Texto
Neste capítulo, aprenderemos a adicionar texto 2D e texto 3D a experiências em React Three Fiber.
Veremos como usar fonts personalizadas, evitar armadilhas comuns, e algumas técnicas úteis para criar efeitos interessantes.
Esta lição é sobre adicionar texto diretamente na cena através do HTML Canvas, assim como outros objetos 3D. Fazendo isso, ele é perfeitamente integrado ao mundo 3D, sendo afetado pela luz, sombras e a câmera.
MAS o texto escrito não é selecionável, não é acessível, e não é indexado pelos motores de busca. É algo para ter em mente ao escolher a maneira correta de exibir texto ao criar seus projetos.
Considere usar textos HTML quando necessário.
Texto 2D
A maneira mais simples de adicionar texto a uma cena React Three Fiber é exibir texto 2D. Para isso, usaremos o componente Text da biblioteca drei.
Vamos adicionar o texto "Hyrule Castle" ao sinal de madeira:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
No grupo que contém o sinal de madeira, adicionamos um componente Text com o texto que queremos exibir como um child. Também adicionamos um meshStandardMaterial com uma cor marrom para parecer madeira.
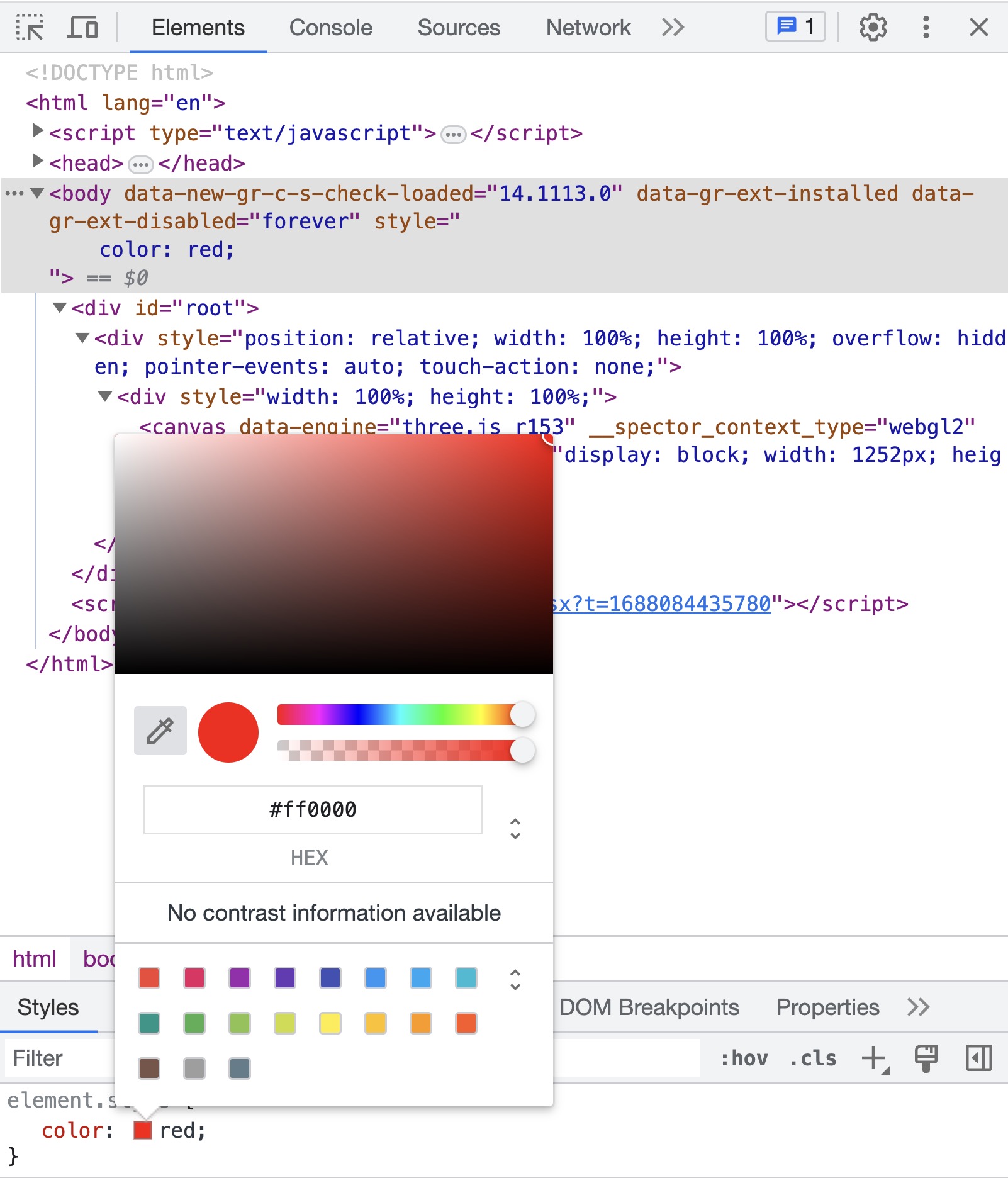
Uma técnica que gosto de usar para encontrar cores é usar o inspector do Chrome. Eu adiciono color: red; à tag <body>, e então posso usar o selector para encontrar a cor que quero.

Depois, posso pairar a cor que quero da cena e copiar o valor hexadecimal.
Sim, também existem ferramentas para isso, mas gosto da simplicidade de usar as Developer Tools.
Até agora, o texto está muito grande e não posicionado corretamente.

Para corrigir isso, podemos usar as props fontSize e position:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

Está melhor. Embora o tamanho esteja correto, ele ultrapassa o sinal. O ideal seria que o texto estivesse centralizado e encaixado (indo para a próxima linha quando alcança o final do sinal).
Podemos corrigir isso usando as props maxWidth e textAlign:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.