Debug
Em gráficos 3D, pode ser difícil entender o que está acontecendo na cena. Lembre-se, vemos um mundo 3D em uma tela 2D.
Com base nas diferentes configurações na câmera e nos objetos, a cena pode ser renderizada de maneiras diferentes.
Para nos ajudar a depurar nossas cenas, threejs e r3f nos fornecem algumas ferramentas.
Helpers
Helpers são componentes que nos ajudam a visualizar opções não visíveis.
AxesHelper
O axesHelper exibe os eixos X, Y e Z na cena.
Pode ser muito útil quando você começa a mover e girar a câmera e os objetos.
Ele vem do pacote three, então podemos instanciá-lo assim:
<Canvas> <axesHelper /> {/* ... */}
Agora temos uma representação visual dos eixos em nossa cena:

GridHelper
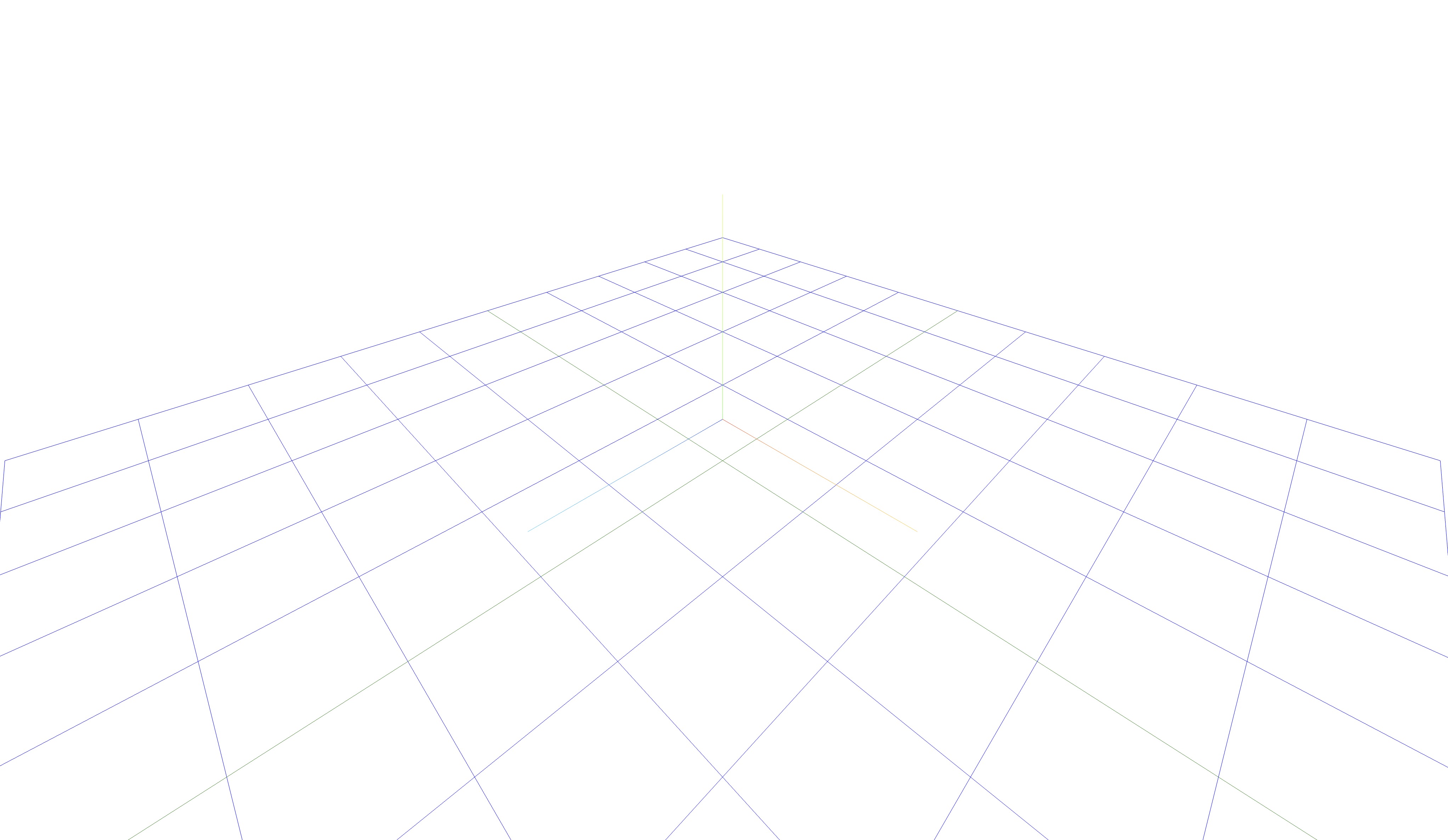
O gridHelper exibe uma grade na cena.
<gridHelper args={[10, 10, "green", "blue"]} />
Agora temos uma grade em nossa cena.

Como qualquer outro objeto 3D, podemos movê-lo, escalá-lo e rotacioná-lo
Grid
R3F também fornece seu próprio componente de grid.
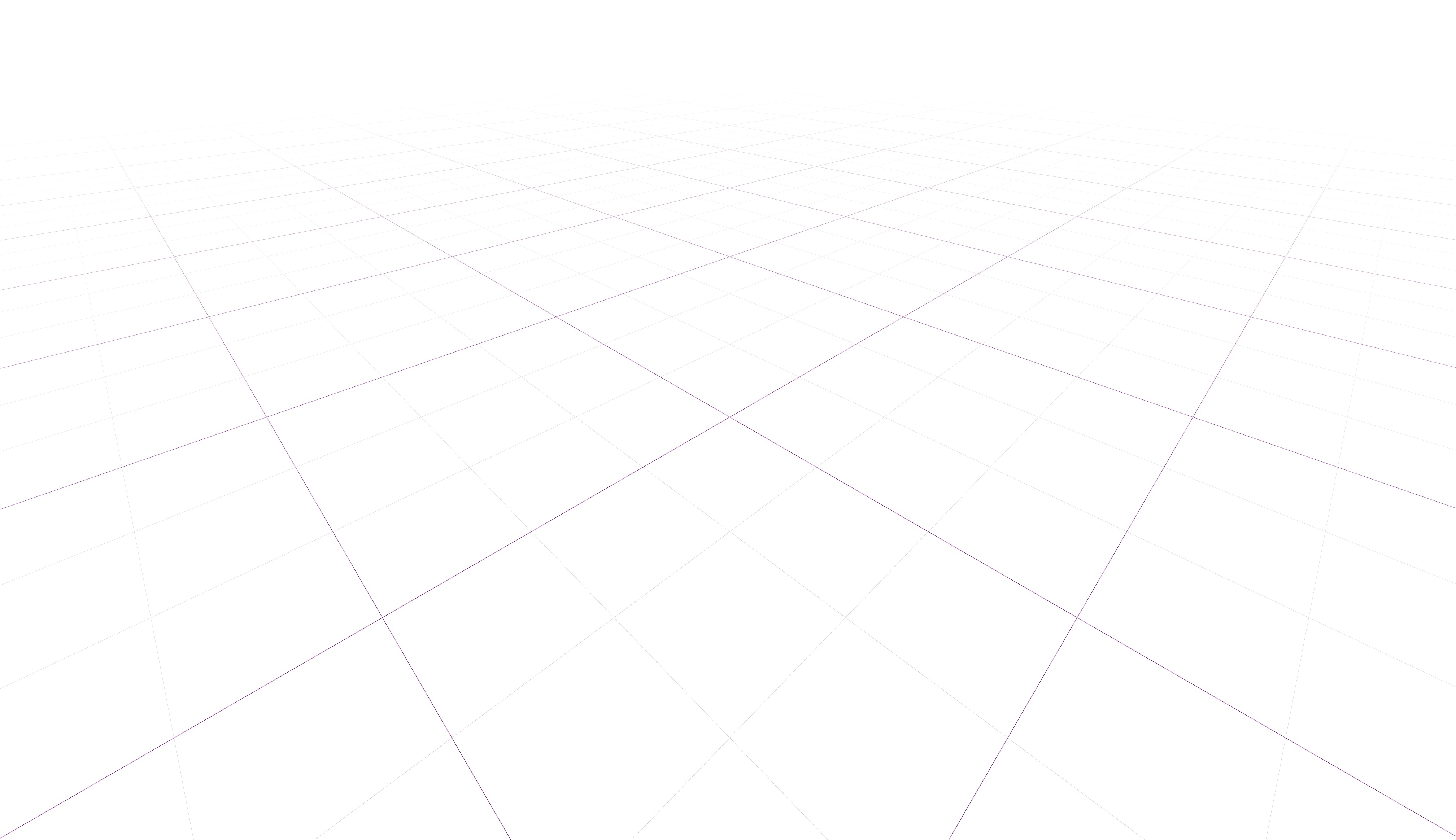
Ele oferece mais opções do que o gridHelper, como a capacidade de adicionar um efeito de desvanecimento e escolher o tamanho das seções e células.
<Grid sectionSize={3} sectionColor={"purple"} sectionThickness={1} cellSize={1} cellColor={"#6f6f6f"} cellThickness={0.6} infiniteGrid fadeDistance={50} fadeStrength={5} />
Agora temos uma grade desvanecida em nossa cena:

BoxHelper
O boxHelper exibe uma caixa em volta de um objeto.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.