イントロダクション
React Three Fiber: 3D Web開発の究極ガイドへようこそ。この入門コースでは、React Three Fiber を使用して独自の3Dウェブ体験を作成する方法を学びます。

基本を数日で習得する一方、3D開発は異なる多くの技術がある広大な領域です。この完全なチュートリアルは、あなたが始めるために必要なツールと、独自に学習を続けるためのリソースを提供します。
良いニュースは、React Three Fiber の助けを借りることで、少ないコード行で素晴らしい結果をすぐに達成できることです。
美しい3Dシーンを作成するために3Dアーティストである必要はありません。ウェブ上の無料の3Dモデルを利用し、コードに焦点を当てることができます。
このチュートリアルではその方法を示し、無料の3Dモデルを見つけるためのリソースリストを提供します。
Requirements
このコースを追うためには、JavaScript と React の基本知識が必要です。
Reactに不慣れな場合は、まず公式のReactチュートリアルを参照することをお勧めします。
しかし心配はいりません、このチュートリアルではReactに関して知っておくべきことをすべて説明します。
Three.jsや3D開発の知識は必要ありません。使用するThree.jsや3D開発の概念については順を追ってすべて説明します。
このコースで学ぶ3D関連のスキルは、他のフレームワークやライブラリ(Babylon.js, Unity, Unreal Engineなど)にも適用できます。
なぜ3Dウェブ開発を学ぶのか?
Web 3Dを学ぶことは、スキルセットを拡張し、美しくユニークな体験を作り出す素晴らしい方法です。シンプルな3Dオブジェクトから複雑な3Dシーンやゲームまで、想像力次第で何でも作成できます。クリエイティブコーディングの世界へようこそ!
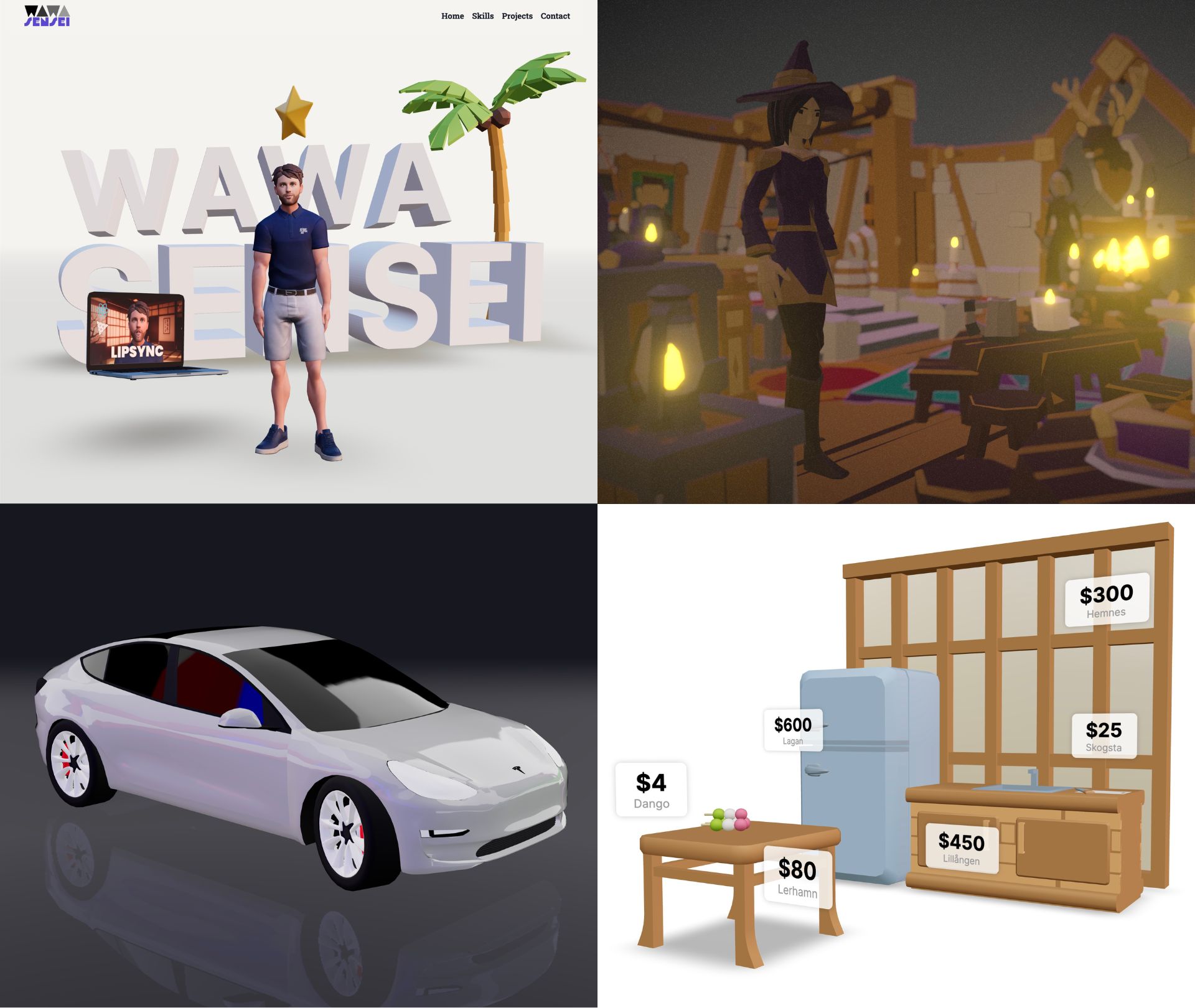
以下は、React Three Fiberを使用してできることのいくつかの例です:
製品コンフィギュレーター
製品コンフィギュレーターは、製品を紹介し、顧客がカスタマイズしながら実際の製品をリアルタイムで視覚化できる素晴らしい方法です。
自動車の色を変更したり、ソファのmaterialを変更したりするようなシンプルなオプションから、キッチンコンフィギュレーターのように部屋の寸法を指定して完璧にフィットするキャビネットを作成するような複雑なものまで、さまざまなことが可能です。

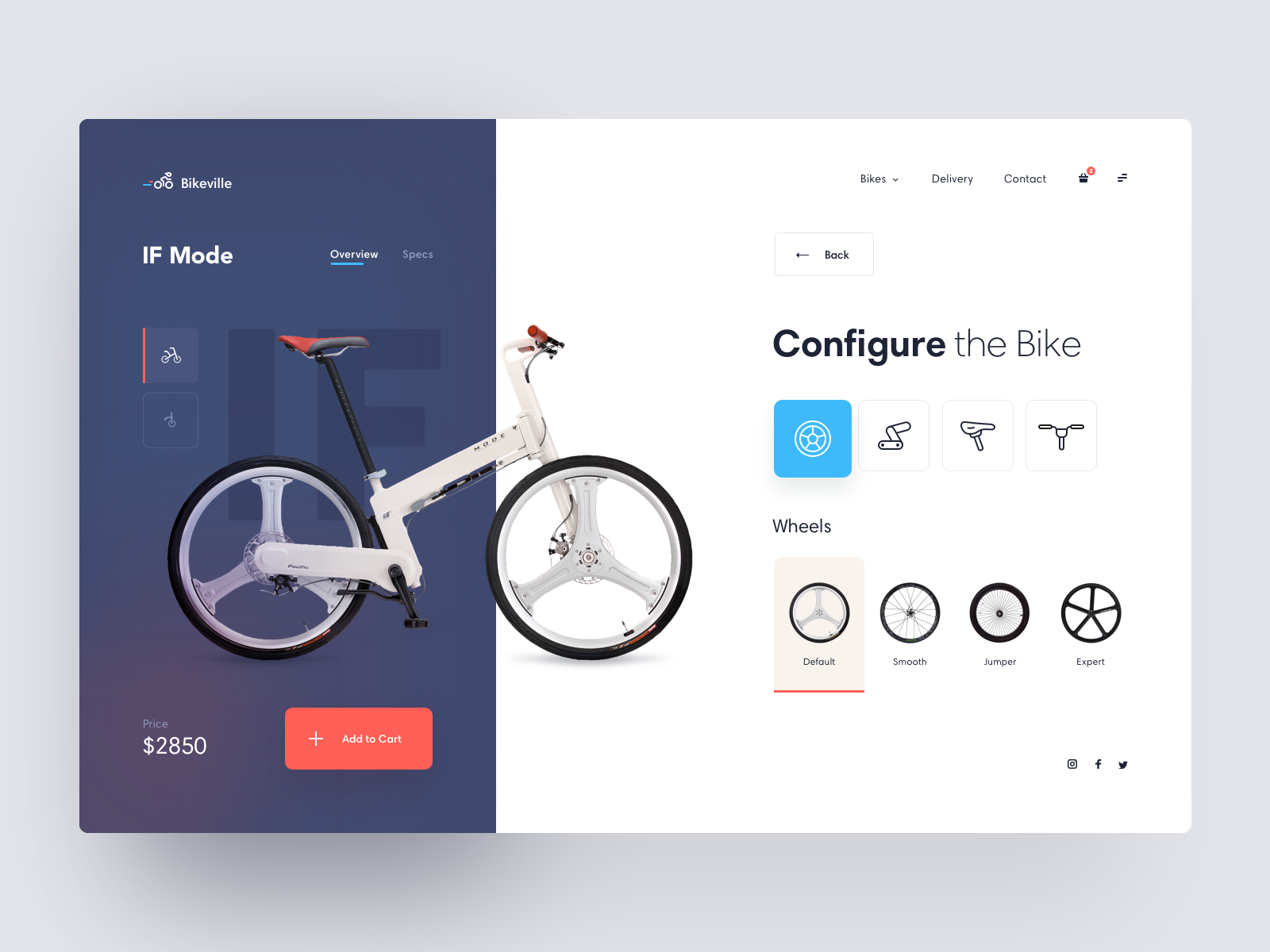
Bike configurator concept on Dribble
教育体験
教育における3Dの使用が増えています。複雑な概念を視覚化して理解しやすくするために使用できます。
たとえば、太陽系を視覚化して、惑星とその太陽の周囲の軌道を示すことができます。
また、原材料から完成品までの製品作成プロセスを説明するためにも使用できます。

Microsoft Datacenter Tour は、Microsoft データセンターが持続可能なエネルギーを使用する方法を説明する没入型の教育体験です。
メタバース
メタバースは、人々が互いに、そしてデジタルオブジェクトと対話できる共有の仮想空間です。これは、人々が住み、働き、遊ぶことができる仮想世界です。
メタバースへのアクセスが容易であればあるほど、多くの人々がそれを楽しむことができます。
Webブラウザからアクセスできることは、参入障壁を下げ、メタバースをより手軽にする素晴らしい方法です。

Decentraland は、土地を購入し、自分自身の体験を構築して収益化できる仮想世界です。
AR/VR
Augmented Reality と Virtual Reality は成長し、ますますアクセスしやすくなっています。React Three Fiber を使用して AR/VR 体験を作成できます。
AR を使用して、製品を自分の環境で視覚化することにより、製品コンフィギュレーターを次のレベルに引き上げましょう。

Ikea Place は、自分の環境で家具を視覚化できるARアプリです。
ゲーム
シンプルなゲームから複雑なゲームに至るまで、React Three Fiber を使用して 3D ゲーム を作成できます。
WebGPU の登場により、webゲームはますます人気が高まるでしょう。
webゲーム開発に興味があるなら、WebGameDev をチェックしてみてください。ここには、webゲーム開発に関するリソースやゲーム、デモが含まれています。

Coastal World は、デジタルバンキングソリューションに関する教育的な3Dゲームで、訪問者にプロモーション、教育、情報提供を行います。
データビジュアリゼーション
2D グラフやチャートはデータを視覚化するのに優れていますが制約があります。React Three Fiber を使用して3Dデータビジュアリゼーションを作成し、新しい方法でデータを探索できます。
もう一つの次元が加わることで、可能性は広がります。

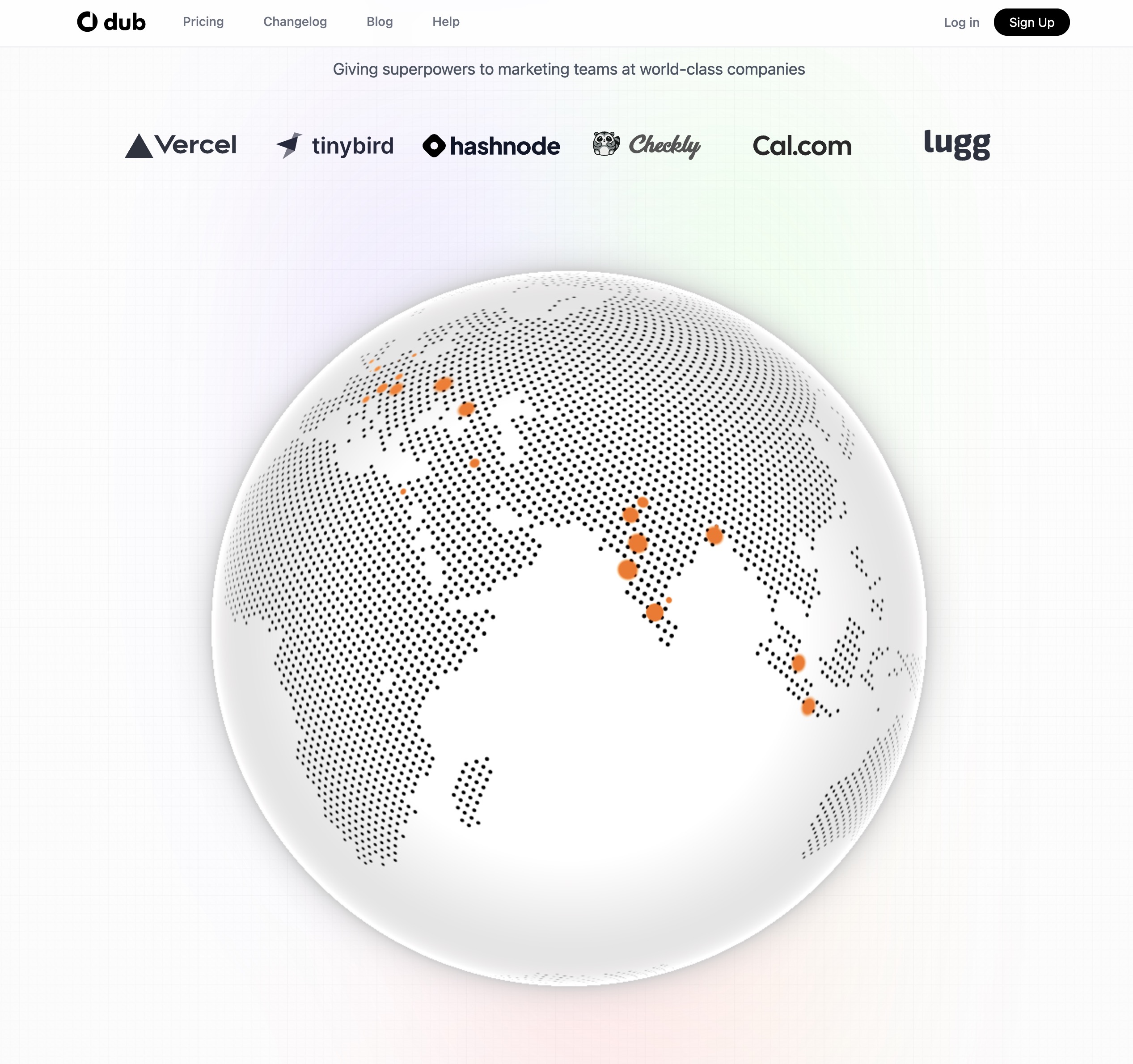
Dub.sh のランディングページには、世界中のクリック数を表示する3Dの地球の表現が含まれています。
唯一のカスタマイズ体験
忘れられないウェブサイトを作るには、訪問者の記憶に残るユニークな体験を提供する必要があります。3Dの利用はその目的を達成する手助けとなります。
インタラクティブな3Dウェブサイトからクリエイティブなコーディング実験まで、React Three Fiber を使用してユニークな体験を作り出すことができます。
Awwwards website はクリエイティブなウェブサイトのインスピレーションに最適なソースです。

Atmos ウェブサイトは、記憶に残るユニークな3D体験の素晴らしい例です。
このコースは私向き?
このコースは次のいずれかに該当する方に向けて作られています:
-
React Three Fiber で3Dウェブ体験を作成したいが、どこから始めれば良いか分からない方。
-
Three.js や React Three Fiber の基本を学びたい初心者の方。
-
Three.js の経験があり、React Three Fiber への移行をスムーズにしたい方。
-
3D開発、Three.js、および React Three Fiber について体系的かつ整理されたリソースを、自分のプロジェクトを作成する際に利用したい方。
アプローチ
実践を通じて学ぶことが最良の方法だと強く信じています。そのため、このコースでは、React Three Fiber の基本を実践的な例を通じて学びます。
まずは最も基本的な概念から始め、それらを基礎にして構築していきます。シンプルな3Dオブジェクトから、より複雑なシーン、モデル、アニメーション、エフェクトへと徐々に進んでいきます。
その後、学んだすべての概念を使用してプロフェッショナルな3Dポートフォリオウェブサイトを一から作成します。
これは、学んだことを適用する素晴らしい方法であり、React Three Fiber を使って完成度の高いプロジェクトを作成する方法を理解するのに役立ちます。
すべてを覚えていなくても心配しないでください。これは完全に正常です。このコースに戻って参照したり、React Three FiberやThree.jsの公式ドキュメントを利用したりすることができます。
練習を繰り返すことで、理解が深まり記憶に残ります。すべてを学び終えた後に練習を始めるのではなく、実践しながら学びましょう。それによってより多くのことを学べるでしょう。
さあ始めましょう!
この旅であなたは一人ではありません。Discordサーバー に参加して、サポートを受けたり、成果を共有したり、3Dウェブ開発を学んでいる他の人々と出会ったりしましょう。
私は #r3f-ultimate-guide チャンネルで質問に答えたりサポートしたりするためにそこにいます。
このコースの公式ハッシュタグは #r3fultimateguide です。ソーシャルメディアで作品を共有する際に使用してください。あなたがどんなものを作り出すのか楽しみにしています!