Otimização
Sites em 3D podem ser exigentes em termos de desempenho. É importante ter em mente que nem todos os usuários têm o mesmo dispositivo.
Alguns possuem dispositivos de ponta com uma GPU poderosa e uma tela de alta resolução, enquanto outros têm dispositivos de baixo custo com uma GPU fraca e uma tela de baixa resolução.
Para garantir que o máximo de usuários possa aproveitar suas aplicações web 3D da melhor forma possível, você precisa otimizá-las e evitar cálculos desnecessários.
Nesta lição, veremos diferentes técnicas para otimizar nossos projetos em React Three Fiber e alguns problemas comuns a serem evitados.
Draw calls
Em gráficos 3D, um draw call é um comando enviado para a GPU para informar à API gráfica o que desenhar e como desenhar.
Quanto mais draw calls você tem, mais trabalho a GPU terá que fazer.
Para monitorar o número de draw calls em seus projetos de React Three Fiber, você pode usar a extensão SpectorJS para Chrome.
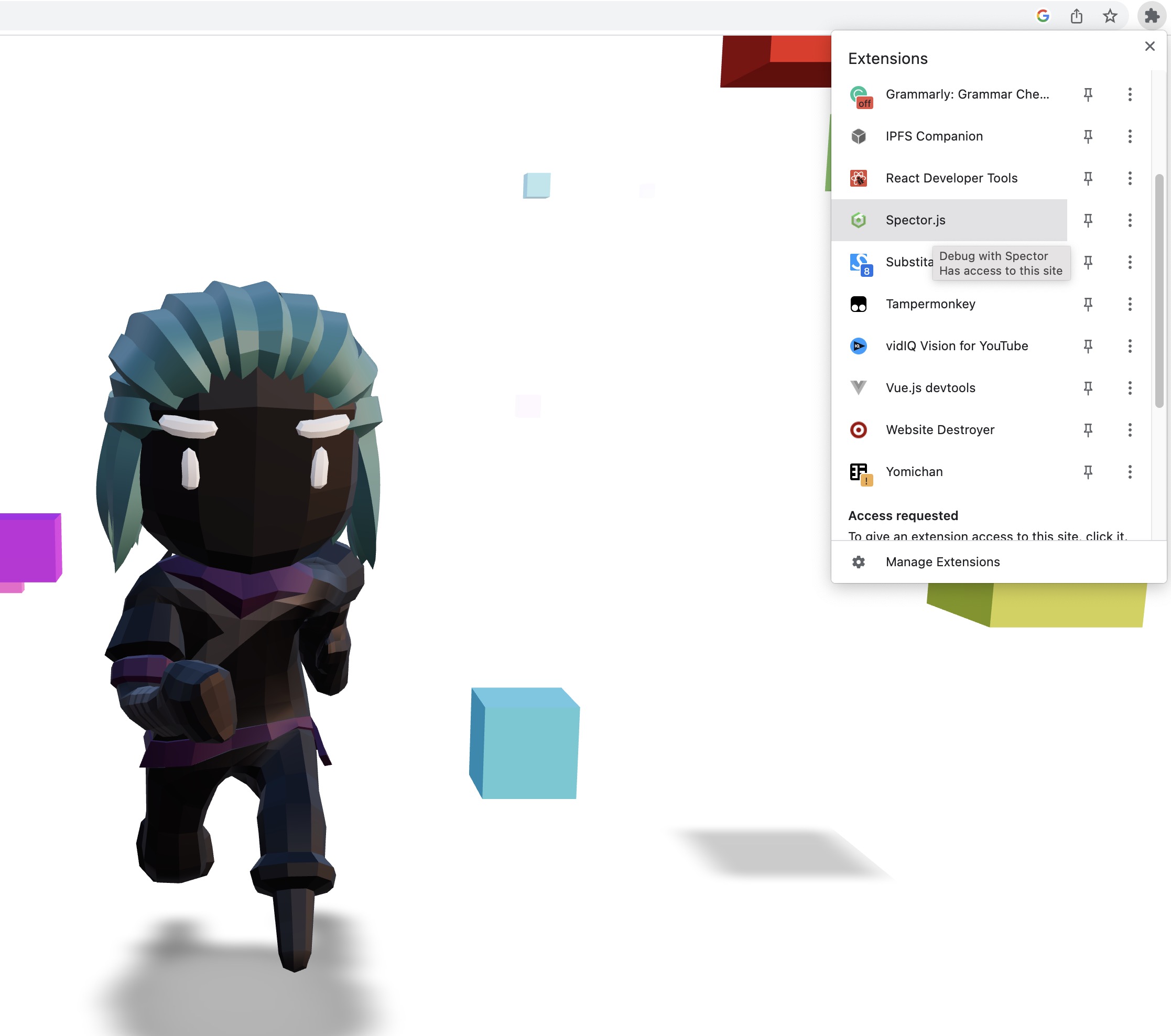
Uma vez instalada a extensão, você pode abrir o painel SpectorJS clicando no ícone do Spector.js na barra de ferramentas do Chrome.

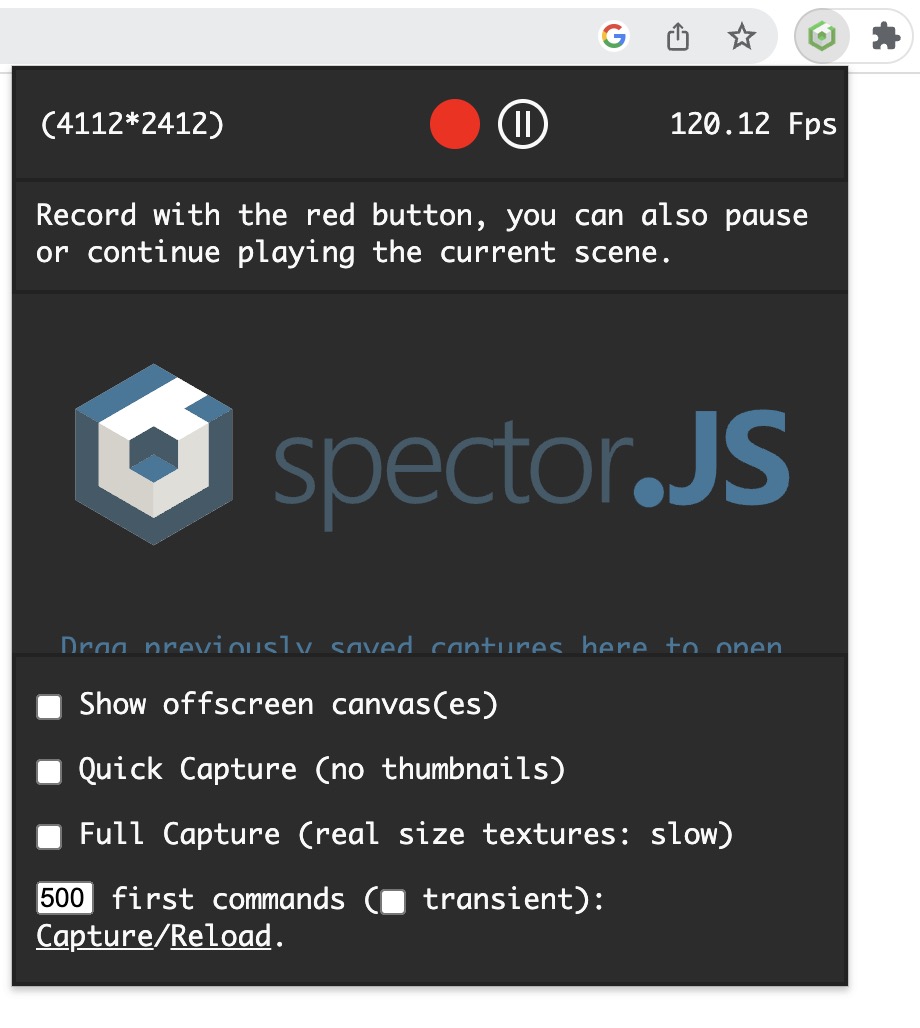
Clique no botão do círculo vermelho para começar a gravar os draw calls. Espere alguns segundos e o painel SpectorJS será aberto.

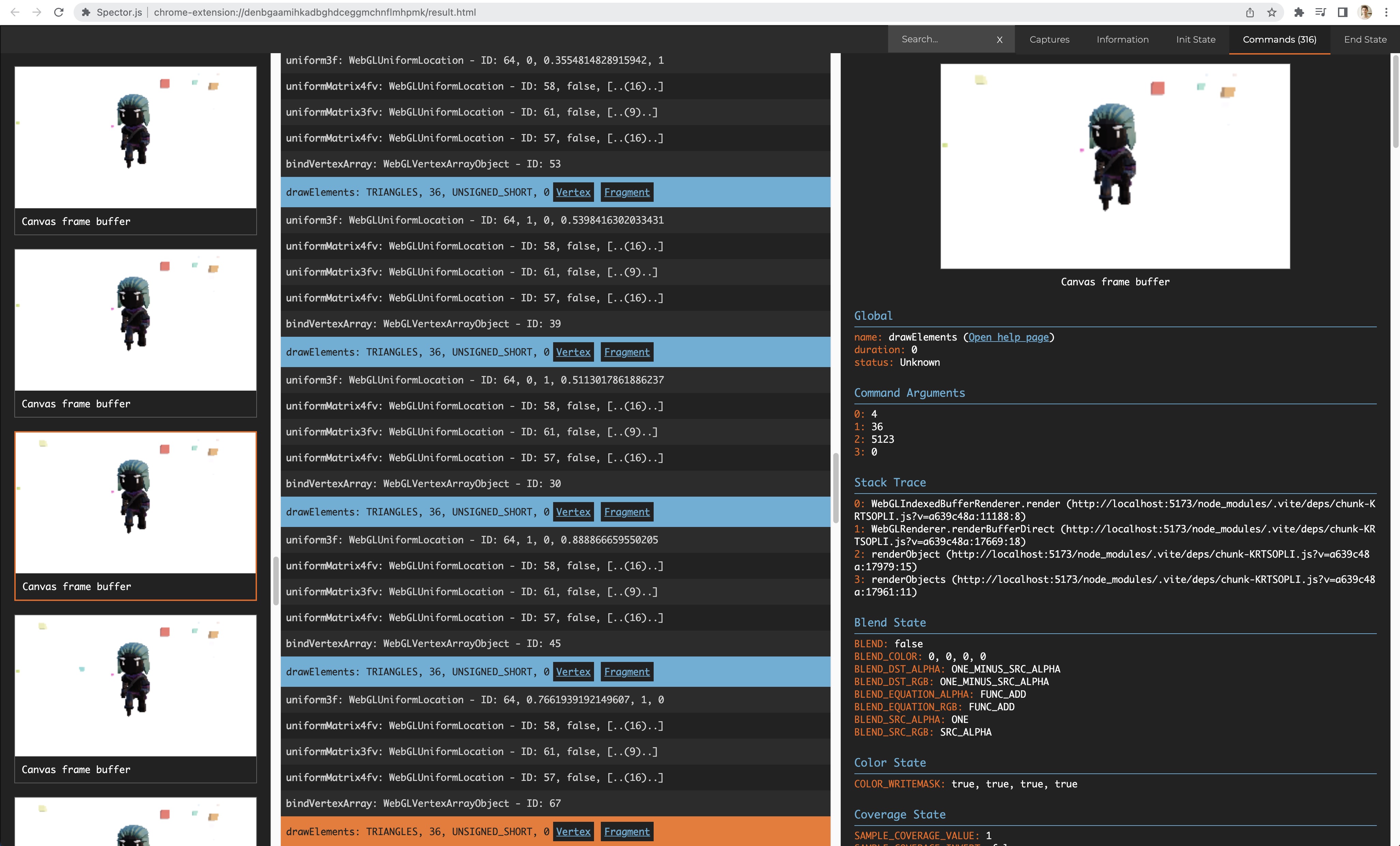
Por padrão, ele abre na aba de comandos. Mostra todos os comandos enviados para a GPU. Na coluna da esquerda, você pode visualizar uma miniatura para cada draw call.

Os primeiros draw calls são para as sombras. Depois, você pode ver os draw calls para o personagem e então um por cubo (estes últimos devem ser otimizados).
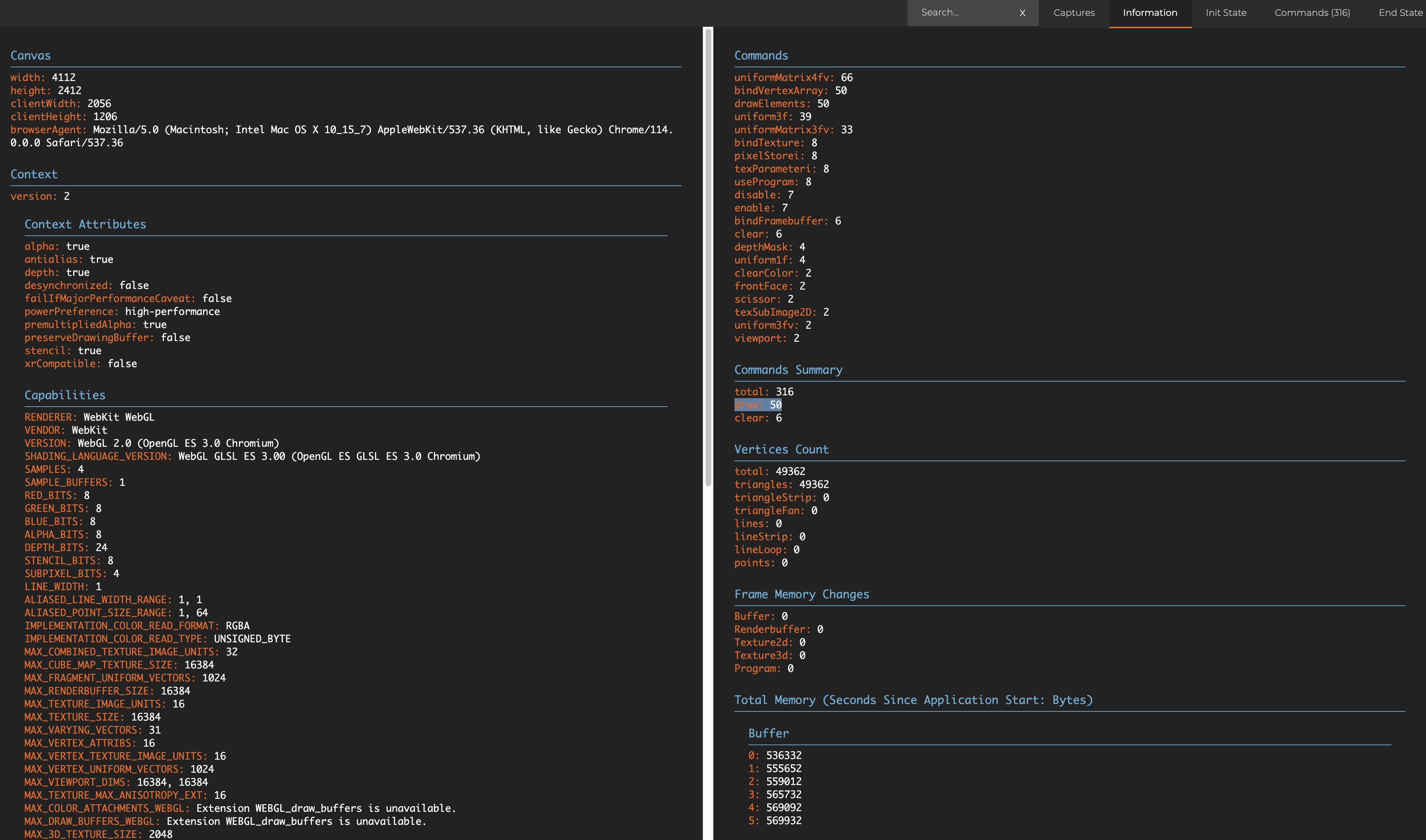
A aba de informações também fornece algumas informações úteis, como o número de vértices e o número de draw calls.

Agora veremos como otimizar nossos projetos em React Three Fiber para reduzir o número de draw calls.
Instanciamento
O conceito de instanciamento é amplamente utilizado em gráficos 3D. Ele permite reutilizar a mesma geometria e material para múltiplos objetos.
É uma ótima solução quando você deseja renderizar o mesmo objeto várias vezes, mas com posição, escala, rotação ou cor diferentes...
Ele une todas as chamadas de desenho em uma e melhora muito o desempenho.
A biblioteca Drei fornece o componente Instances para nos ajudar a fazer isso de maneira simples.
Precisamos envolver a geometria e o material que queremos instanciar com o componente Instances.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.