Configuração
Nesta lição, configuraremos nosso ambiente com todas as ferramentas que precisamos para começar a construir nossa primeira aplicação 3D. Em seguida, criaremos nosso primeiro projeto React e instalaremos as dependências necessárias.
Seu sistema operacional não importa. Estou usando um Mac, mas você pode seguir no Windows ou Linux também.
Visual Studio Code
Você pode usar qualquer editor de código que quiser, mas recomendo usar o Visual Studio Code. É gratuito, open-source, e possui muitas extensões excelentes.
Você pode baixá-lo aqui: https://code.visualstudio.com/
Se você optar por usar Visual Studio Code, aqui estão algumas extensões que recomendo:
- ESLint: Utilitário de linting para JavaScript e JSX. Ele mostrará erros e avisos no seu código.
- Prettier: Formatador de código. Ele formatará seu código automaticamente quando você salvar, com base em suas configurações.
- Copilot: Programador pareado por IA. Ele ajudará você a escrever código mais rápido, sugerindo linhas de código com base no seu contexto.
Node.js
Node.js é um runtime de JavaScript construído sobre o motor JavaScript V8 do Chrome. Ele permite que você execute código JavaScript fora do navegador. Em nosso caso, usaremos para rodar o servidor de desenvolvimento de nossos projetos.
Você pode baixá-lo aqui: https://nodejs.org/en/download/
Baixe a versão LTS. É a versão mais estável.
Yarn
Yarn é um gerenciador de pacotes para JavaScript. É similar ao npm, porém mais rápido e seguro.
Você pode baixá-lo aqui: https://classic.yarnpkg.com/en/docs/install
Nós o utilizaremos para instalar as bibliotecas que necessitamos para nossos projetos. Por exemplo, Three.js, React Three Fiber, etc...
Vite
Vite é uma ferramenta de construção para projetos web modernos. É rápido, leve e fácil de usar.
Não necessita de instalação.
Para criar um novo projeto React, abra seu terminal (no Visual Studio Code, você pode abri-lo pelo menu Terminal > New Terminal) e execute o seguinte comando:
yarn create vite
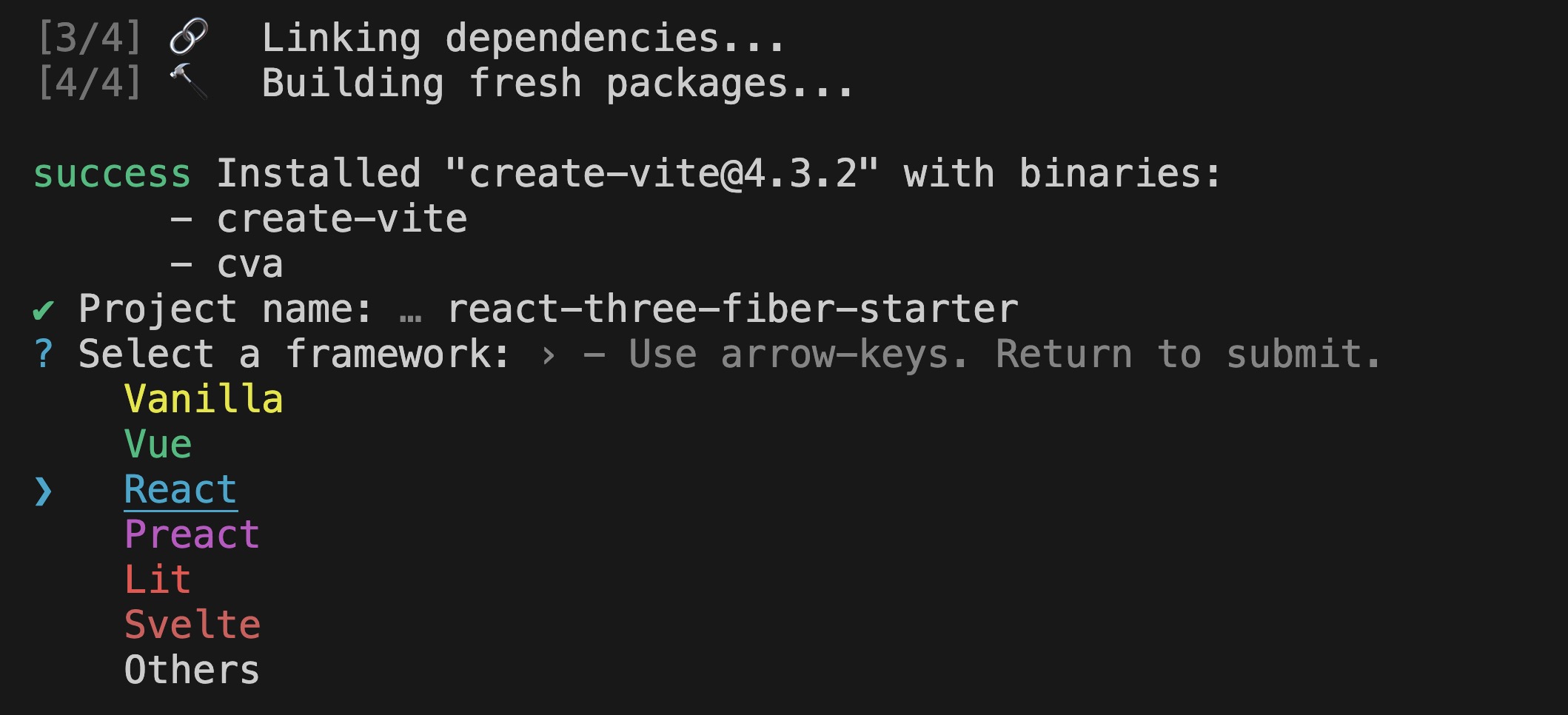
Em seguida, digite o nome do seu projeto, pressione enter, e com as setas do teclado escolha React como framework e JavaScript como linguagem.

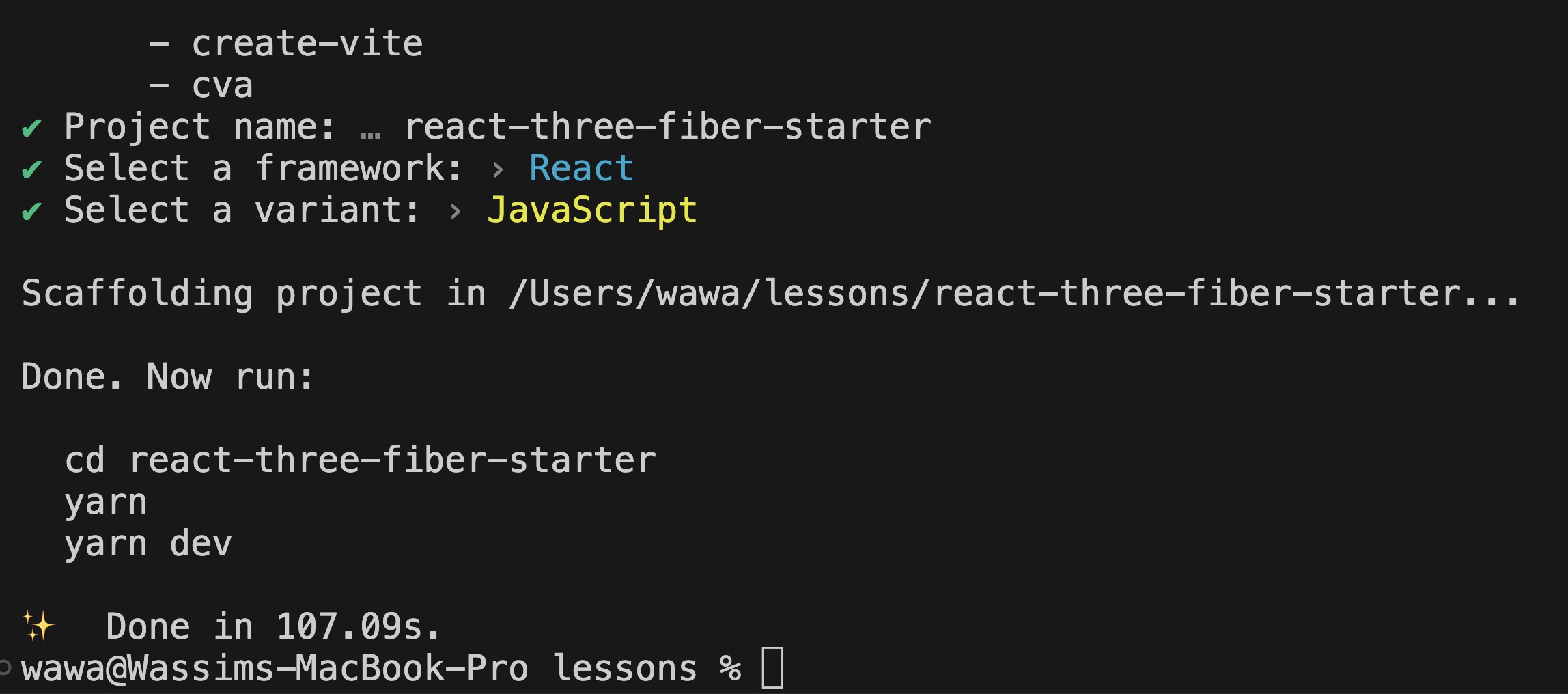
Você deverá ver algo assim:

Agora, no Visual Studio Code, abra a pasta do projeto clicando em Open Folder e selecionando a pasta que você acabou de criar.
No terminal, execute os seguintes comandos para instalar as dependências e iniciar o servidor de desenvolvimento do seu projeto:
yarn yarn dev
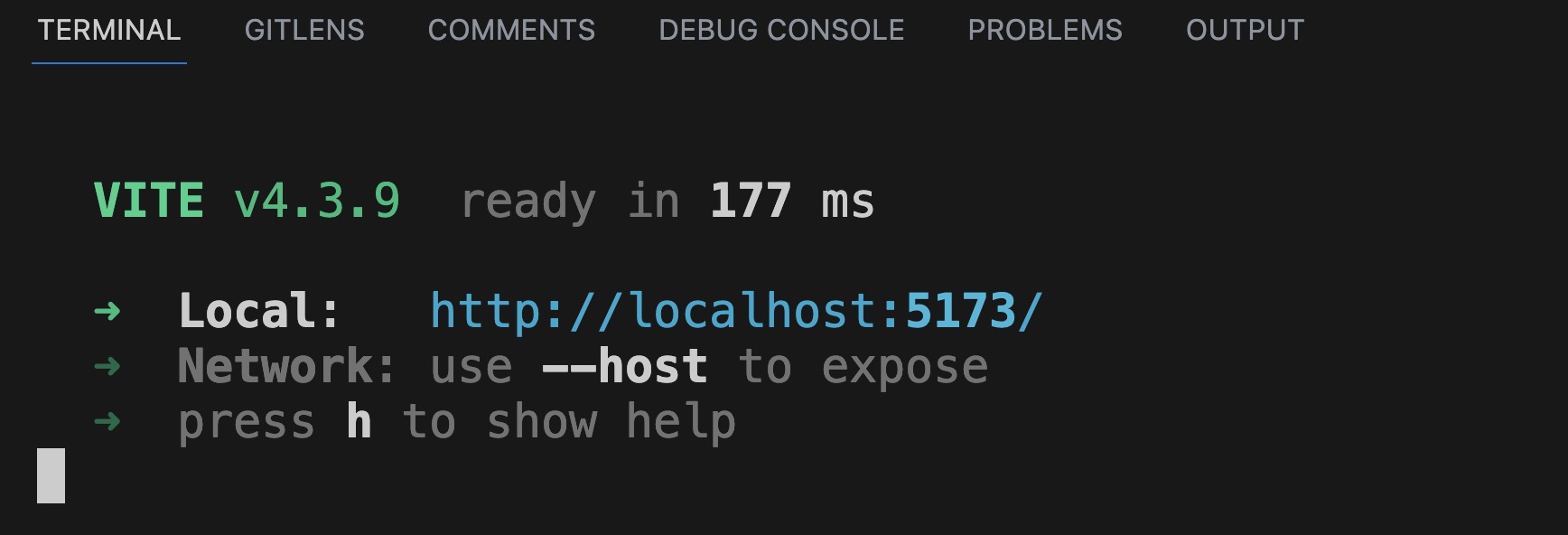
Seu terminal deverá fornecer uma URL local para acessar seu projeto:

Abra-a no seu navegador ou utilize o atalho cmd + click no Mac ou ctrl + click no Windows/Linux na URL e você deverá ver a página padrão do Vite React:

Agora temos um projeto React funcional. É hora de instalar as bibliotecas que precisamos.
React Three Fiber
Para adicionar r3f ao nosso projeto, execute o seguinte comando no seu terminal:
yarn add three @types/three @react-three/fiber
Se o seu terminal ainda estiver executando o servidor de desenvolvimento, pare-o pressionando cmd + c no Mac ou ctrl + c no Windows/Linux antes de executar o comando acima.
Isso irá instalar three e react-three-fiber como dependências do nosso projeto.
Depois que terminar, remova o arquivo App.css e substitua o conteúdo de index.css pelo seguinte:
#root { width: 100vw; height: 100vh; } body { margin: 0; }
Isso fará com que nosso canvas preencha a tela inteira.
Substitua o conteúdo de App.jsx pelo seguinte:
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
Um componente Canvas é a raiz de toda aplicação r3f. É um componente React que cria um contexto WebGL e uma scene Three.js.
Dentro do componente Canvas, temos um componente mesh. Um mesh é um objeto que pode ser renderizado na cena. Ele é composto por uma geometry e um material.
Não se preocupe se você não entende o que é uma geometry ou um material, abordaremos isso nas próximas lições. Apenas saiba que este código renderizará um cubo no meio da tela.
Depois execute yarn dev novamente para iniciar o servidor de desenvolvimento com as novas dependências.
Você deve ver um quadrado no meio da tela:

Mas ele parece 2D, não 3D, isso acontece porque o cubo está na frente da camera.
Podemos mover ligeiramente a câmera para cima, para a direita e para trás adicionando a prop camera ao componente Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Abordaremos como o posicionamento funciona nas próximas lições.
Agora o cubo é visível em 3D:

Versions ⚠️
Three.js e React Three Fiber são bibliotecas que são atualizadas frequentemente. Isso significa que o código que você vê neste curso ou em outros tutoriais pode se comportar de maneira diferente se você não estiver usando a mesma versão.
No momento de escrever este curso, Three.js está em sua transição para WebGPU o que está propenso a mudanças disruptivas ou mudanças na maneira como as coisas são renderizadas.
Ao usar o starter pack fornecido com este curso, você terá certeza de estar utilizando as mesmas versões que eu, mas é importante saber como verificar as versões de suas dependências.
Abra o arquivo package.json e procure pelos objetos dependencies e devDependencies:
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
Você pode ver que a versão do Three.js é ^0.153.0 e a versão do React Three Fiber é ^8.13.0.
O símbolo ^ significa que estamos usando uma versão semver. Isso significa que receberemos todas as atualizações da biblioteca até a próxima versão principal.
Para saber mais sobre Semantic Versioning confira este link: https://devhints.io/semver
ESLint
Se você instalou a extensão ESLint para o Visual Studio Code, você verá alguns erros no seu código.
Isso acontece porque o arquivo de configuração padrão criado pelo Vite não inclui as regras do r3f.
Para corrigir isso, abra o arquivo .eslintrc.cjs e adicione esta linha ao array extends:
"plugin:@react-three/recommended",
Seu arquivo completo deve ficar assim:
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
Agora, após salvar o arquivo, os erros devem desaparecer.
Para podermos fazer o lint do nosso código, precisamos instalar o pacote @react-three/eslint-plugin nas dependências de desenvolvimento do nosso projeto:
yarn add -D @react-three/eslint-plugin
-Dinstalará o pacote como uma dependência de desenvolvimento. (Pois não é necessário na construção final de produção)
Drei
Drei é uma coleção de helpers e abstrações úteis em cima do r3f.
Nós o usaremos bastante nas próximas aulas para criar experiências 3D de forma mais fácil e rápida.
Para instalar o pacote drei, execute o seguinte comando no seu terminal:
yarn add @react-three/drei
Conclusão
Nós instalamos todas as dependências necessárias para nossos projetos e agora temos um projeto r3f funcional. É a partir daqui que começaremos a criar nossas experiências 3D.