Câmera
Em uma cena 3D, a câmera é o ponto de vista do usuário. É a câmera que define o que o usuário vê na tela.
No threejs existem diferentes tipos de câmeras. Por agora, vamos cobrir apenas as 3 mais comuns: a câmera perspectiva, a câmera ortográfica e a câmera cube.
Antes de mergulhar nos diferentes tipos de câmeras disponíveis, vamos adicionar OrbitControls ao nosso projeto.
Controles de Órbita
Os controles de órbita são um conjunto de controles que permitem ao usuário mover a câmera ao redor da cena.
Veremos como usá-los em detalhes mais tarde, mas começaremos a usá-los desde já para poder mover a câmera e ter uma melhor compreensão dos diferentes tipos de câmeras.
Importe e adicione o componente OrbitControls do pacote @react-three/drei ao componente Canvas:
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
Agora você pode mover a câmera ao redor da cena:
- Clique esquerdo + arrastar: para rotacionar a câmera
- Roda do mouse: para dar zoom in e out
- Clique direito + arrastar: para deslocar a câmera
Também é compatível com dispositivos de toque:
- Um dedo + arrastar: para rotacionar a câmera
- Dois dedos + pinça: para dar zoom in e out
- Dois dedos + arrastar: para deslocar a câmera
Câmera perspectiva
No r3f, a câmera padrão é uma câmera perspectiva. É a câmera mais comum em aplicações 3D, pois simula a forma como o olho humano vê o mundo.
Como é a câmera padrão, não precisamos adicioná-la à cena. Ela já está lá e podemos controlá-la adicionando a prop camera ao componente Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Mas você também pode adicionar manualmente uma nova câmera à cena.
E adicionar um componente PerspectiveCamera em qualquer lugar no componente Canvas com a prop makeDefault. Isso fará com que esta câmera seja a câmera padrão da cena:
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
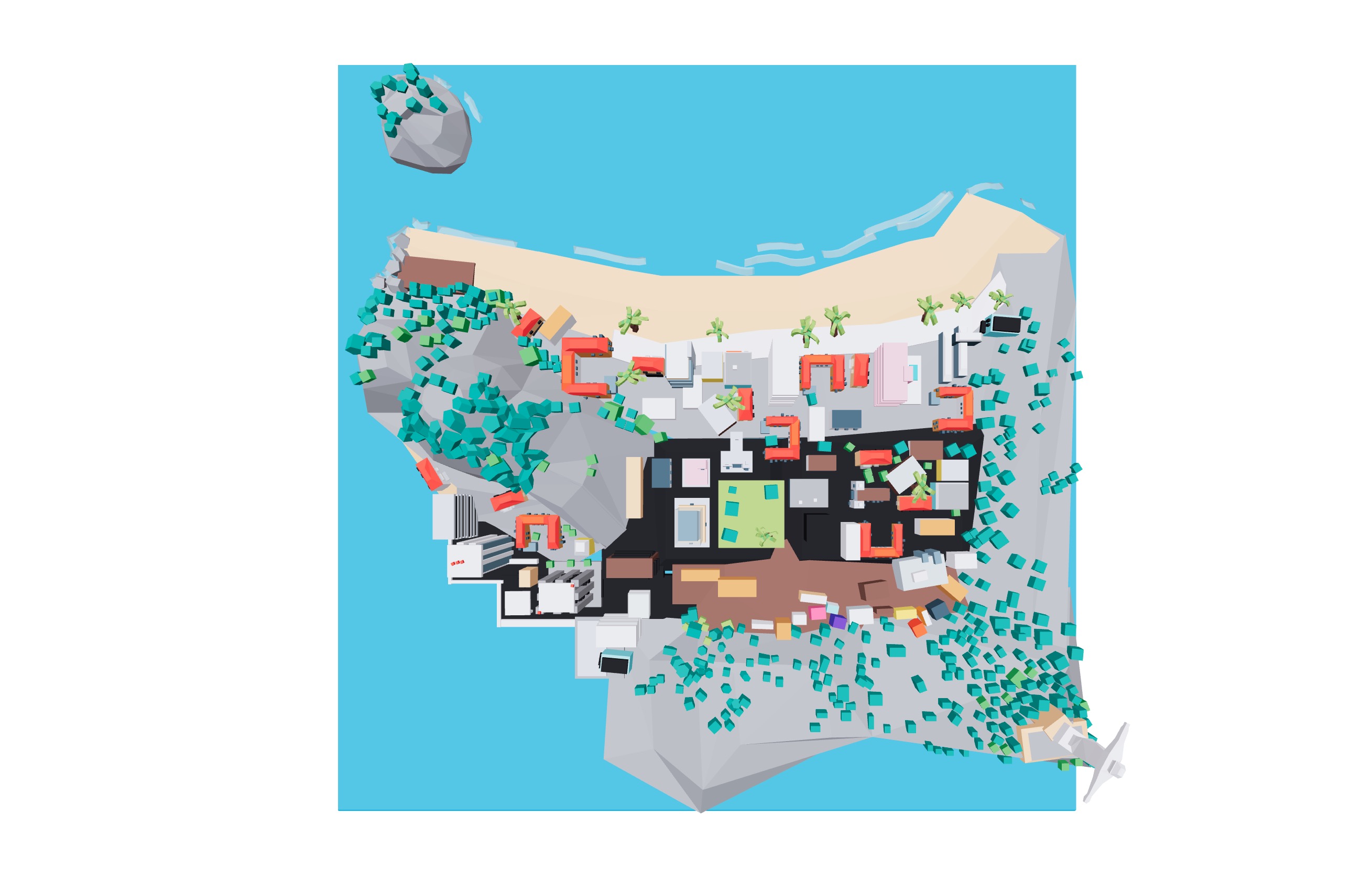
Agora a câmera está no topo da cena:

Por padrão, a câmera está olhando para o centro da cena: [0, 0, 0]. Veremos nas próximas lições como mudar o alvo da câmera para animações.
A câmera perspectiva tem um campo de visão, uma relação de aspecto e um plano de corte near/far.
Campo de visão
O campo de visão é o ângulo da câmera. É o ângulo da parte inferior para a parte superior da câmera.
O campo de visão é definido em graus. O valor padrão é 75 graus.
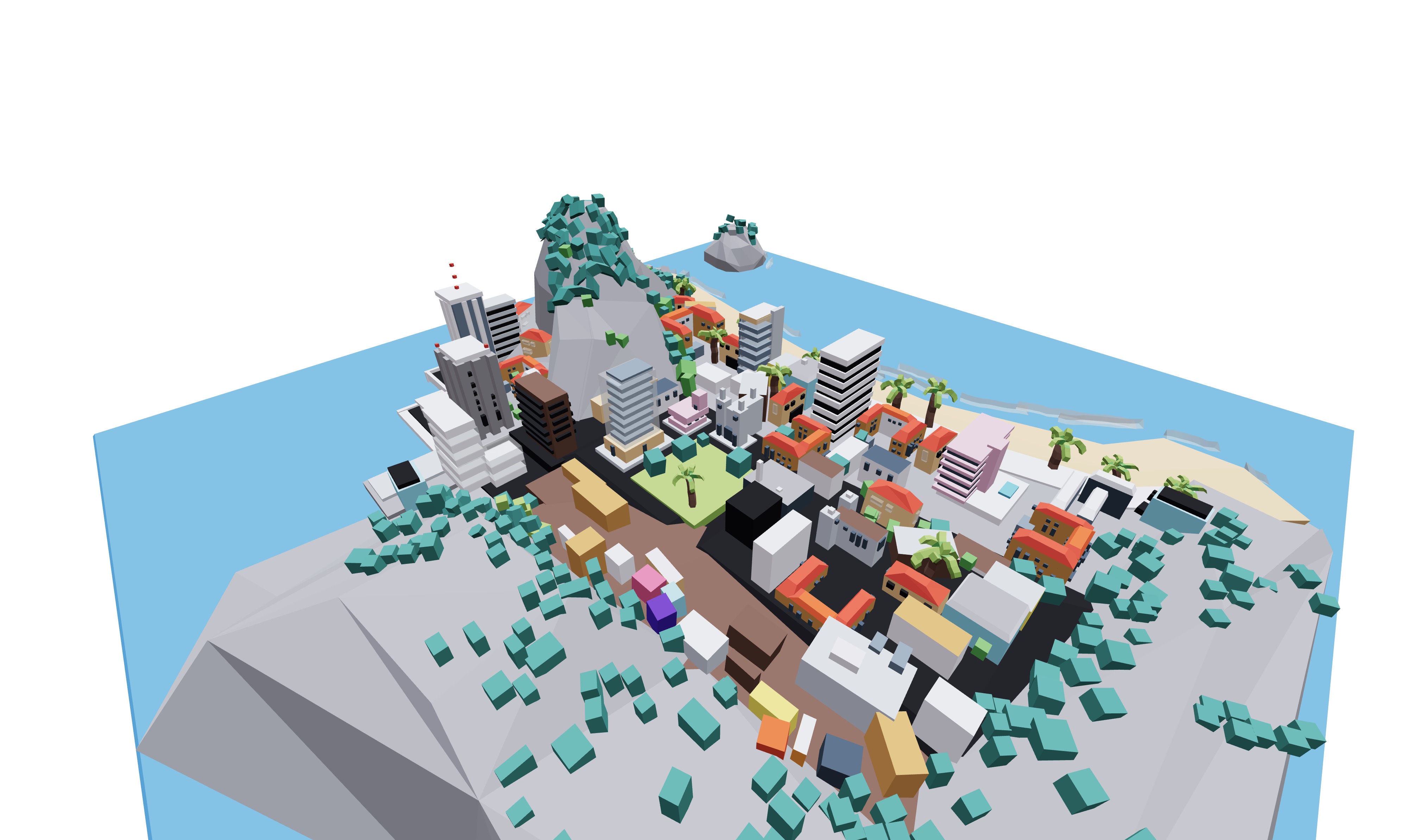
Isso é o que vemos atualmente em nossa cena:

Agora vamos mudar o campo de visão para 30 graus:
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
Ou
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
Isso é o que vemos agora:

Ao reduzir o campo de visão, vemos menos da cena e os objetos parecem maiores. É como se estivéssemos dando zoom.
Proporção da imagem
A proporção da imagem é a razão entre a largura e a altura da câmera. É definida como largura / altura.
O valor padrão é window.innerWidth / window.innerHeight.
Vamos mudar a proporção da imagem para 1. Usamos a prop aspect e precisamos definir a prop manual como true para evitar que o r3f calcule a proporção da imagem automaticamente:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.