ローディングスクリーン
3Dエクスペリエンスにおいて、複雑なモデルや大きなテクスチャを使用することが一般的です。これにより、長い読み込み時間が生じることがあります。真っ白な画面や悪い第一印象を避けるために、ローディングスクリーンを追加することができます。
個人的には、可能であればローディングスクリーンは避けるべきだと思います (デザインの選択肢でない限り). 最適化されたモデルやテクスチャを検討すべきです。
しかし、時には選択肢がなく、最適化されたモデルでさえも大きなサイズのままであったり、多数のモデルが存在する場合があります。この場合、ローディングスクリーンは良い解決策となります。
Suspense
Suspense は、データのロードを待っている間にフォールバックコンポーネントをレンダリングすることを可能にするReactのラッパーコンポーネントです。
従来のアプリケーションでは、このデータは主にデータフェッチやコード分割を指します。しかし、React Three Fiber では、これを使用してモデルやテクスチャがロードされるのを待つことができます。
useLoader フックはプロミスを使用してモデルやテクスチャをロードします。したがって、Suspense を使用してそれらが解決されるのを待つことができます。
スターターパックには、public/models/ に +3MB の4つのモデルを追加しました。 (これはすべて同じアニメーションを含み、最適化されるべき/されるものであるため、Webアプリとしては多すぎます) これにより、Suspense がどのように機能するかを見ることができます。
リロードすると、モデルがロードされる前に長い白画面が表示されます。これは良いユーザーエクスペリエンスではありません。ユーザーはアプリが壊れていると思うかもしれず、その結果離れてしまう可能性があります。
ローカルで作業している場合や、モデルがブラウザにキャッシュされている場合、白画面が表示されないかもしれません。
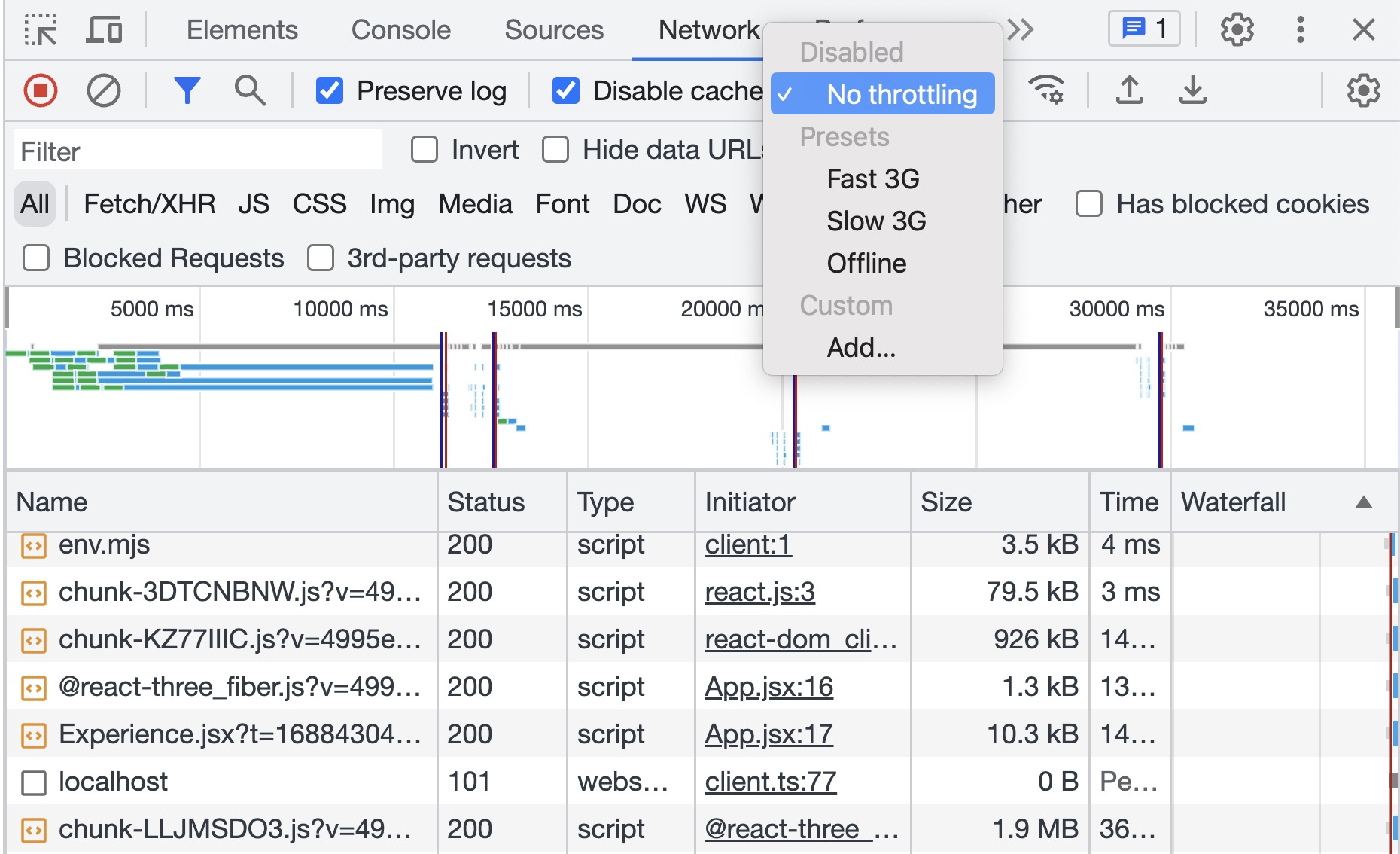
リソースを強制的に再読み込みするには、ブラウザのdevツールのネットワークタブでキャッシュを無効にすることができます。
また、スロットリングオプションを使用してネットワークを遅くすることもできます。

これで全員が白画面を見ることができるはずです。次に、Suspense コンポーネントとその fallback プロップを追加しましょう:
import { Canvas } from "@react-three/fiber"; import { Experience } from "./components/Experience"; import { Suspense } from "react"; const CubeLoader = () => { return ( <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> ); }; function App() { return ( <> <Canvas camera={{ position: [-4, 4, 12], fov: 30 }}> <Suspense fallback={<CubeLoader />}> <group position-y={-1}> <Experience /> </group> </Suspense> </Canvas> </> ); } export default App;
私たちの fallback コンポーネントはシンプルなキューブです。見た目の良いローディングスクリーンではありませんが、Suspense の動作を理解するには十分です。
リロードすると、モデルがロードされる間にキューブが表示されるのが確認できます。モデルがロードされると、キューブは Experience コンポーネントに置き換えられます。
Preload
よくある問題の一つに、リソースがすぐに必要とされない場合があります。たとえば、ユーザーがボタンをクリックしたときにのみ読み込まれるモデルがある場合です。したがって、それはSuspenseによって考慮されません。
これにより、リソースが必要とされたときにfallbackコンポーネントが再度表示されることになります。それを避けるために、さまざまなDrei loadersのpreload関数を使用できます。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.