Theatre.js
Theatre.js é uma biblioteca de animação em javascript que nos permite criar experiências cinematográficas com Three.js e React Three Fiber.
Sua principal característica em comparação com outras bibliotecas de animação que temos usado até agora é que vem com uma UI de estúdio que nos permite criar e editar animações visualmente.
Desde animar objetos Three.js diretamente no espaço 3D até criar sequências complexas com múltiplas transições e funções de easing, o Theatre.js tem tudo que precisamos para criar incríveis transições 3D.
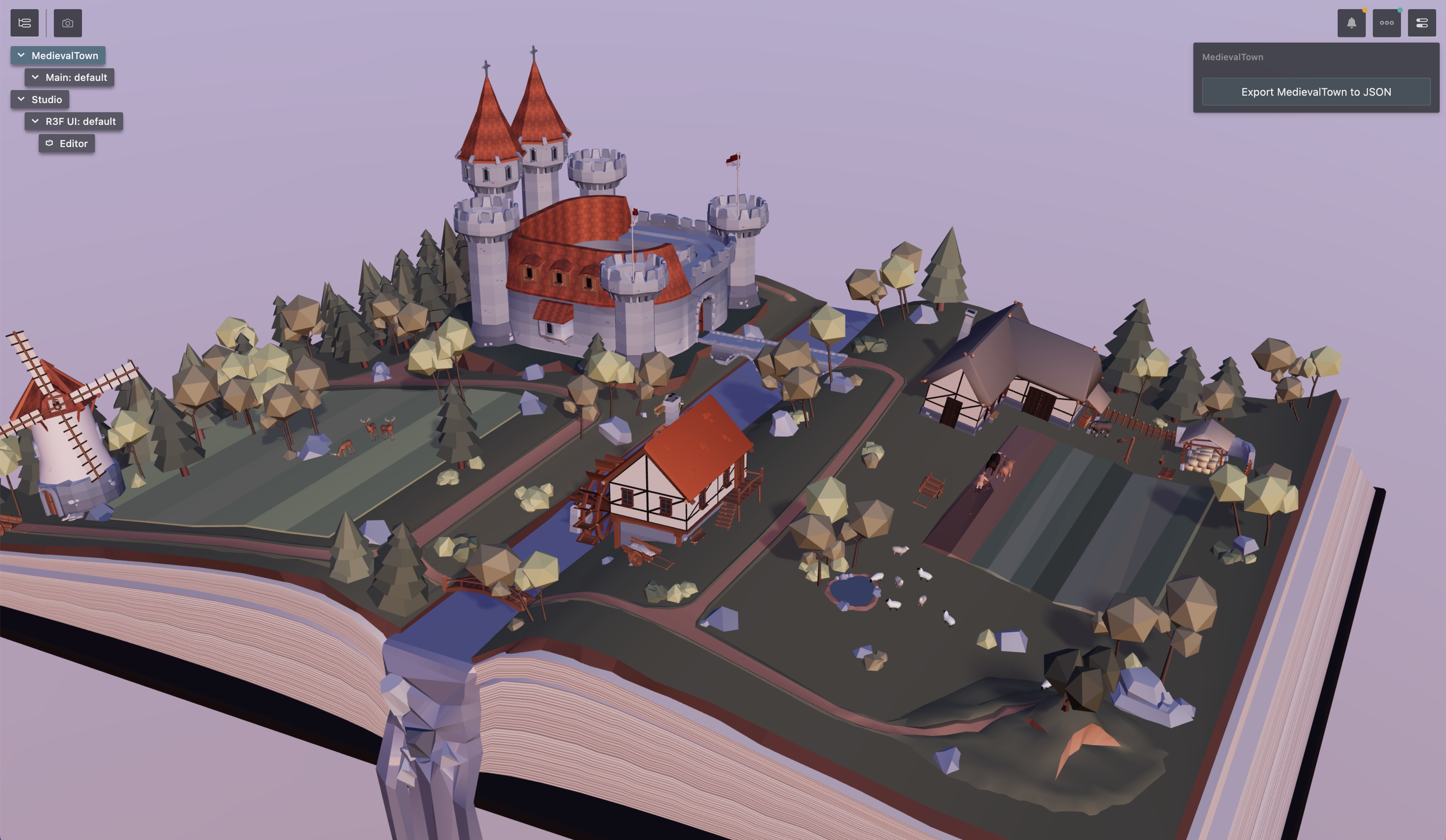
Para esta lição, criaremos um site para uma cidade medieval imaginária. Usaremos este belo modelo Medieval Fantasy Book de Pixel.
A animação faz parte do modelo, deixamos em autoplay para adicionar um pouco de vida à cena.
Também preparei a UI com TailwindCSS e Framer Motion para alternar entre diferentes seções do site.
Pronto para se tornar o próximo Steven Spielberg da web? Vamos começar!
Instalação
Para adicionar Theatre.js ao nosso projeto, execute o seguinte comando no seu terminal:
yarn add @theatre/core@0.5 @theatre/studio@0.5 @theatre/r3f@0.5
Depois, em nosso código, precisamos obter o sheet no qual trabalharemos para nosso projeto. Em App.jsx:
// ... import { getProject } from "@theatre/core"; const project = getProject("MedievalTown"); const mainSheet = project.sheet("Main"); // ...
O nome do projeto deve ser único para evitar conflitos com outros projetos. Como o Theatre.js usa localStorage para armazenar os dados de animação e frequentemente usamos a mesma URL e porta do navegador em desenvolvimento, é importante usar um nome único.
O sheet é destinado a animar um ou mais objetos na cena. Usaremos apenas um sheet para este projeto. Você deve considerar usar múltiplos sheets se quiser animar objetos diferentes de forma independente. No nosso caso, todas as nossas animações fazem sentido estar no mesmo sheet.
Finalmente, precisamos envolver todos os componentes que serão animados em um <SheetProvider>:
// ... import { SheetProvider } from "@theatre/r3f"; // ... function App() { // ... return ( <> <UI currentScreen={currentScreen} onScreenChange={setTargetScreen} isAnimating={currentScreen !== targetScreen} /> <Canvas camera={{ position: [5, 5, 10], fov: 30, near: 1 }} shadows> <SoftShadows /> <SheetProvider sheet={mainSheet}> <Experience /> </SheetProvider> </Canvas> </> ); } export default App;
Agora é hora de adicionar o editor visual ao nosso projeto.
Theatre.js Studio
Para adicionar o Theatre.js Studio ao nosso projeto, precisamos importá-lo e inicializá-lo:
// ... import extension from "@theatre/r3f/dist/extension"; import studio from "@theatre/studio"; studio.initialize(); studio.extend(extension); // ...
Bem simples, certo? Agora, se você executar seu projeto, deverá ver a interface do Theatre.js Studio na sua tela:

Editable
Para tornar um objeto editable com Theatre.js e ser capaz de interagir com ele no studio, precisamos importar o componente editable. Em Experience.jsx:
// ... import { editable as e } from "@theatre/r3f"; // ...
Usamos
editable as epara corresponder à documentação oficial. É um atalho simples para tornar nosso código mais curto.
Em seguida, precisamos prefixar o elemento JSX do objeto que queremos tornar editável com e e definir a propriedade theatreKey:
// ... export const Experience = () => { return ( <> <e.directionalLight theatreKey="SunLight" position={[3, 3, 3]} intensity={0.2} castShadow shadow-bias={-0.001} shadow-mapSize-width={2048} shadow-mapSize-height={2048} /> <e.group theatreKey="MedievalFantasyBook"> <MedievalFantasyBook scale={0.1} envMapIntensity={0.3} /> </e.group> <Environment preset="dawn" background blur={4} /> </> ); };
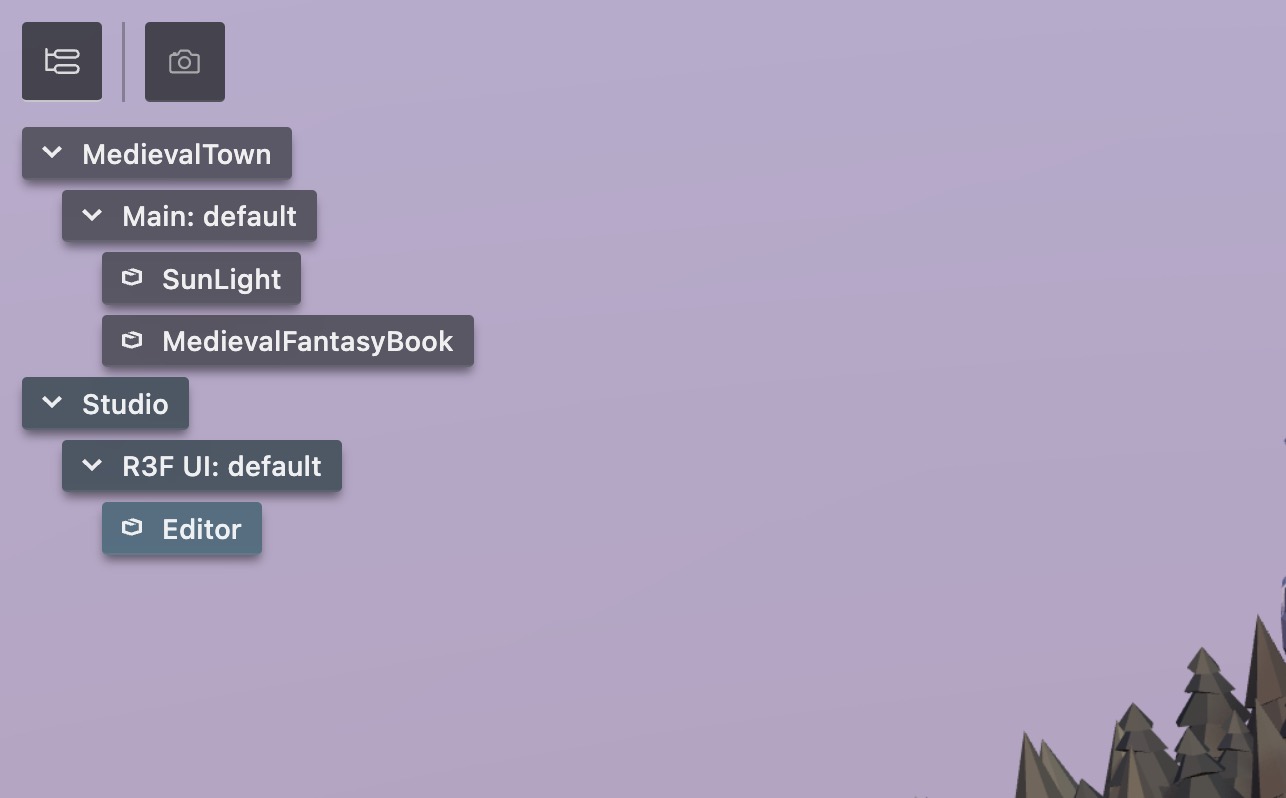
Tornamos a directional light e o Medieval Fantasy Book editáveis. Vamos recarregar nossa página e ver o que acontece:

Nossos objetos aparecem sob a Main sheet no painel de outline
Controles
Nós estamos agora prontos para brincar com o estúdio.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.