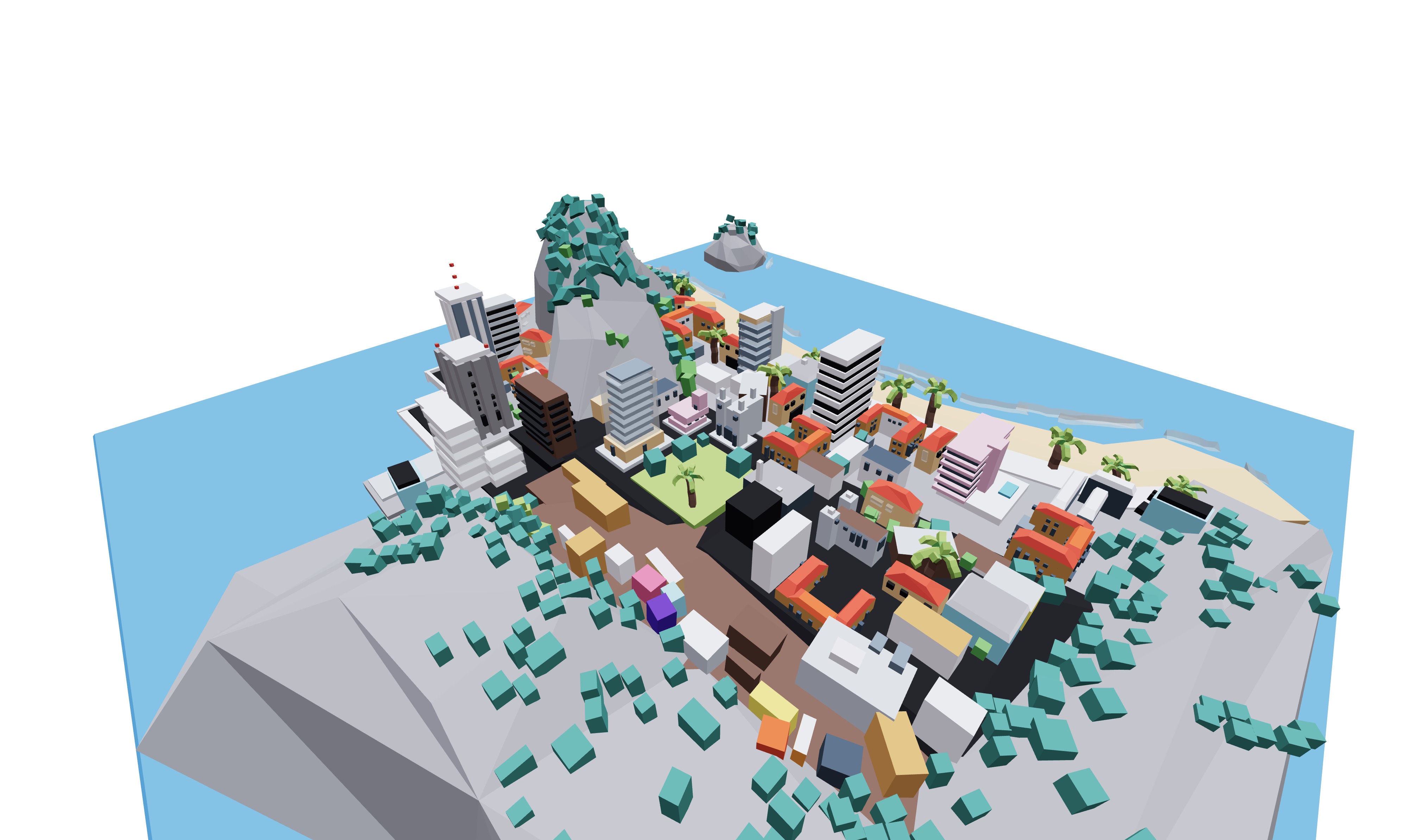
これが現在のシーンで見ているものです:

今度はField of viewを 30 度に変更してみましょう:
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
または
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
これが現在見ているものです:

Field of viewを小さくすることで、シーンの見える範囲が減り、オブジェクトが大きく見えます。これはまるでズームインしているような感じです。
アスペクト比
アスペクト比はカメラの幅と高さの比率です。これは width / height で定義されます。
デフォルト値は window.innerWidth / window.innerHeight です。
アスペクト比を 1 に変更してみましょう。aspect プロップを使用し、アスペクト比 を自動的に計算するのを防ぐために manual プロップを true に設定する必要があります:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.