Texturas
Uma textura é uma imagem usada para colorir a superfície de um mesh. Ela pode ser usada para adicionar detalhes a um objeto 3D.
Uma textura é aplicada a um mesh usando um material. O material define como a textura é aplicada ao mesh e como ela interage com a luz.
useTexture
O hook useTexture do Drei é usado para carregar uma textura de um arquivo. Ele retorna um objeto Texture que pode ser usado em um material.
Vamos carregar o arquivo de textura do pacote de inicialização localizado em public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
A textura é aplicada ao mesh usando a propriedade map do material.

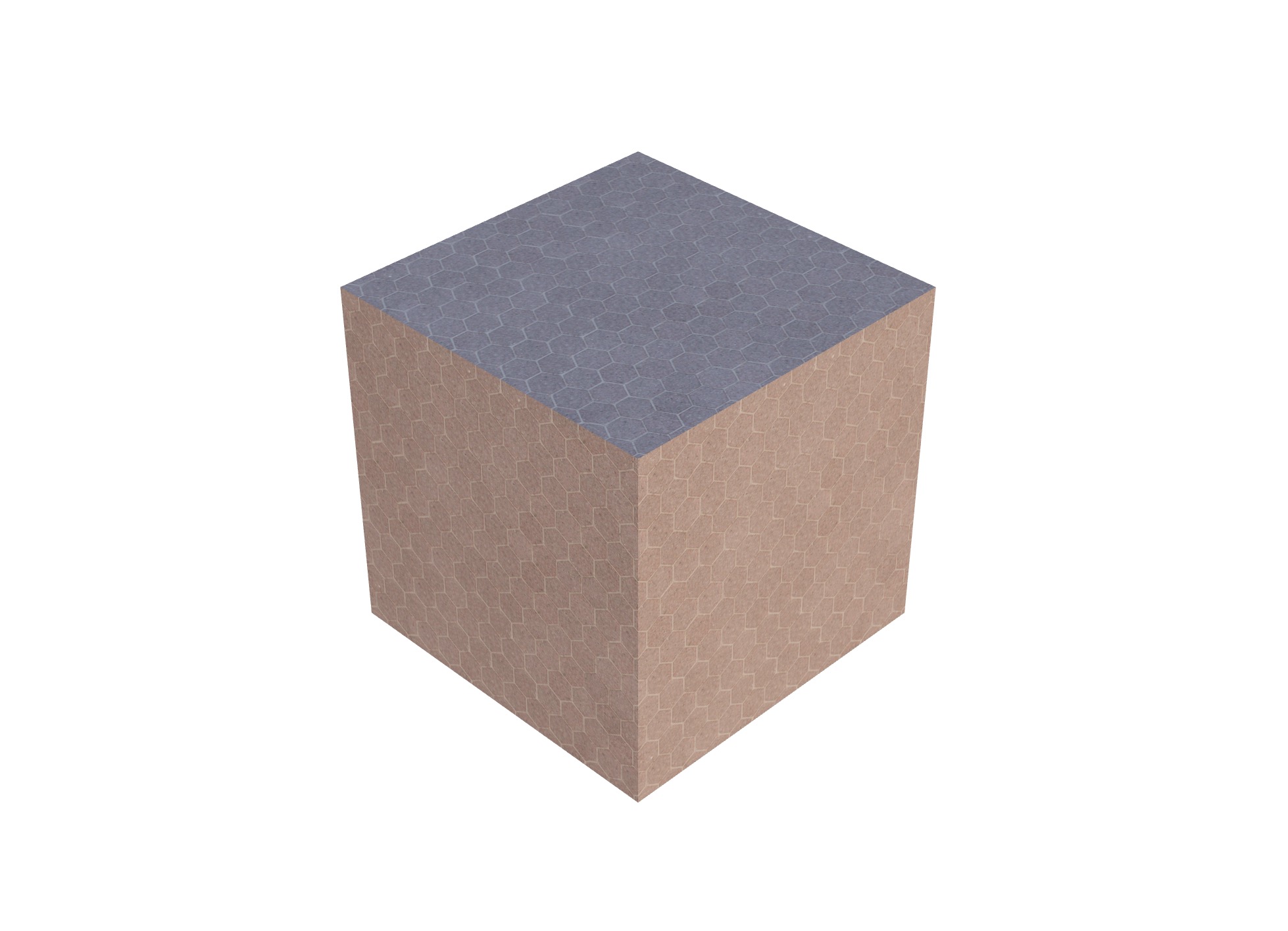
Nossa textura de pedra de pavimentação é aplicada ao cubo.
Como vimos com useGLTF, useTexture nos bastidores usa useLoader com TextureLoader para carregar a textura.
Se quisermos escalar a textura, podemos usar a propriedade repeat da textura:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
As propriedades wrapS e wrapT definem como a textura é repetida no mesh. Por padrão, a textura é fixada na borda do mesh. Aqui usamos RepeatWrapping para repetir a textura.

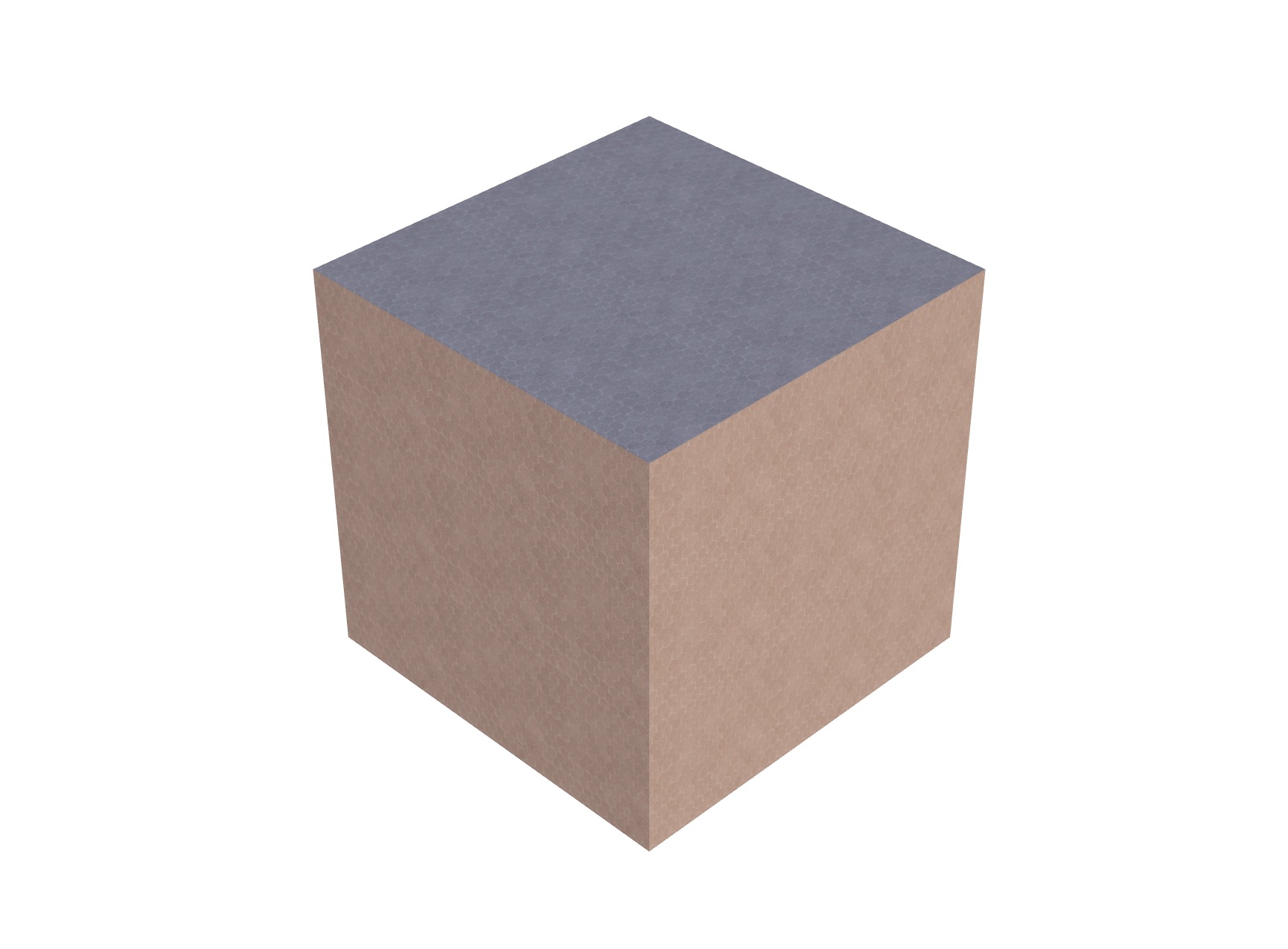
Nossa textura é repetida 3 vezes no cubo.
Se ao contrário gostaríamos de esticar a textura, podemos diminuir o valor de repeat:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.