テキスト
この章では、React Three Fiberの体験に2Dおよび3Dテキストを追加する方法を学びます。
カスタムフォントの使用、一般的な落とし穴の回避、そして素晴らしい効果を生み出すための有用なテクニックについて説明します。
このレッスンは、他の3Dオブジェクトと同様にHTML Canvasを通じてシーンに直接テキストを追加することに関するものです。これにより、テキストは光、影、カメラの影響を受けて3Dワールドに完全に統合されます。
しかし、書かれたテキストは選択不可、アクセス不可、および検索エンジンによってインデックスされません。これは、プロジェクトを作成する際にテキストを表示する正しい方法を選択するために念頭に置いておくべきことです。
必要に応じてHTMLテキストを使用することを検討してください。
2Dテキスト
React Three Fiberシーンにテキストを追加する最も簡単な方法は、2Dテキストを表示することです。そのためには、dreiライブラリからTextコンポーネントを使用します。
木製の看板にテキスト "Hyrule Castle" を追加します:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
木製の看板を含むグループの中に表示したいテキストを子として持つTextコンポーネントを追加します。 また、木のように見えるように茶色のmeshStandardMaterialも追加します。
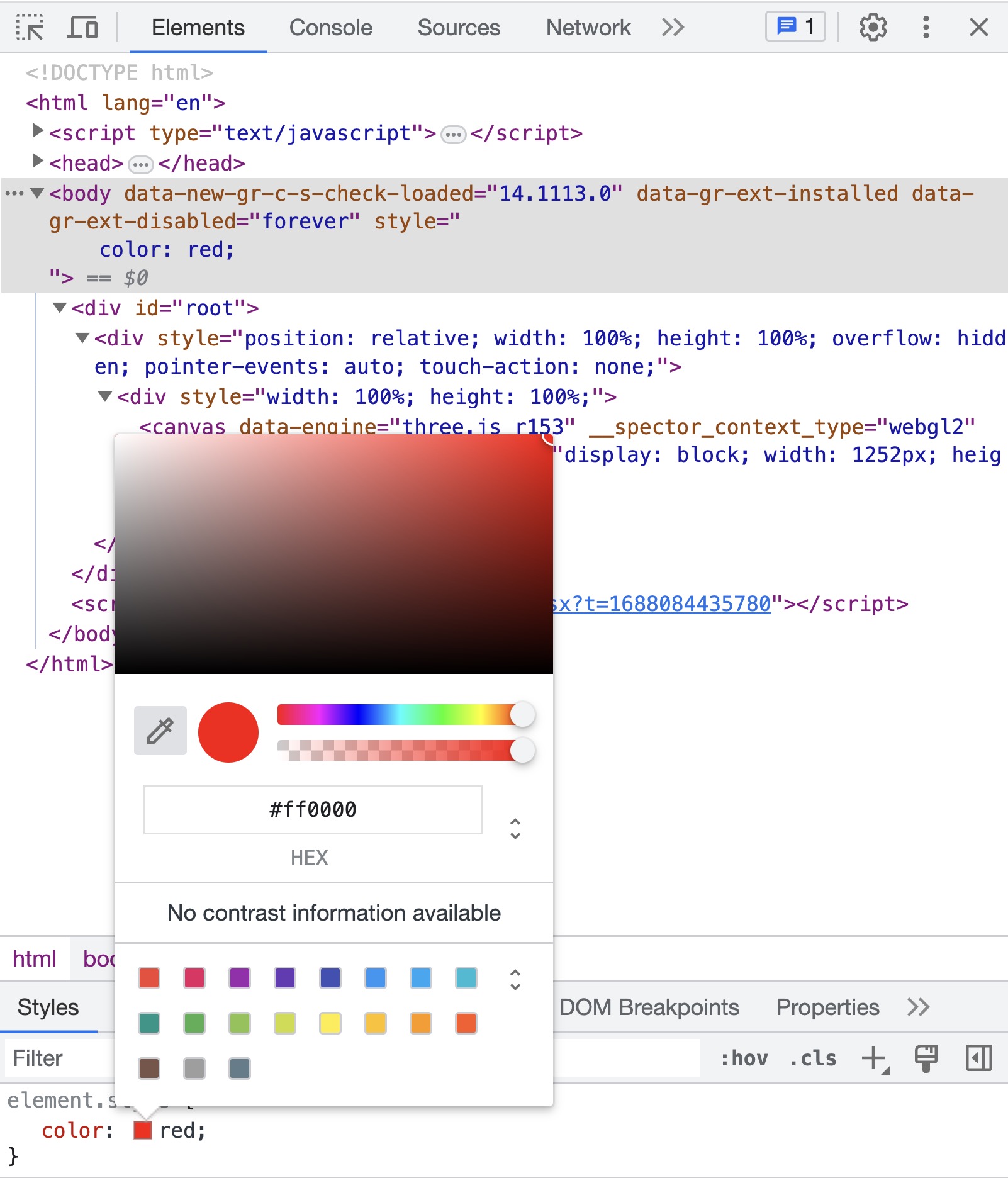
色を見つけるために私がよく使用するテクニックの一つは、Chromeインスペクターのピッカーを使うことです。 <body>タグにcolor: red;を追加し、その後ピッカーを使って希望の色を見つけることができます。

その後、シーンから希望の色をホバーして16進数の値をコピーできます。
はい、そのためのツールもありますが、私はDeveloper Toolsを使うシンプルさが好きです。
これまでのところ、テキストは大きすぎて正しく配置されていません。

これを修正するために、fontSizeとpositionのプロップを使うことができます:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

これで良くなりました。サイズは正しいのですが、看板をはみ出しています。テキストが中央揃えになって改行される_(看板の端に達したときに次の行に移行する)_と良いでしょう。
これを修正するためには、maxWidthとtextAlignのプロップを使います:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.