Objetos 3D
Meshes são os blocos de construção de cenas 3D. Eles são feitos de geometries e materials. Vamos aprender mais sobre eles nesta lição, mas antes, vamos ver como declarar objetos em Three.js com React Three Fiber.
Declarando objetos
Em Three.js puro, você pode declarar um mesh assim:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
Em React Three Fiber, para declarar o mesmo mesh, você pode usar o seguinte código:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
Não se preocupe com o que isso significa por enquanto, vamos aprender mais sobre geometries e materials nas próximas seções.
Todos os objetos do Three.js estão disponíveis como componentes React em React Three Fiber. Você pode usá-los da mesma forma que usaria qualquer outro componente React:
- O nome do componente deve estar em camelCase:
boxGeometryem vez deBoxGeometry.
Essa convenção de nomenclatura é usada em React Three Fiber para diferenciar objetos Three.js dos componentes React.
Se você ver
<meshBasicMaterial>, começa com uma letra minúscula, então é um objeto Three.js. Por outro lado, se você ver<Box>, começa com uma letra maiúscula, então é um componente React.Note que React Three Fiber disponibiliza esses objetos Three.js como componentes React sem a necessidade de importá-los.
- Os argumentos do construtor do componente são passados como props:
args={[1, 1, 1]}em vez deconst geometry = new THREE.BoxGeometry( 1, 1, 1 );por exemplo.
Para saber os argumentos do construtor de um objeto Three.js, você pode ler a documentação da classe correspondente.
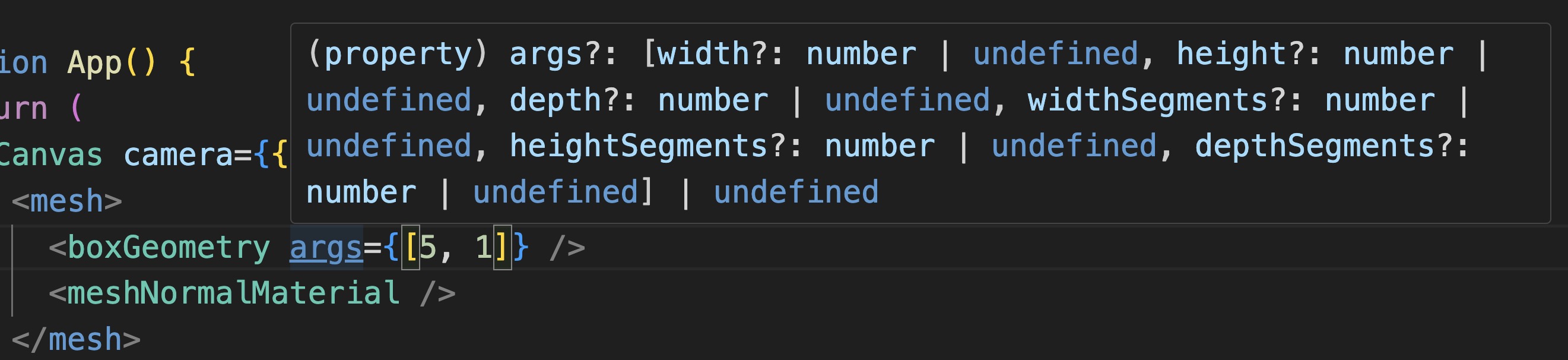
Graças ao Visual Studio Code, você também pode usar o recurso IntelliSense e passar o cursor sobre a
argsprop para ver os argumentos:
- As propriedades do componente são passadas como props:
color={0x00ff00}
Para mais informações avançadas, leia o capítulo Objects, properties and constructor arguments da documentação oficial do React Three Fiber.
Geometrias
Em gráficos de computador e modelagem 3D, uma geometria de objeto representa a forma e estrutura de um objeto 3D.
Ela define a posição, tamanho e a conectividade dos vértices, arestas e faces que compõem o objeto.
Os dados contidos em uma geometria tipicamente incluem:
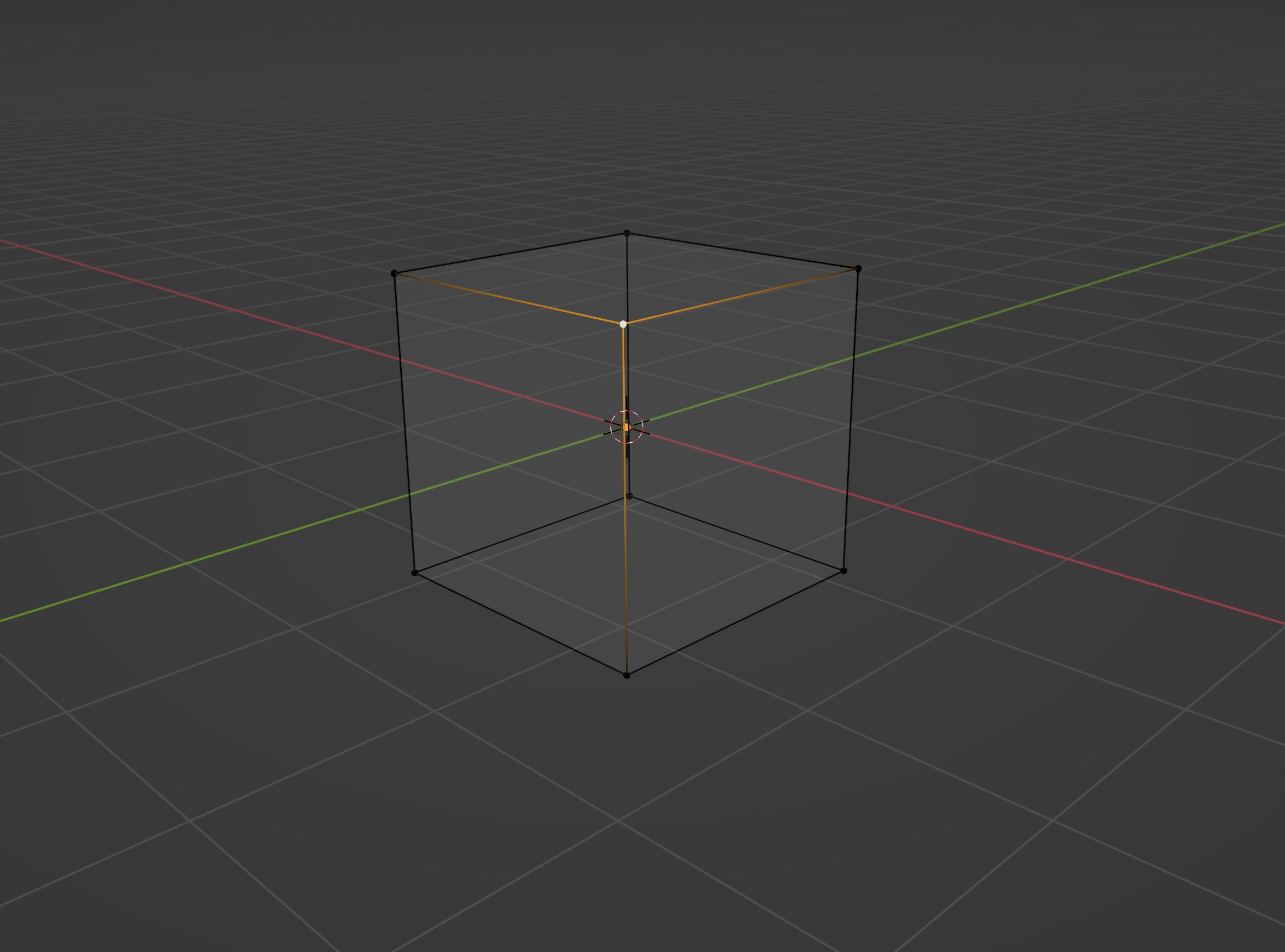
Vértices
Estes são os pontos individuais no espaço 3D que definem a forma do objeto. Cada vértice possui coordenadas (x, y, z) que determinam sua posição no espaço 3D. Os vértices são conectados por arestas para formar faces.

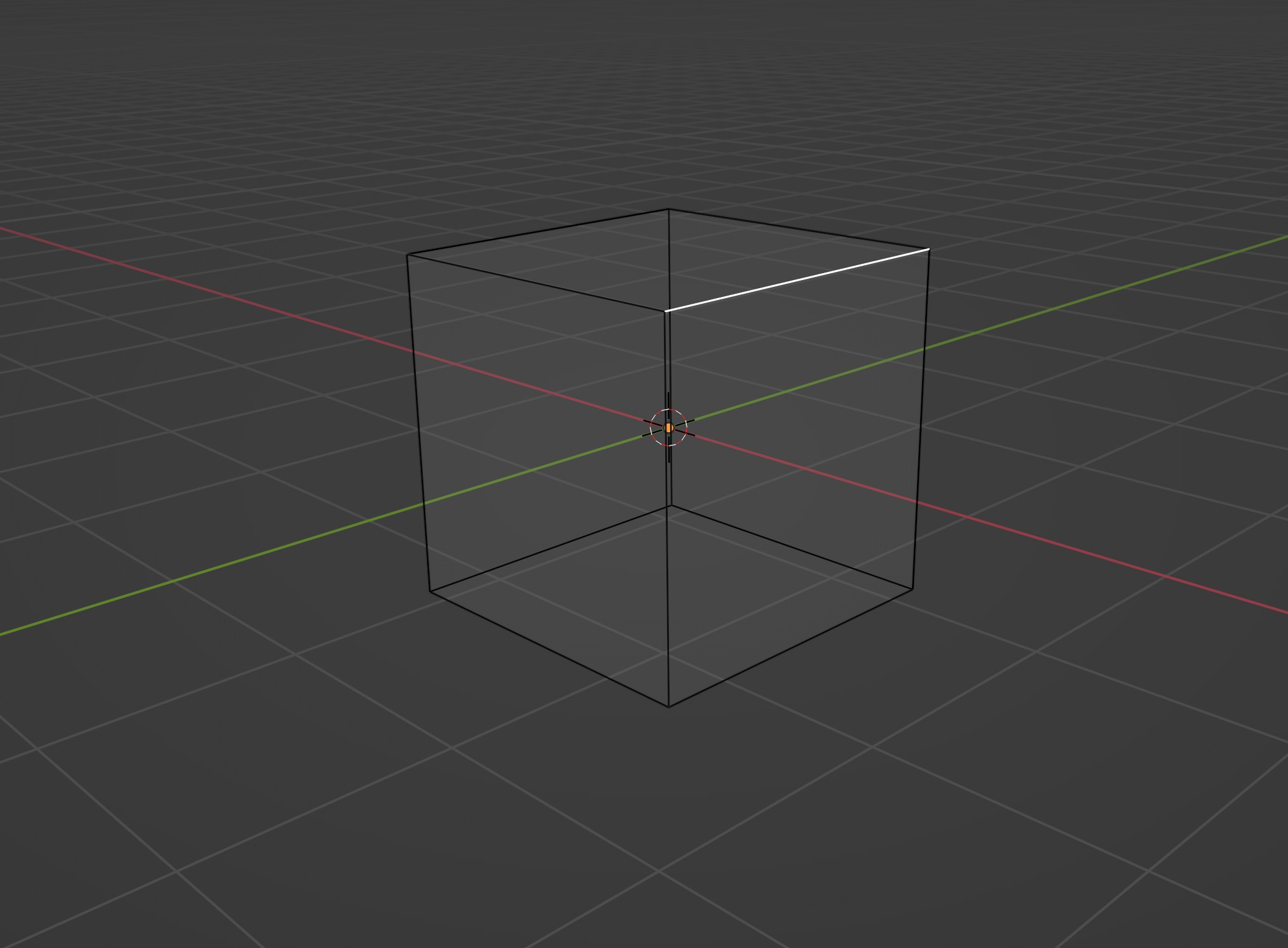
Arestas
Arestas são as linhas que conectam os vértices. Elas definem a forma do objeto e podem ser retas ou curvas. Cada aresta é composta por um conjunto de índices que referenciam os vértices.

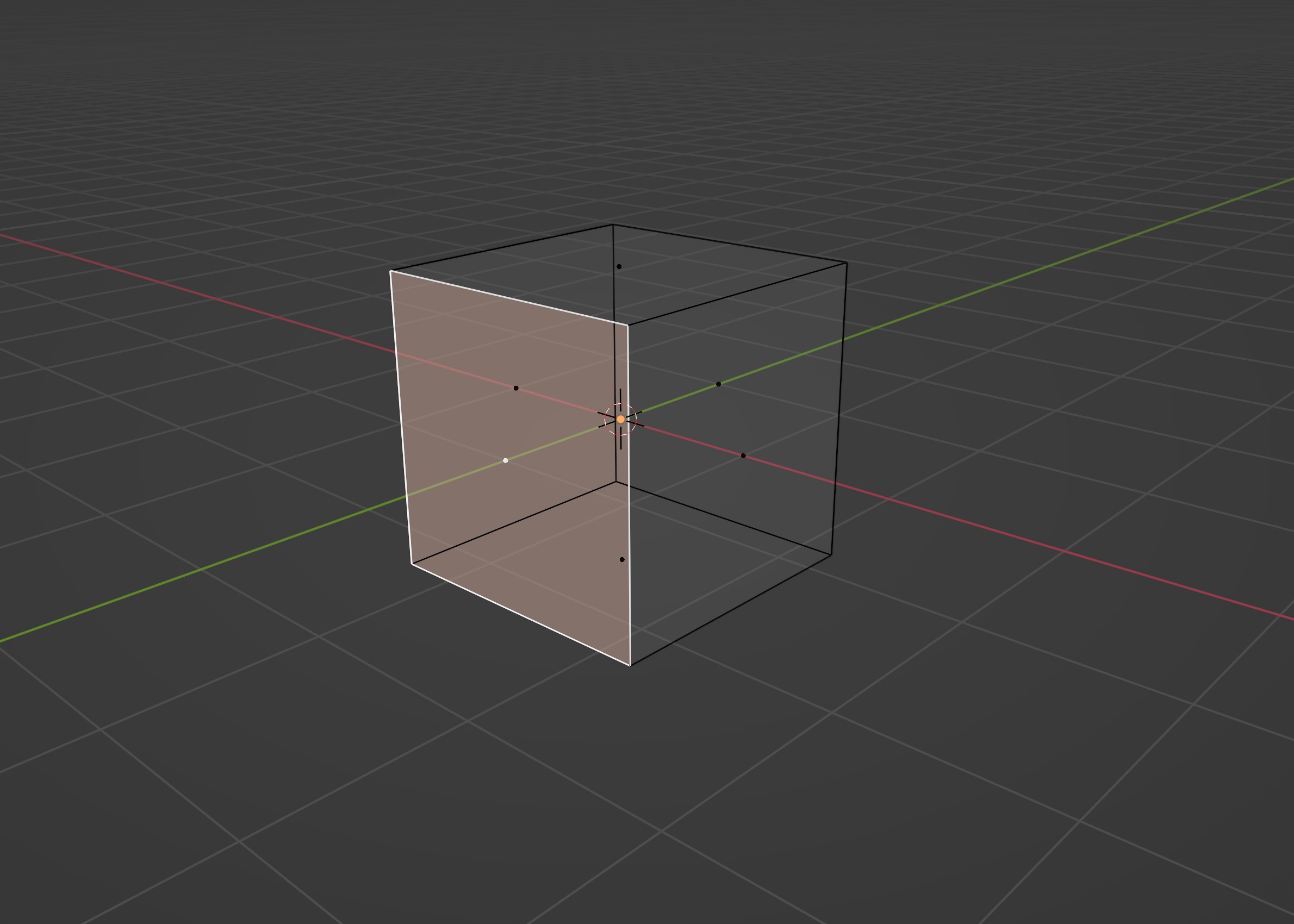
Faces
Faces são os polígonos formados pela conexão dos vértices. Elas definem a superfície do objeto e podem ser triângulos, quadriláteros ou outros polígonos. Cada face é composta por um conjunto de índices que referenciam os vértices.

Normais
Normais definem a orientação ou direção das faces. Elas são vetores perpendiculares apontando para fora da superfície de cada face. Normais são utilizadas para cálculos de iluminação para determinar como a luz interage com a superfície do objeto.
Coordenadas UV
Coordenadas UV são coordenadas 2D atribuídas a cada vértice da face de uma geometria. Elas definem como texturas ou imagens são mapeadas na superfície do objeto. Coordenadas UV especificam como cada ponto na textura corresponde a um ponto específico na superfície da geometria.
Tipos de Geometrias
Com o Three.js existem muitos tipos de geometrias prontas que você pode usar para criar objetos 3D, os mais comuns são:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.