Portfólio 3D
Aprendemos muito até agora, e é hora de juntar tudo. Nesta lição, vamos criar um portfólio responsivo e atraente!
Não se preocupe, também aprenderemos coisas novas ao longo do caminho 😊
O que vamos construir
Versão para desktop:
Versão para mobile:
Não se limite a construir exatamente a mesma coisa. Sinta-se à vontade para adicionar seu próprio toque.
Espero que esteja empolgado! Vamos começar! 🚀
Pacote inicial
Para focar no essencial, o pacote inicial para este projeto final contém todos os modelos 3D, animações, fontes e texturas que usaremos. (Exceto pelo avatar, chegaremos a isso em breve)
Os componentes React para cada modelo foram gerados com gltfjsx.
Eu apenas adicionei uma linha no comentário para creditar o autor e rastrear a origem de cada modelo:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
Por enquanto, isso é o que o pacote inicial parece quando executamos o app:

Um cubo branco e um fundo cinza muito claro.
Não vamos perder tempo e começar a construir nosso portfólio!
Avatar 3D
![]()
Vamos usar o Ready Player Me para criar nosso avatar. É um serviço gratuito que permite aos desenvolvedores adicionar avatares em seus aplicativos.
Acesse Ready Player Me, crie uma conta ou faça login se você já tiver uma, e crie seu avatar.
Você pode usar uma foto como referência ou criar um novo avatar do zero.
![]()
O editor oferece uma ampla gama de opções para fazer seu avatar se parecer com você.
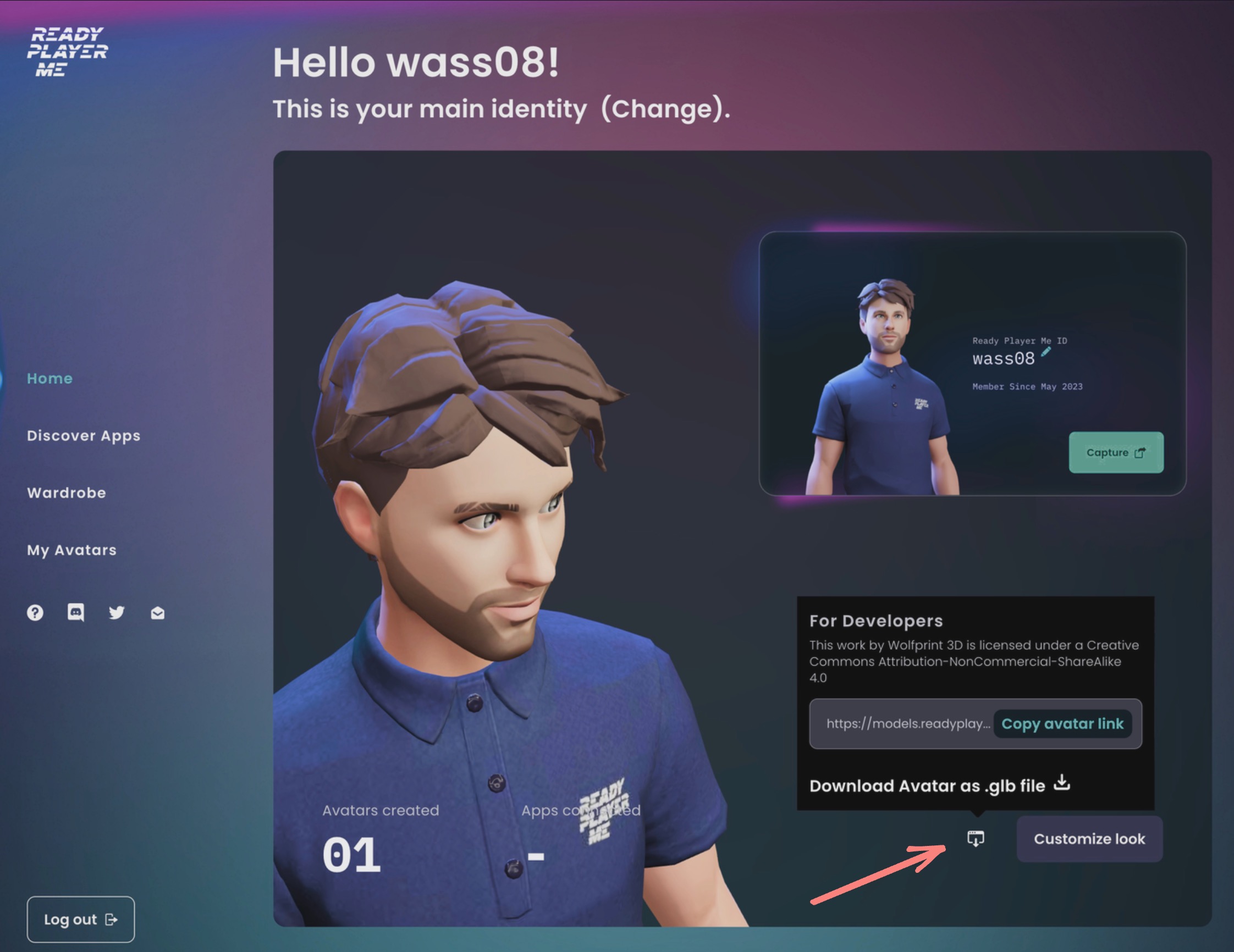
Uma vez que você estiver satisfeito com seu avatar, clique no botão Enter Hub no canto superior direito.
No Hub, clique no ícone de download à esquerda do botão Customize look.

E clique em Download Avatar as .glb file.
Você deve ter um arquivo cujo nome começa com o id do seu avatar e termina com .glb.
Por exemplo, o meu é 646d9dcdc8a5f5bddbfac913.glb
Copie esse arquivo para a pasta public/models do seu projeto.
Então, execute o seguinte comando no seu terminal:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
Substitua 646d9dcdc8a5f5bddbfac913.glb pelo nome do arquivo do seu avatar.
Um lembrete rápido dos parâmetros que usamos:
-opara especificar o arquivo de saída-kpara manter os nomes dos nós-rpara especificar o caminho raiz para o modelo
No arquivo src/components/Avatar.jsx, vamos renomear o componente para Avatar:
// ... export function Avatar(props) { // ... }
Agora podemos substituir o componente Cube em src/Experience.jsx pelo nosso componente Avatar:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
Agora você deve ver seu belo avatar no meio da cena!
Alguns alunos relataram problemas com o arquivo gerado pela CLI local do
gltfjsx. Se você tiver algum problema ao tentar exibir o Avatar, você pode usar a versão online para gerar o componenteAvatar.jsx.Certifique-se de renomear o nome do componente e que o caminho do modelo está correto. Você deve adicionar
/models/antes do nome do modelo no hookuseGLTFe na função preload no final do arquivo.Para o meu avatar, seria:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...e no final do arquivo:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Animação Mixamo
Vamos usar o Mixamo para adicionar animações ao nosso avatar. Graças ao Ready Player Me, já temos um avatar com rig, então o processo será muito simples.
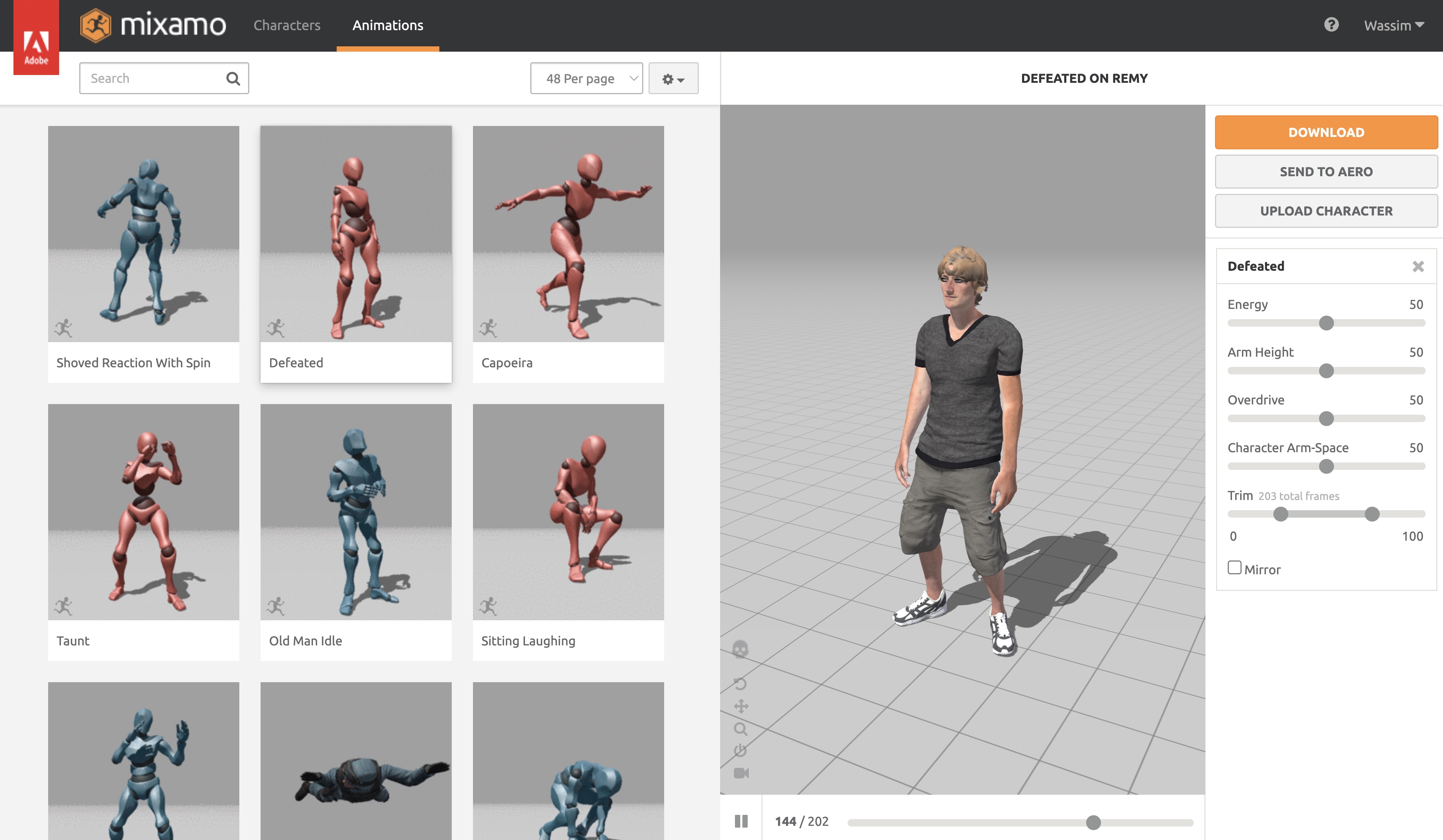
Vá para Mixamo, crie uma conta ou faça login se já tiver uma, e vá para animations.
Você deve ver animations à esquerda e uma preview zone à direita.

Clique no botão Upload Character, um modal abrirá, mas ele só aceita arquivos .fbx, .obj e .zip. Precisamos converter nosso arquivo .glb para .fbx.
Já forneci uma versão .fbx do meu avatar na pasta public/models do starter pack chamada avatar.fbx. Se você quiser usá-la, pode pular a próxima etapa.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.