Sombras
Nos gráficos 3D, as sombras são usadas para simular o efeito da luz atingindo um objeto e lançando uma sombra sobre outro objeto.
Lançar e receber sombras
React Three Fiber facilita a adição de sombras a uma cena.
A primeira coisa que precisamos fazer é habilitar sombras globalmente adicionando a prop shadows no componente <Canvas />:
<Canvas shadows />
Depois, você precisa habilitar sombras nos objetos que vão lançar sombras:
<mesh castShadow />
E nos objetos que vão receber sombras:
<mesh receiveShadow />
Claro, você pode habilitar ambos no mesmo objeto:
<mesh castShadow receiveShadow />
Vamos fazer isso no nosso projeto:
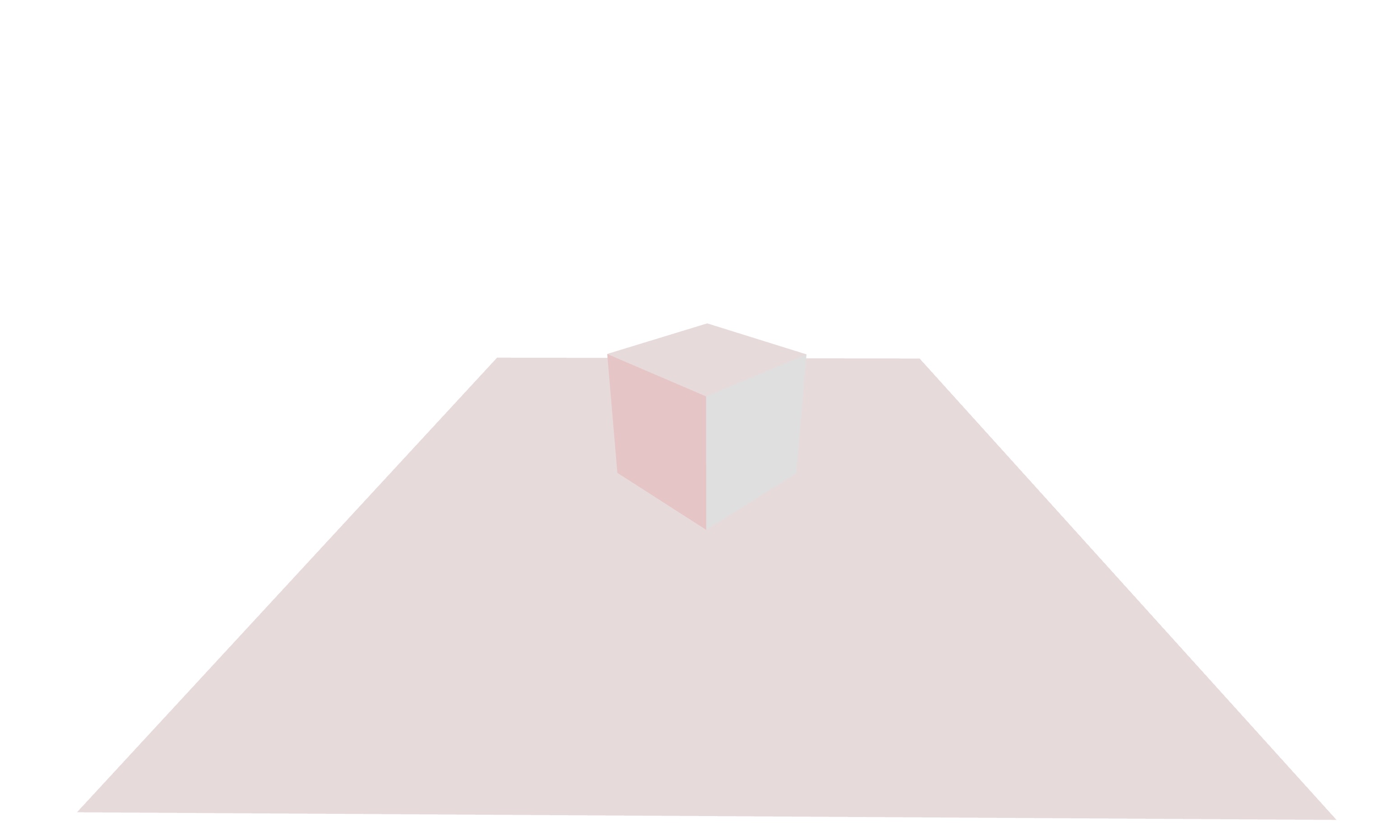
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

Adicionamos shadows no <Canvas />, castShadow no cubo e receiveShadow no plano, mas nada acontece.
Isso ocorre porque também precisamos dizer qual luz lançará sombras.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

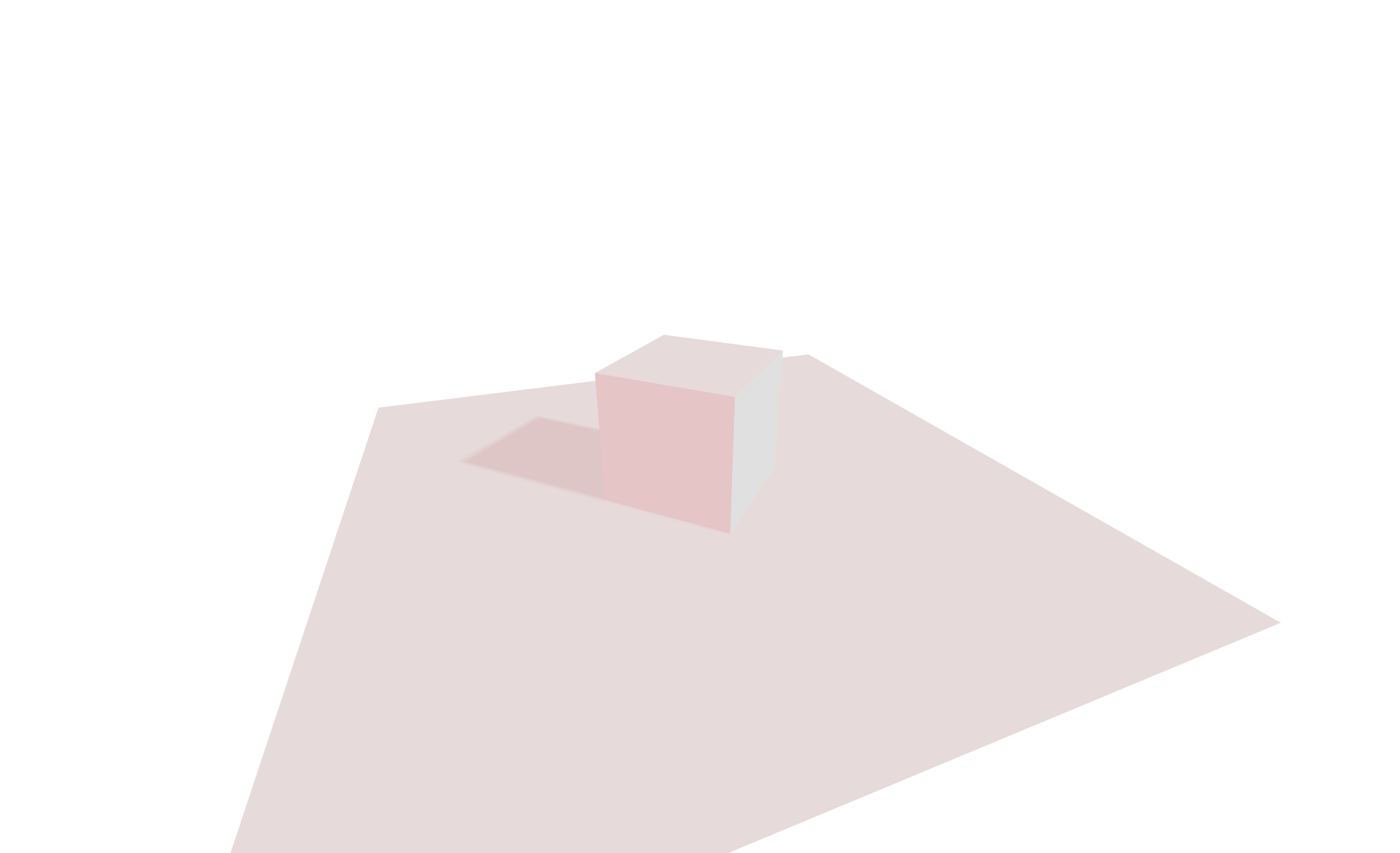
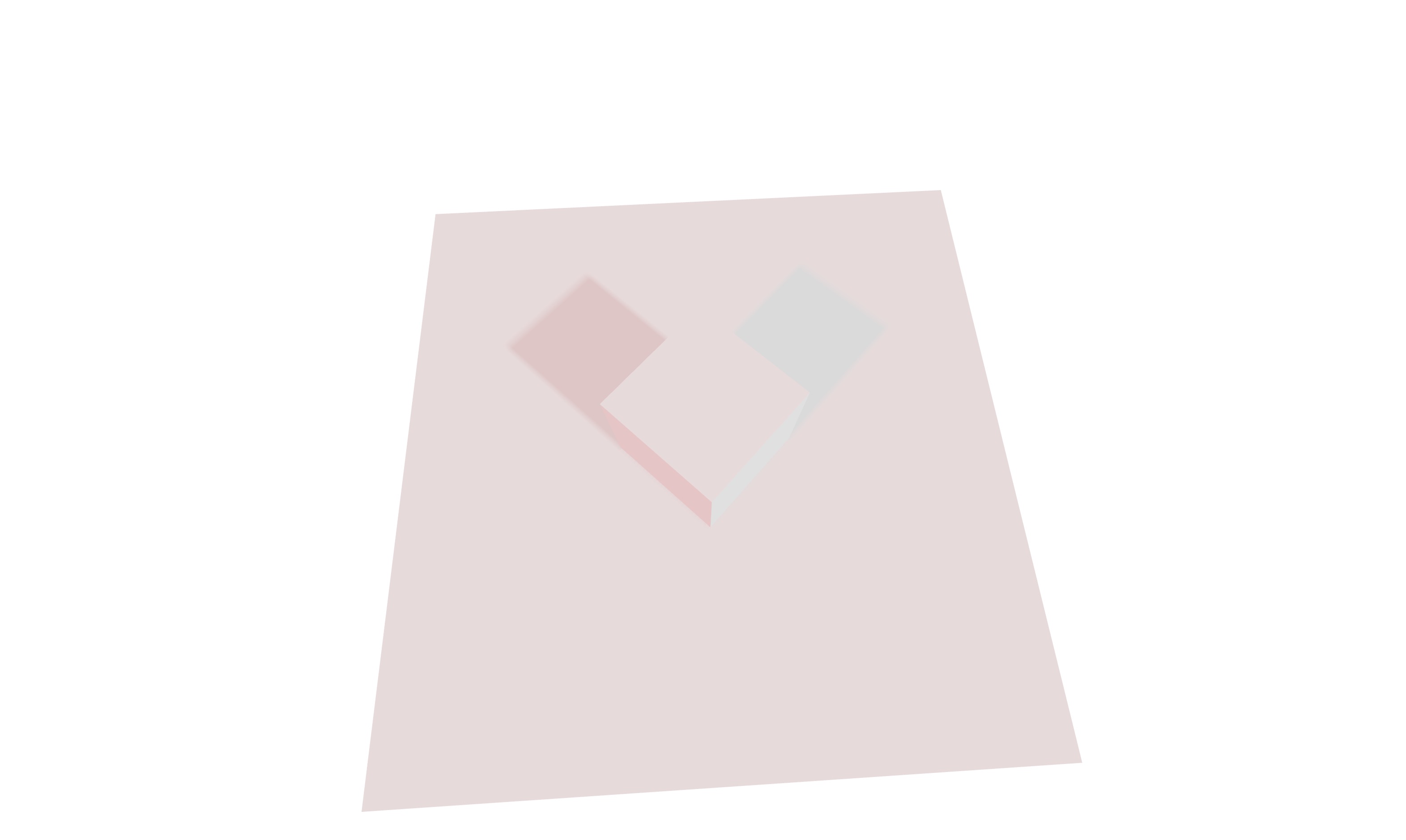
Agora, podemos ver a sombra do cubo no plano. Também podemos definir sombras de várias luzes:
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

Veja como a cor da sombra é impactada pela cor das luzes.
Vamos adicionar uma esfera à cena:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.