网格(Meshes) 可以通过 position、rotation 和 scale 属性在3D空间中进行变换。这些属性是向量,意味着它们是由数字组成的数组。
让我们从一些理论开始。
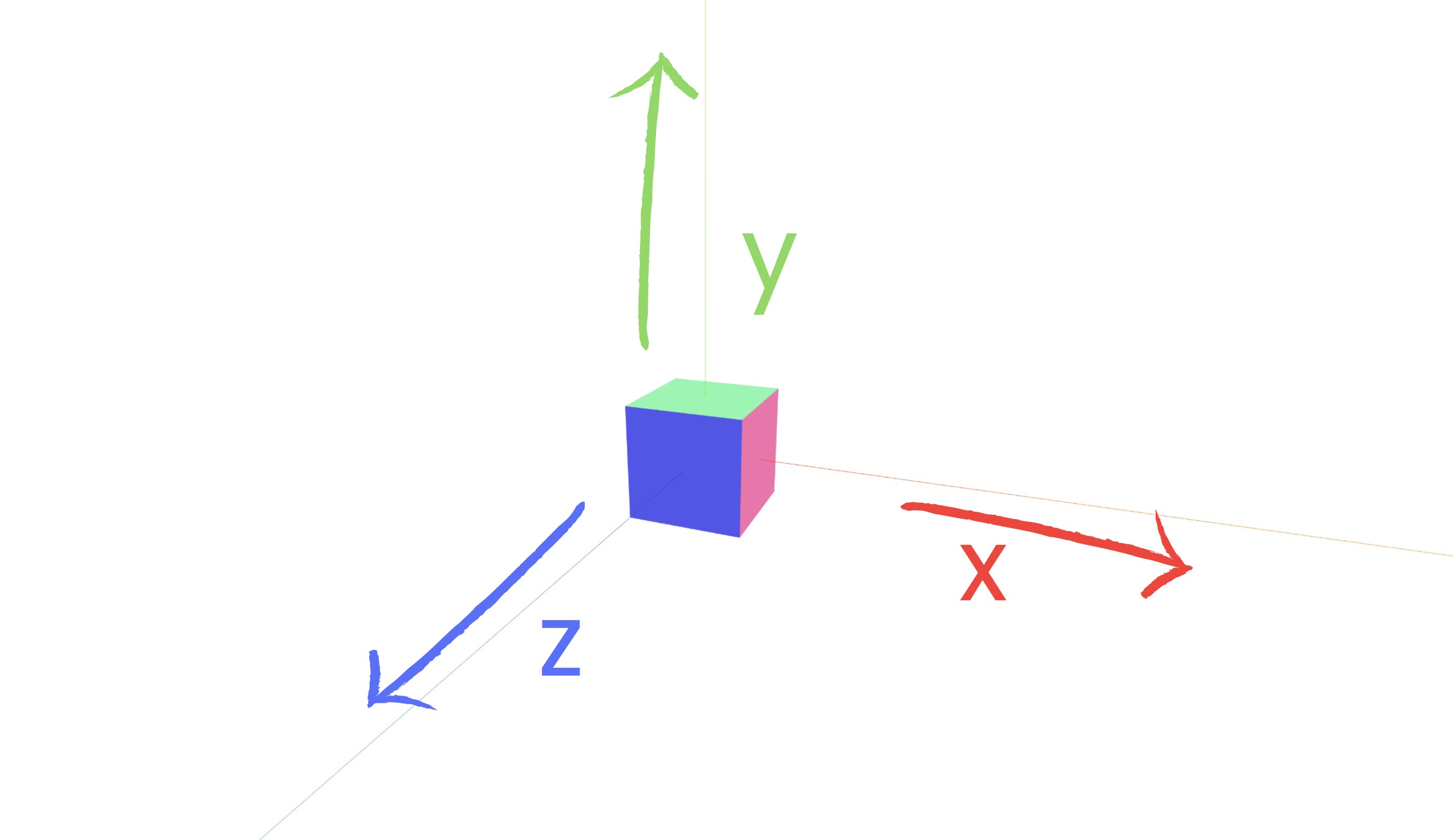
坐标轴
在3D空间中,有三个坐标轴:x、y 和 z。每个坐标轴都是向两个方向无限延伸的线。
这些坐标轴相互垂直,这意味着它们在交点形成直角。

在 Three.js 中,这些坐标轴定义如下:
x: 向右y: 向上z: 朝向观察者
Vector3
向量(Vectors) 用于表示3D空间中的点。它们由三个数字组成,每个坐标轴(x, y, z)对应一个数字。
在 Three.js 中,你可以使用 Vector3 类创建向量。这个类是 three 包的一部分,因此你可以这样导入它:
import { Vector3 } from "three";
你可以通过将 x, y, 和 z 坐标传递给 Vector3 构造函数来创建一个向量:
const vector = new Vector3(1, 2, 3);
Position
position 属性是一个 3D 向量,但借助 r3f,您可以将其作为数字数组传递。r3f 在底层会将数组转换为 Vector3 对象并对变化作出反应。大多数 r3f 属性都是这样运作的。
position 属性的默认值是 [0, 0, 0]:
<mesh position={[0, 0, 0]} />
下载 starter pack 并运行 yarn 来安装依赖项,运行 yarn dev 启动开发服务器。
你应该会在屏幕中央看到一个 绿色立方体:

事实上有 3 个立方体在同一个位置。
我们来尝试调整 x、y 和 z 坐标来移动立方体。
我们可以尝试将它们对齐在不同的轴上。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.