3D Objects
Meshesは3Dシーンの構成要素です。 それらはgeometriesとmaterialsで作られています。このレッスンでそれらについて学びますが、その前にThree.jsとReact Three Fiberでオブジェクトを宣言する方法について見てみましょう。
オブジェクトの宣言
バニラのThree.jsでは、以下のようにしてmeshを宣言できます:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
React Three Fiberでは、同じmeshを以下のコードで宣言できます:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
今はまだ心配しないでください。次のセクションでgeometriesやmaterialsについて詳しく学びます。
すべてのThree.jsオブジェクトは、React Three FiberでReactコンポーネントとして利用できます。通常のReactコンポーネントを使うように利用できます:
- コンポーネント名はcamelCasedでなければなりません:
boxGeometryの代わりにBoxGeometry。
この命名規則はReact Three Fiberで、Three.jsオブジェクトとReactコンポーネントを区別するために使用されます。
<meshBasicMaterial>を見かけたら、それは小文字で始まるのでThree.jsオブジェクトです。一方、<Box>を見かけたら、大文字で始まるのでReactコンポーネントです。React Three Fiberは、それらのThree.jsオブジェクトをReactコンポーネントとしてインポートすることなく利用できるようにしています。
- コンポーネントのコンストラクタ引数はpropsとして渡されます:
args={[1, 1, 1]}の代わりにconst geometry = new THREE.BoxGeometry( 1, 1, 1 );例えば。
Three.jsオブジェクトのコンストラクタ引数を知るには、対応するクラスのドキュメントを読むことができます。
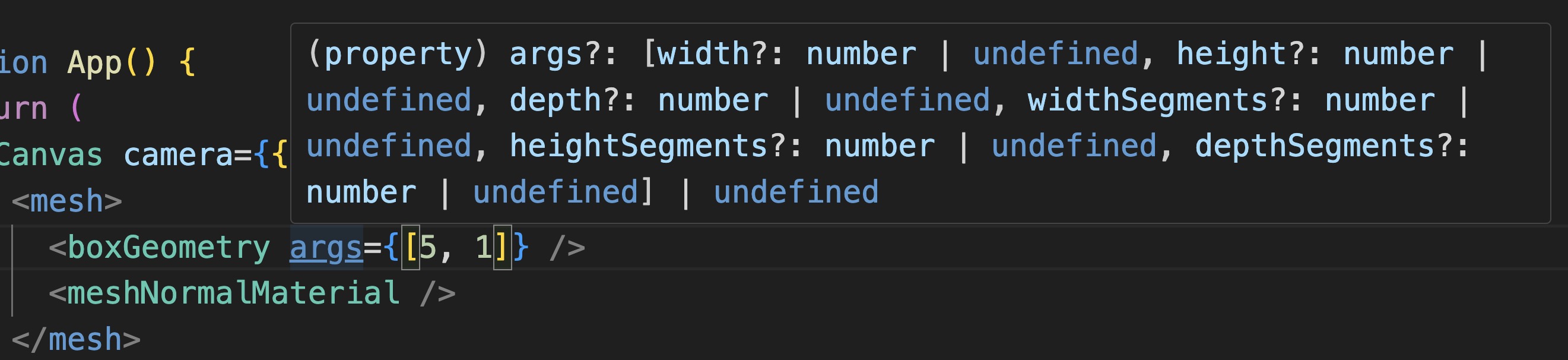
Visual Studio Codeのおかげで、IntelliSense機能を使って
argsプロップにカーソルを合わせると引数を確認できます:
- コンポーネントプロパティはpropsとして渡されます:
color={0x00ff00}
詳細な情報については、公式のReact Three Fiberドキュメントのオブジェクト、プロパティ、コンストラクタ引数の章を読んでください。
ジオメトリー
コンピュータグラフィックスと3Dモデリングにおいて、オブジェクトジオメトリは3Dオブジェクトの形状と構造を表します。
これは、オブジェクトを構成する頂点、エッジ、および面の位置、サイズ、および接続性を定義します。
ジオメトリに含まれるデータには、通常以下が含まれます:
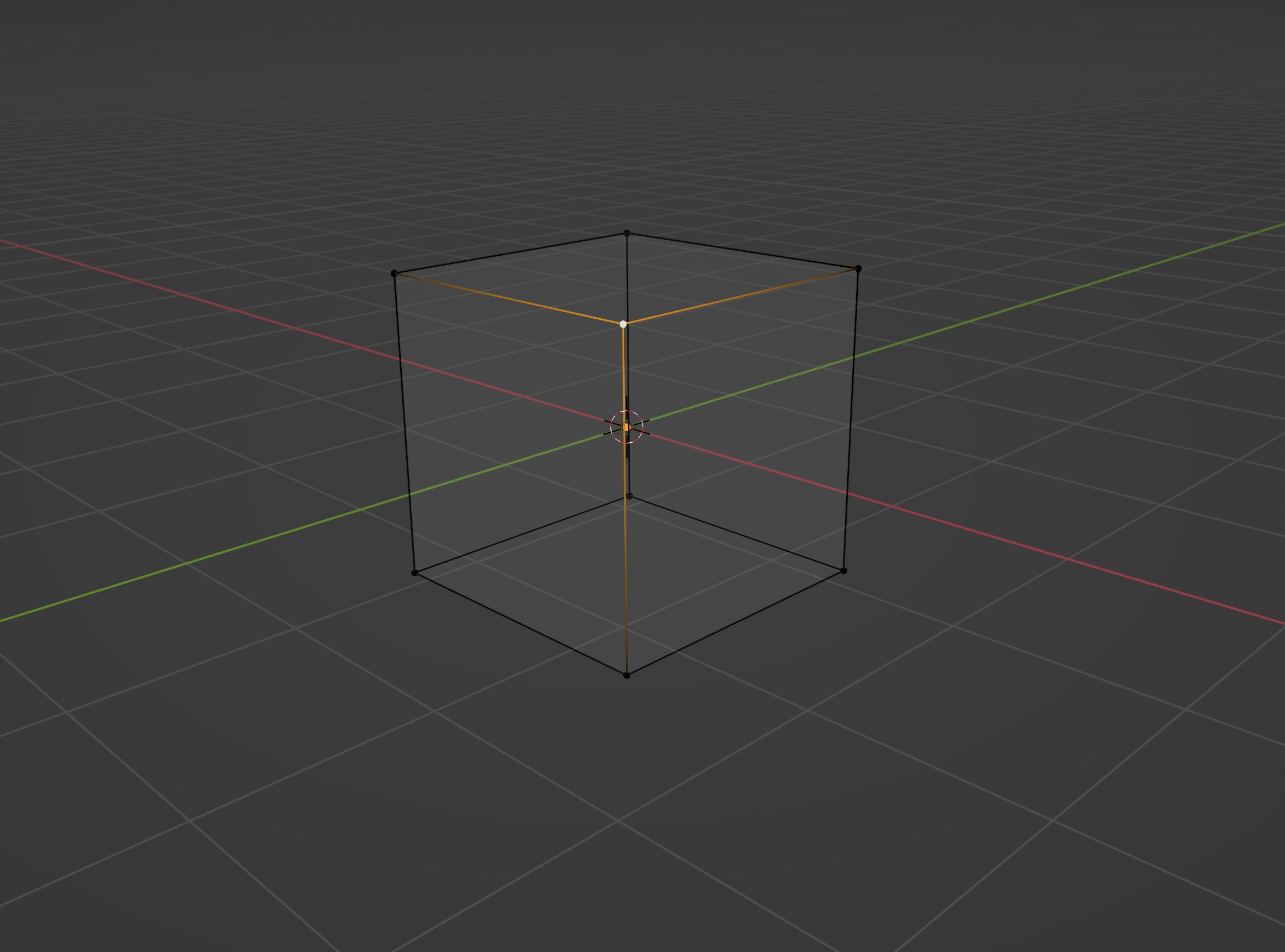
頂点
これらはオブジェクトの形状を定義する3D空間内の個々の点です。各頂点は、3D空間内の位置を決定する座標(x, y, z)を持っています。頂点はエッジで接続されて面を形成します。

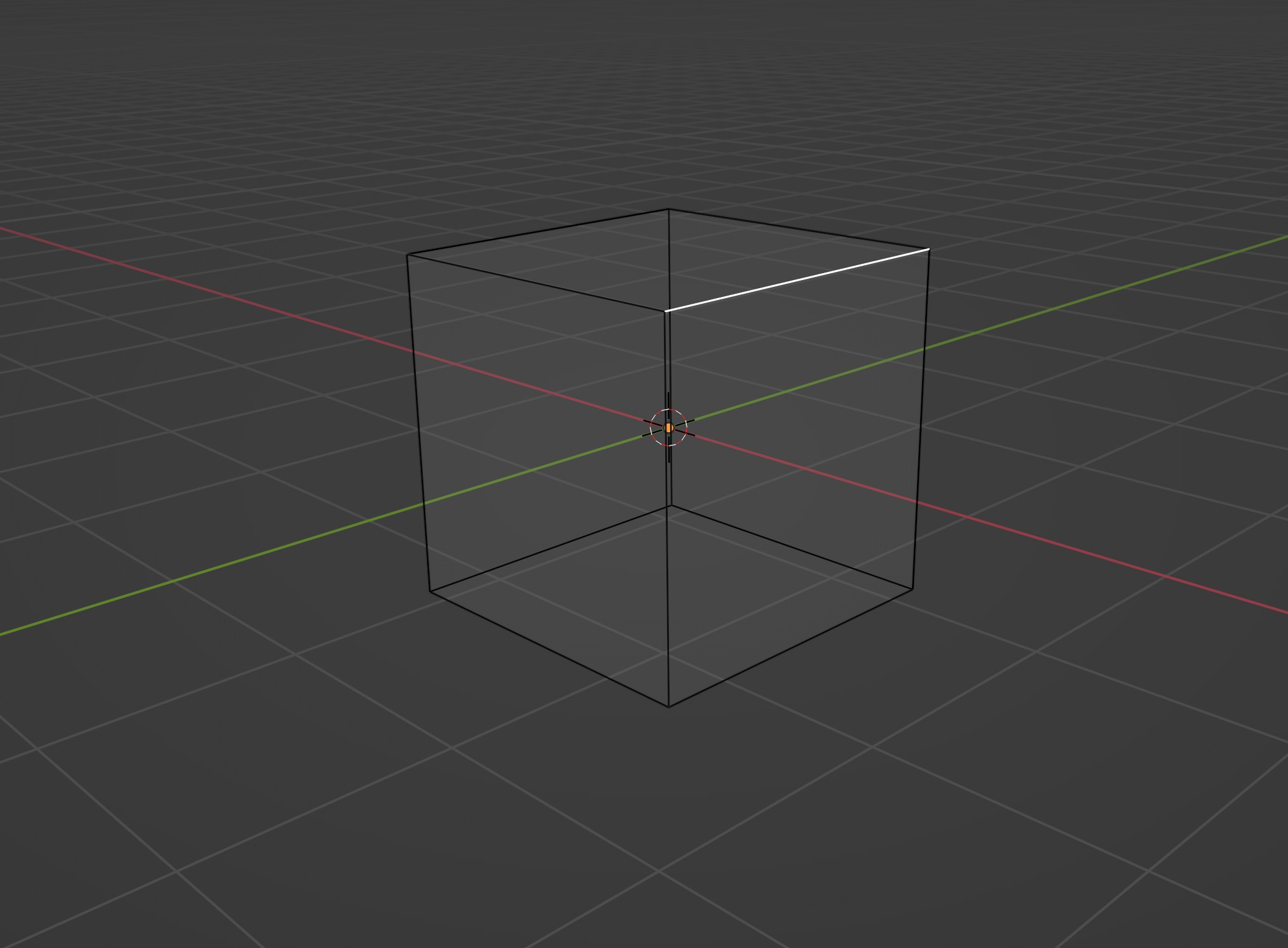
エッジ
エッジは頂点をつなぐ線です。これらはオブジェクトの形状を定義し、直線でも曲線でもかまいません。各エッジは頂点を参照する一連のインデックスで構成されています。

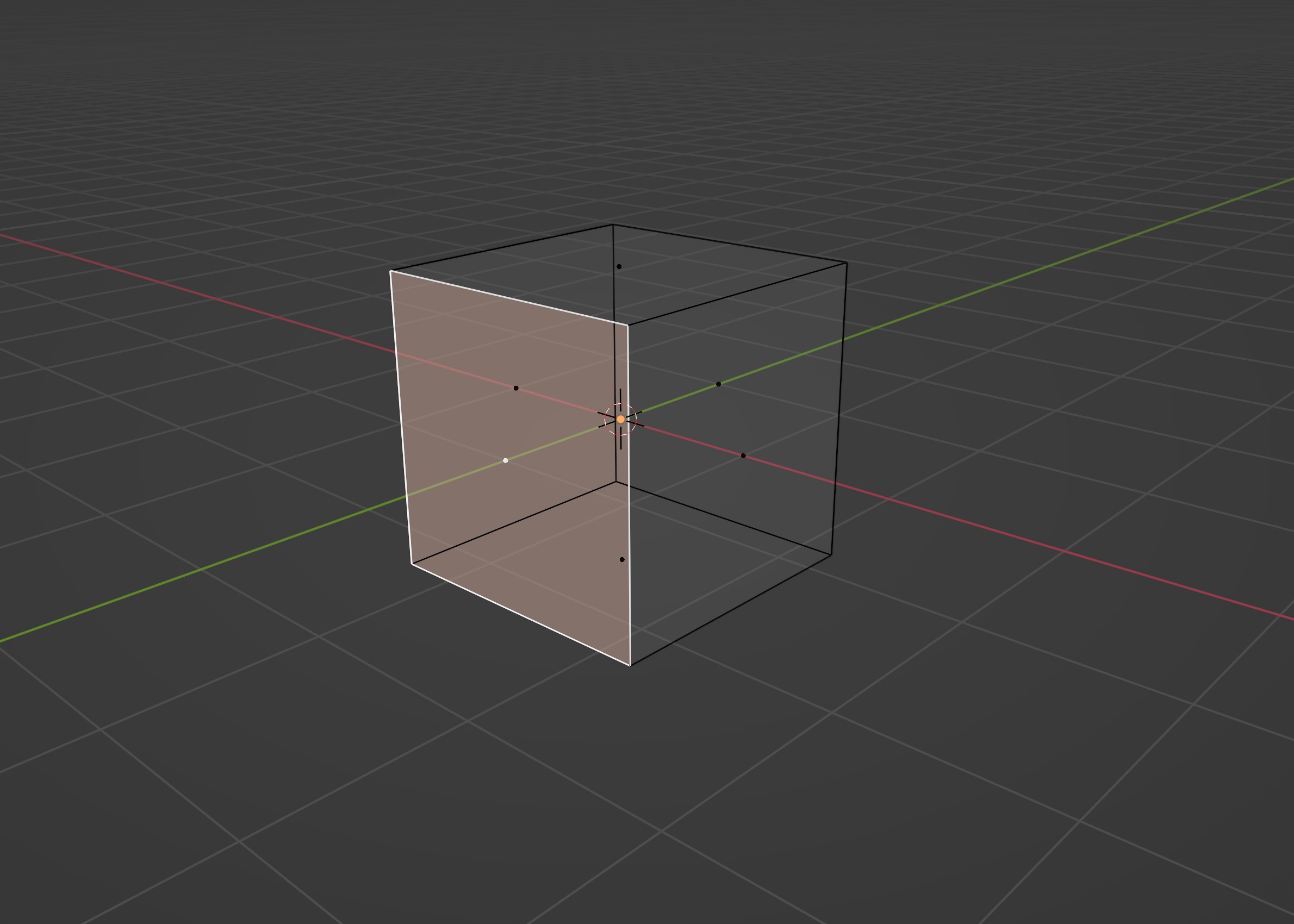
面
面は頂点を接続することによって形成されるポリゴンです。面はオブジェクトの表面を定義し、三角形、四角形、またはその他のポリゴンであることがあります。各面も頂点を参照する一連のインデックスで構成されています。

法線
法線は面の方向や向きを定義します。これらは各面の表面から外向きに垂直に伸びるベクトルです。法線はオブジェクトの表面に対する光の相互作用を決定するための照明計算に使用されます。
UV Coordinates
UV座標は、ジオメトリの各頂点の面に割り当てられる2D座標です。これらはテクスチャや画像がオブジェクトの表面にどのようにマッピングされるかを定義します。UV座標は、テクスチャの各ポイントがジオメトリの表面の特定のポイントにどのように対応するかを指定します。
Types of geometries
Three.jsでは、3Dオブジェクトを作成するために使用できる多くの既製ジオメトリがあり、最も一般的なものは以下の通りです:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.