Eventos
Vamos descobrir como lidar com eventos de mouse, teclado e toque no React Three Fiber para tornar nossa cena 3D mais interativa e imersiva.
Mouse
Meshes têm alguns eventos que podemos usar para lidar com eventos de mouse.
Para detectar quando o mouse está sobre uma mesh, podemos usar os eventos onPointerEnter e onPointerLeave.
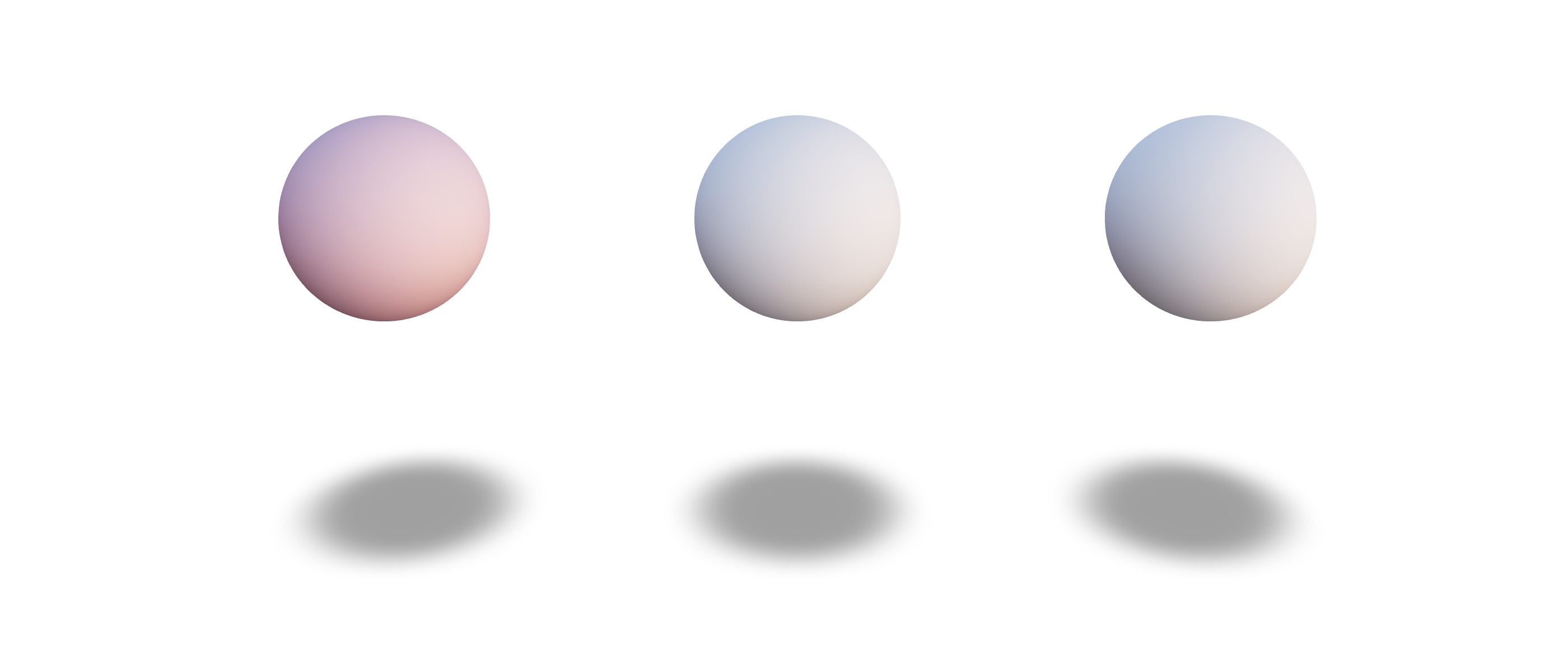
Vamos mudar a cor da nossa esfera quando o mouse estiver sobre ela.
Começamos criando um estado para armazenar se o mouse está sobre a esfera ou não:
const [hovered, setHovered] = useState(false);
Em seguida, adicionamos os eventos onPointerEnter e onPointerLeave no componente <mesh />:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} > {/* ... */} </mesh>
Por fim, mudamos condicionalmente a cor do material com base no valor do estado hovered:
<meshStandardMaterial color={hovered ? "pink" : "white"} />

Agora, a esfera fica rosa quando o mouse está sobre ela.
Também podemos detectar quando o mouse é clicado em uma mesh usando o evento onClick.
Adicionamos um estado para armazenar se a esfera está selecionada ou não:
const [selected, setSelected] = useState(false);
Depois, adicionamos o evento onClick no componente <mesh />:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > {/* ... */} </mesh>
Definimos o estado selected para o oposto do seu valor atual.
Por fim, mudamos condicionalmente a cor do material com base no valor do estado selected:
let color = hovered ? "pink" : "white"; if (selected) { color = "hotpink"; } return ( <mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > <sphereGeometry args={[0.5, 64, 64]} /> <meshStandardMaterial color={color} /> </mesh> );
Decidi usar uma variável para armazenar a cor para deixar o código mais legível do que usar dois operadores ternários.
Eventos de propagação
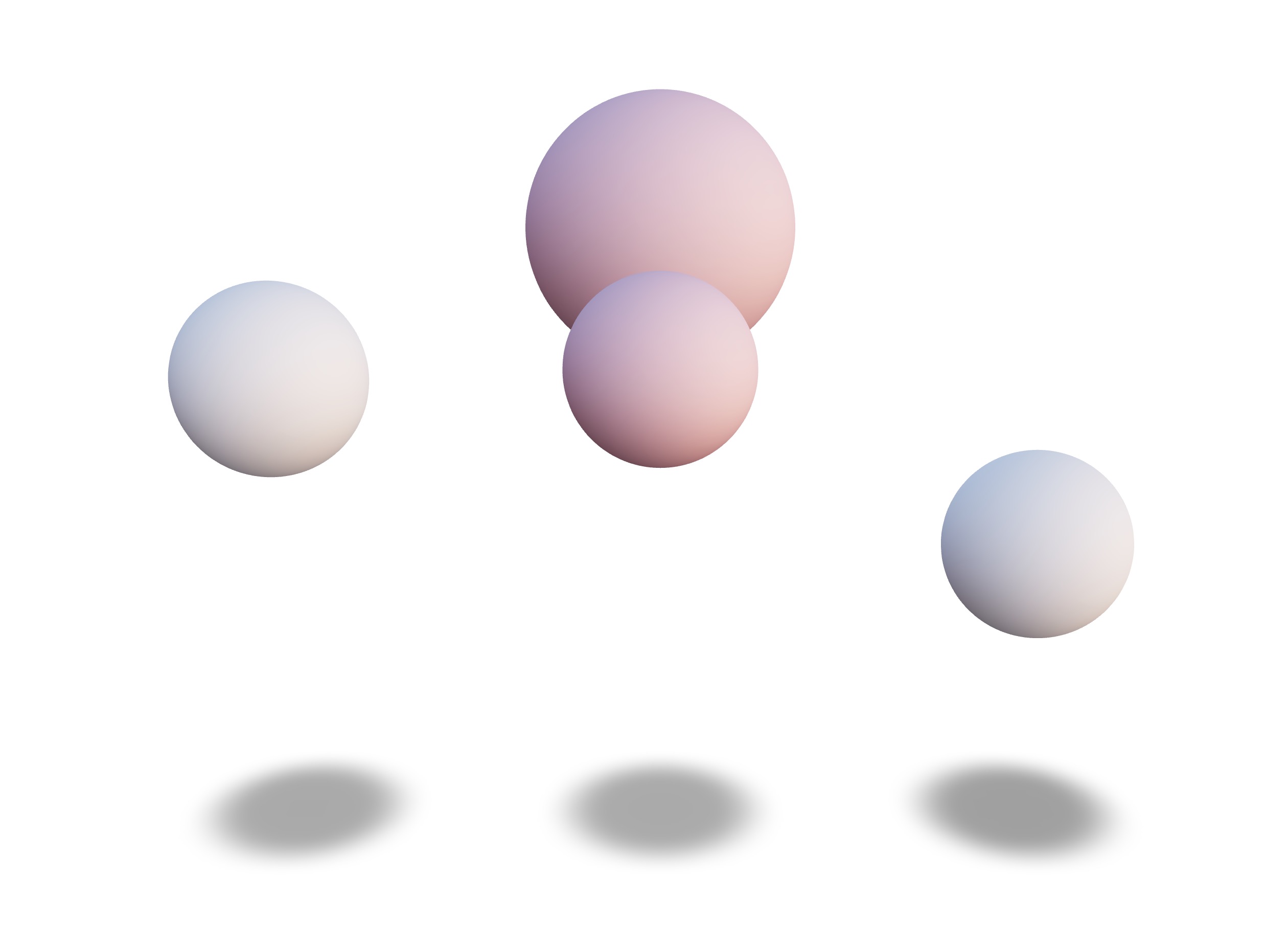
Vamos adicionar uma grande esfera atrás das nossas três esferas.
// ... export const Experience = () => { return ( <> <MoveableSphere scale={3} position-z={-10} /> <MoveableSphere /> <MoveableSphere position-x={-2} /> <MoveableSphere position-x={2} /> <ContactShadows rotation-x={Math.PI / 2} position={[0, -1.6, 0]} opacity={0.42} /> <Environment preset="sunset" /> </> ); };
Se passarmos o mouse sobre a esfera do meio, podemos ver que a grande esfera também é afetada pelos eventos onPointerEnter e onPointerLeave. Isso acontece porque esses eventos são de propagação.
O raio emitido usado pelo React Three Fiber para detectar os eventos do mouse passa pela esfera do meio e depois pela grande esfera.

Para evitar que o evento se propague, podemos usar o stopPropagation no evento.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.