Luzes
Em gráficos 3D, luzes são usadas para iluminar objetos na cena. Elas podem ser usadas para simular a luz que vem do sol, de uma lâmpada ou de qualquer outra fonte de luz.
Execute o código inicial:

Como você pode ver, a cena está completamente escura.
Isso acontece porque ainda não adicionamos nenhuma luz e os materiais usados são <meshStandardMaterial />.
Vamos descobrir os diferentes tipos de luzes disponíveis no Three.js.
Luz ambiente
O tipo mais simples de luz é a luz ambiente. Ela ilumina todos os objetos na cena igualmente, independentemente de sua posição ou orientação.
A prop intensity define o brilho da luz. O valor padrão é 1:
<ambientLight intensity={0.5} />

A prop color define a cor da luz. O valor padrão é #ffffff (branco):
<ambientLight intensity={0.5} color={"royalblue"} />

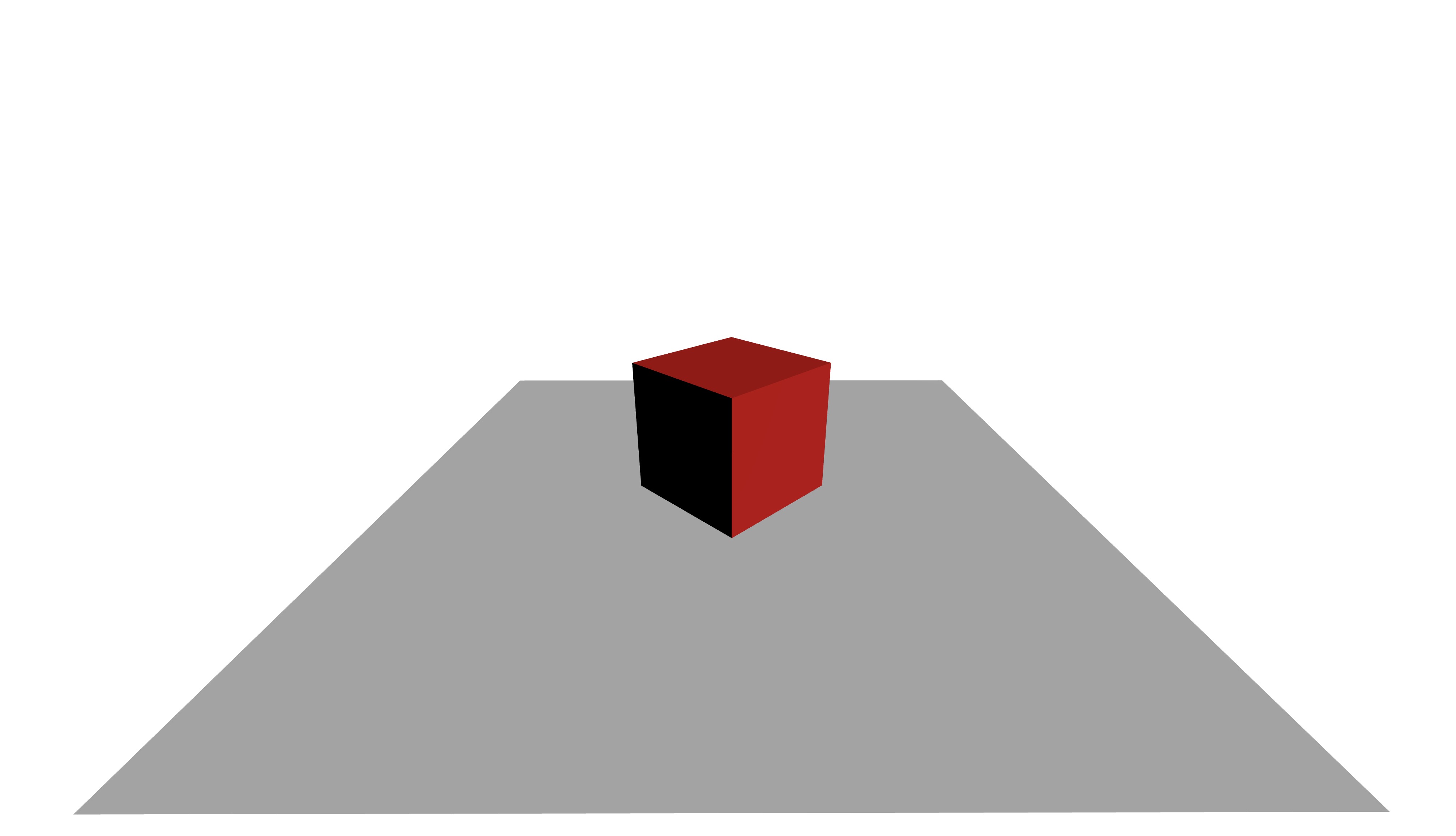
Luz Direcional
Uma luz direcional é uma luz que está infinitamente distante.
Ela ilumina todos os objetos na cena a partir de uma direção específica.
A direção da luz é definida pelas props position e target.
Como o valor padrão de target é (0, 0, 0), podemos usar apenas a prop position para definir a direção da luz.
<directionalLight position={[3, 3, 3]} intensity={0.5} />
Assim como a luz ambiente, ela possui as props color e intensity.

Tente mudar o cubo para branco e adicionar várias luzes direcionais com cores diferentes para ver como elas interagem com ele:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.