3D ポートフォリオ
これまで多くのことを学んできましたが、ここでそれらをすべて組み合わせる時が来ました。このレッスンでは、素晴らしく見えるレスポンシブなポートフォリオを作成します!
心配しないでください、途中で新しいことも学びます 😊
作成するもの
デスクトップ版:
モバイル版:
完全に同じものを作る必要はありません。自由に自分の個性を加えてください。
楽しみにしていてください!さあ、始めましょう! 🚀
スターターパック
重要な部分に集中するために、この最終プロジェクトのためのスターターパックには、使用するすべての3Dモデル、アニメーション、フォント、テクスチャが含まれています。 (アバターを除いて、これは後で対処します)
各モデル用のReactコンポーネントは gltfjsx で生成されています。
各モデルの出所を追跡し、著者にクレジットを与えるためにコメント行に1行追加しています:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
現時点では、アプリを実行するとスターターパックは次のようになります:

白いキューブと非常に淡い灰色の背景。
時間を無駄にせず、ポートフォリオの作成を始めましょう!
3D Avatar
![]()
私たちは Ready Player Me を使ってアバターを作成します。これは開発者がアプリにアバターを追加できる無料サービスです。
Ready Player Me に移動し、アカウントを作成するか、既にアカウントを持っている場合はログインして、アバターを作成してください。
写真を参考に使用するか、新しいアバターを一から作成することができます。
![]()
エディターは、あなたのアバターをあなたのように見せるための幅広いオプションを提供します。
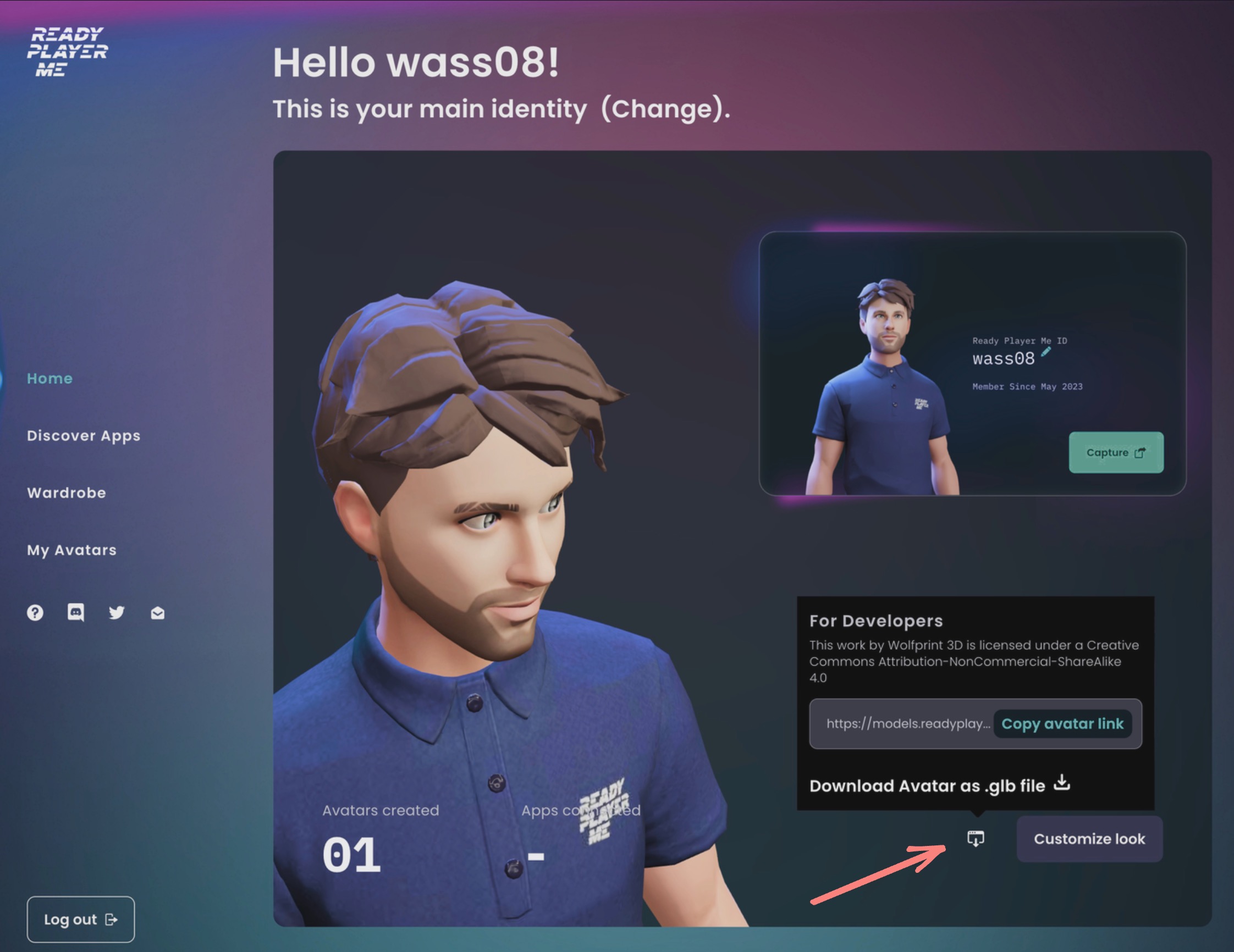
アバターに満足したら、右上の Enter Hub ボタンをクリックします。
Hub で、 Customize look ボタンの左の download icon をクリックします。

そして Download Avatar as .glb file をクリックします。
あなたのアバターのIDで始まり、 .glb で終わるファイルが手に入るはずです。
例えば、私のは 646d9dcdc8a5f5bddbfac913.glb です
このファイルをプロジェクトの public/models フォルダーにコピーします。
次に、端末で以下のコマンドを実行します:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
646d9dcdc8a5f5bddbfac913.glb をあなたのアバターファイルの名前に置き換えます。
使用したパラメータを簡単におさらいします:
-o出力ファイルの指定-kノードの名前を保持-rモデルのルートパスの指定
src/components/Avatar.jsx ファイルで、コンポーネントの名前を Avatar に変更しましょう:
// ... export function Avatar(props) { // ... }
次に、 src/Experience.jsx の Cube コンポーネントを Avatar コンポーネントに置き換えます:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
シーンの中央にあなたの素敵なアバターが表示されるはずです!
一部の生徒から、ローカルCLIの
gltfjsxで生成されたファイルに問題があると報告されています。 Avatar を表示しようとして問題がある場合は、オンラインバージョン を使用してAvatar.jsxコンポーネントを生成できます。コンポーネント名を変更し、モデルのパスが正しいことを確認してください。ファイルの末尾の
useGLTFフックと preload 関数で、モデルの名前の前に/models/を追加する必要があります。私のアバターの場合、次のようになります:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...ファイルの末尾で:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Mixamo animation
私たちはMixamoを使用して、アバターにアニメーションを追加します。Ready Player Meのおかげで、既にリグが設定されたアバターがあるので、作業は非常に簡単です。
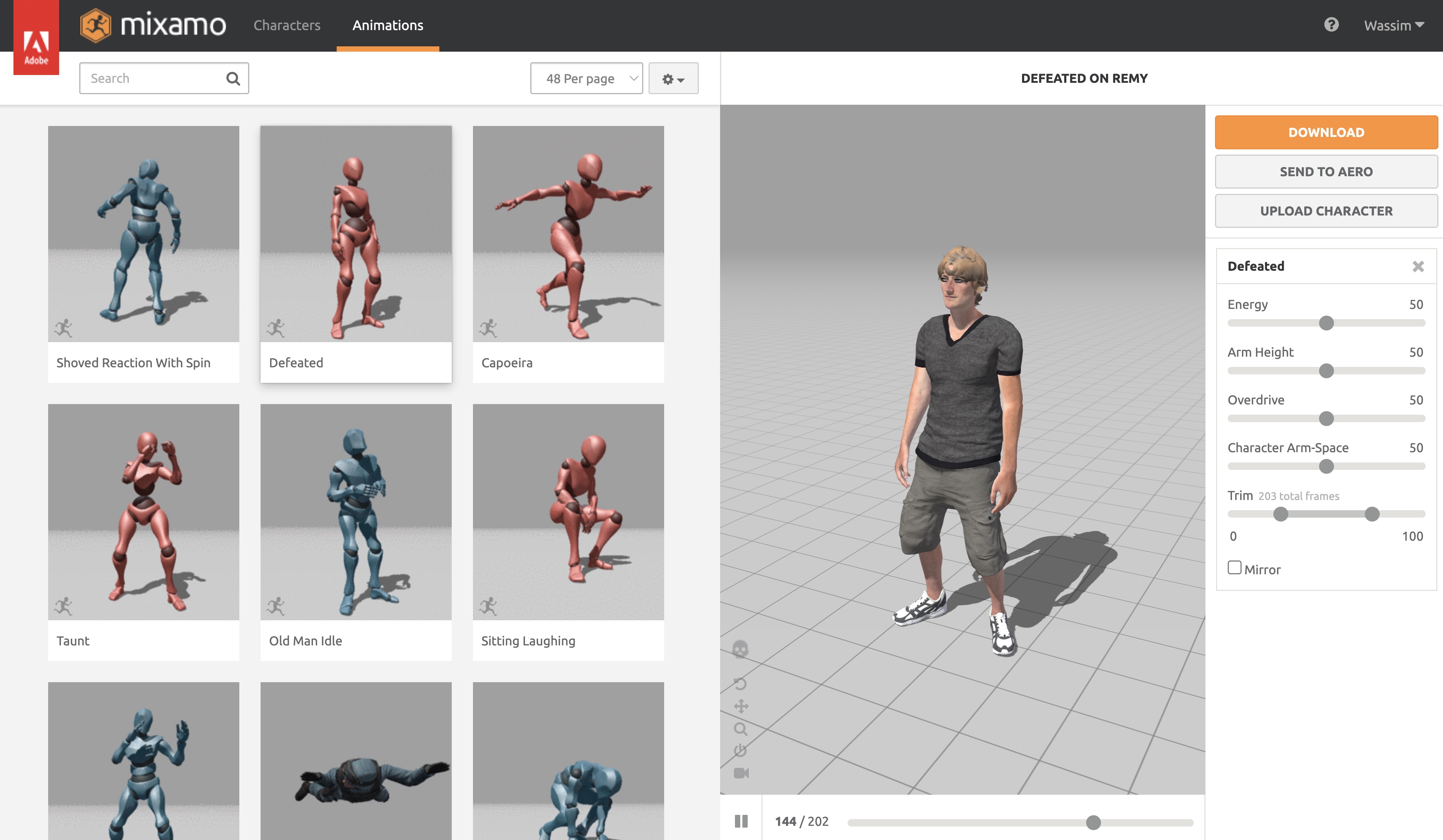
Mixamoにアクセスして、アカウントを作成するか、既にアカウントがある場合はログインし、animationsに進みます。
左側にanimationsが表示され、右側にpreview zoneが表示されるはずです。

Upload Characterボタンをクリックするとモーダルが開きますが、.fbx、.obj、および.zipファイルのみ受け付けます。我々の.glbファイルを.fbxに変換する必要があります。
スターターパックのpublic/modelsフォルダーにあるavatar.fbxという名前のアバターの.fbxバージョンを既に提供しています。もしそれを使用するなら、次のステップをスキップできます。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.