Tela de Carregamento
Em experiências 3D, é comum ter modelos complexos e texturas grandes. Isso pode levar a tempos de carregamento longos. Para evitar ter uma tela em branco e causar uma má primeira impressão, podemos adicionar uma tela de carregamento.
Pessoalmente, acredito que, quando possível, uma tela de carregamento deve ser evitada (a menos que seja uma escolha de design). Otimizar modelos e texturas deve ser considerado primeiro.
Mas às vezes você não tem escolha, e até modelos otimizados podem permanecer grandes ou você pode ter muitos deles. Nesse caso, uma tela de carregamento pode ser uma boa solução.
Suspense
Suspense é um componente wrapper do React que permite renderizar um componente alternativo enquanto espera o carregamento de dados.
Esses dados, em aplicativos tradicionais, geralmente referem-se a busca de dados ou divisão de código. Mas, no React Three Fiber, podemos usá-lo para esperar o carregamento de modelos e texturas.
O hook useLoader usa promessas para carregar modelos e texturas. Portanto, podemos usar Suspense para esperar que elas resolvam.
No starter pack, adicionei 4 modelos em public/models/ de +3MB cada. (O que é muito para um aplicativo web, já que todos contêm as mesmas animações e poderiam/deveriam ser otimizados) Isso nos permitirá ver como Suspense funciona.
Quando eu recarrego, temos uma longa tela em branco antes que os modelos sejam carregados. Esta não é uma boa experiência de usuário, os usuários poderiam pensar que o aplicativo está quebrado e sair.
Se você está trabalhando localmente ou tem os modelos em cache no seu navegador, talvez não veja a tela em branco.
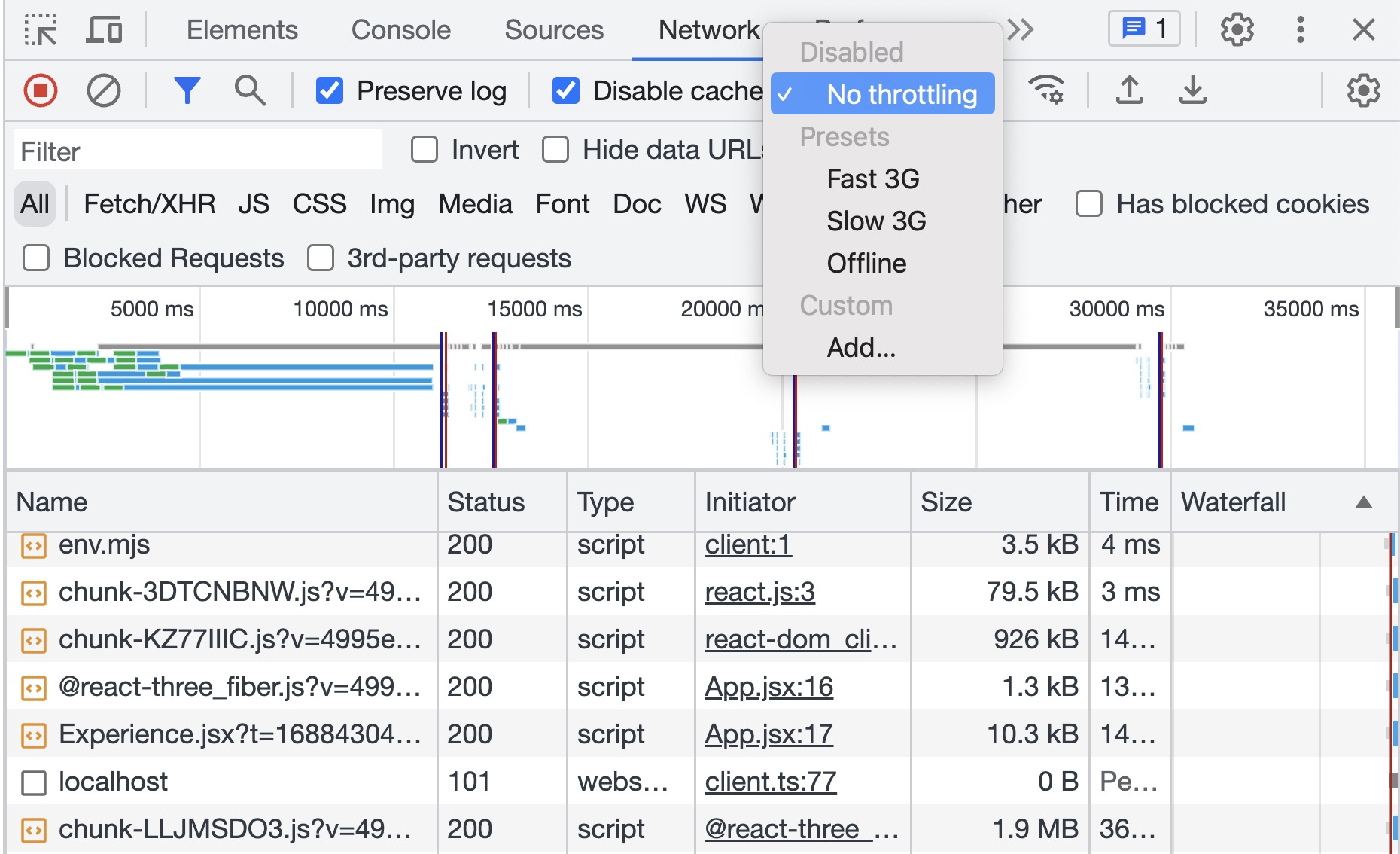
Para forçar o recarregamento dos recursos, você pode desativar o cache na aba Network das ferramentas de desenvolvedor do seu navegador.
Você também pode diminuir a velocidade da rede com a opção Throttling.

Agora todos devemos ver a tela em branco, vamos adicionar um componente Suspense com uma prop fallback:
import { Canvas } from "@react-three/fiber"; import { Experience } from "./components/Experience"; import { Suspense } from "react"; const CubeLoader = () => { return ( <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> ); }; function App() { return ( <> <Canvas camera={{ position: [-4, 4, 12], fov: 30 }}> <Suspense fallback={<CubeLoader />}> <group position-y={-1}> <Experience /> </group> </Suspense> </Canvas> </> ); } export default App;
Nosso componente fallback é um cubo simples, não é a tela de carregamento mais bonita, mas é suficiente para entender como Suspense funciona.
Quando recarregamos, podemos ver que o cubo é exibido enquanto os modelos estão carregando. Quando eles são carregados, o cubo é substituído pelo componente Experience.
Preload
Um problema comum que você pode enfrentar é que seus recursos não são necessários imediatamente. Por exemplo, você pode ter um modelo que é carregado apenas quando o usuário clica em um botão. Portanto, isso não será levado em consideração pelo Suspense.
Isso pode levar o componente fallback a ser exibido novamente quando o recurso for necessário. Para evitar isso, podemos usar a função preload dos diferentes Drei loaders.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.