Transformações
Meshes podem ser transformadas no espaço 3D usando as propriedades position, rotation e scale. Essas propriedades são vetores, o que significa que são arrays de números.
Vamos começar com um pouco de teoria.
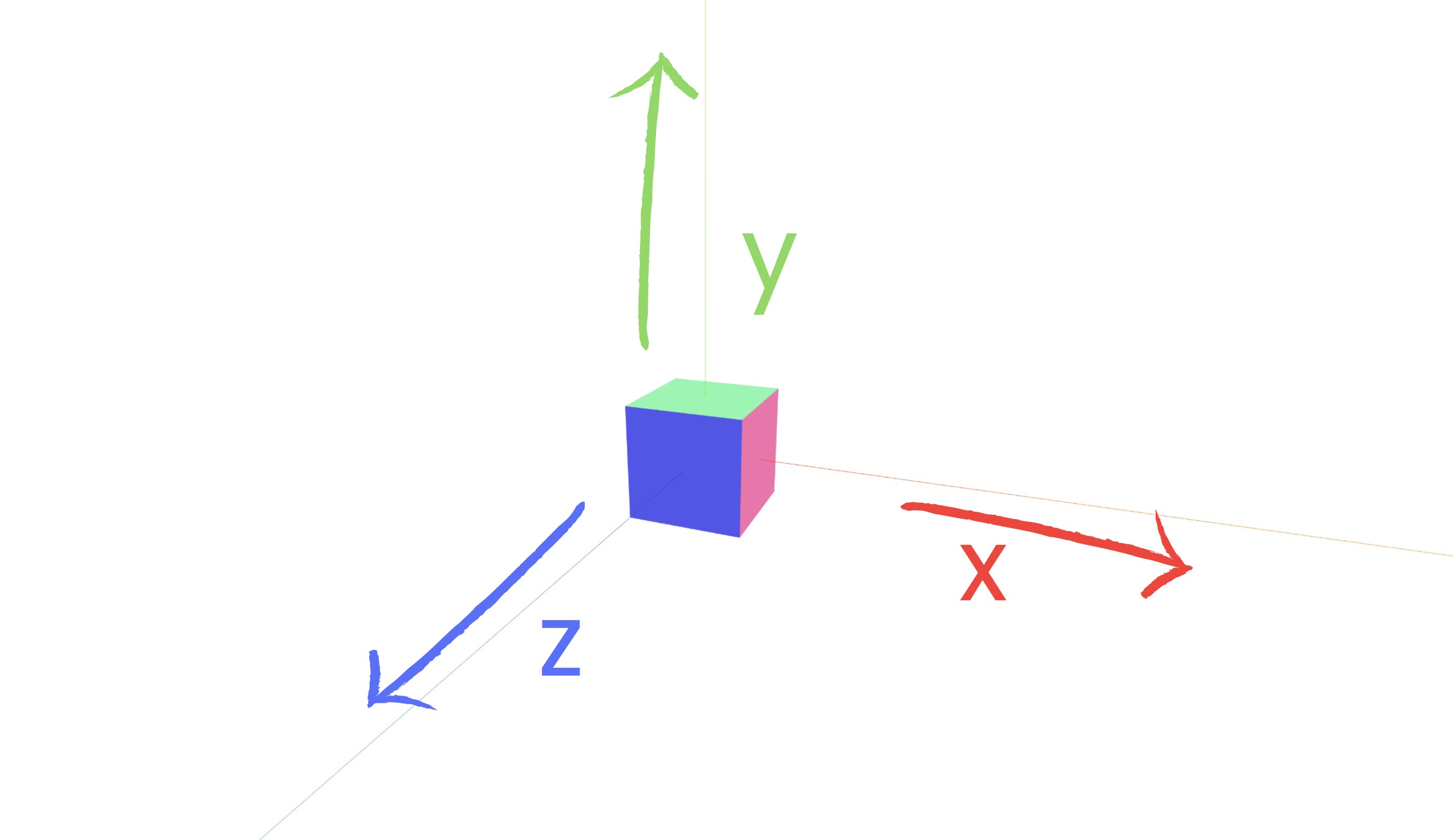
Eixos
Em um espaço 3D, existem três eixos: x, y e z. Cada eixo é uma linha que se estende infinitamente em ambas as direções.
Os eixos são perpendiculares entre si, o que significa que formam um ângulo reto na sua interseção.

Com Three.js os eixos são definidos da seguinte forma:
x: aponta para a direitay: aponta para cimaz: aponta em direção ao observador
Vector3
Vetores são usados para representar pontos no espaço 3D. Eles são compostos por três números, um para cada eixo (x, y, z).
Com Three.js você pode criar vetores usando a classe Vector3. Esta classe é parte do pacote three, então você pode importá-la assim:
import { Vector3 } from "three";
Você pode criar um vetor passando as coordenadas x, y e z para o construtor Vector3:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
Position
A propriedade position é um vetor 3D, mas graças ao r3f você pode passá-la como um array de números. Nos bastidores, r3f converterá o array para um objeto Vector3 e reagirá às mudanças. A maioria das propriedades em r3f funciona dessa maneira.
O valor padrão para a propriedade position é [0, 0, 0]:
<mesh position={[0, 0, 0]} />
Baixe o starter pack e execute yarn para instalar as dependências e yarn dev para iniciar o servidor de desenvolvimento.
Você deve ver um cubo verde no meio da tela:

Na verdade, há 3 cubos na mesma posição exata.
Vamos brincar com as coordenadas x, y e z para mover os cubos ao redor.
Vamos tentar alinhá-los nos diferentes eixos.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.