加载屏幕
在3D体验中,常常会有复杂模型和大纹理的情况。这可能导致较长的加载时间。为了避免出现空白屏幕和不好的第一印象,我们可以添加一个加载屏幕。
我个人认为,如果可能的话,应该避免显示加载屏幕(除非这是一个设计选择)。首先应该考虑优化模型和纹理。
但有时你别无选择,即使是优化后的模型也可能保持较大或你有许多此类模型。在这种情况下,加载屏幕可以是一个好解决方案。
Suspense
Suspense 是一个 React 包装组件,允许你在等待数据加载时渲染一个后备组件。
在传统应用中,这些数据通常指的是数据获取或代码分割。但在 React Three Fiber 中,我们可以使用它来等待模型和纹理加载。
useLoader 钩子使用 promises 来加载模型和纹理。因此,我们可以使用 Suspense 来等待它们解析。
在入门包中,我在 public/models/ 添加了4个模型,每个**+3MB**。(对于一个 web 应用来说,这已经很多,因为它们都包含相同的动画,可以/应该被优化)这将让我们了解 Suspense 的工作方式。
当我重新加载时,在模型加载之前,我们有一个长时间的空白屏幕。这不是一个好的用户体验,用户可能认为应用已损坏并离开。
如果你在本地工作或浏览器中缓存了模型,你可能看不到空白屏幕。
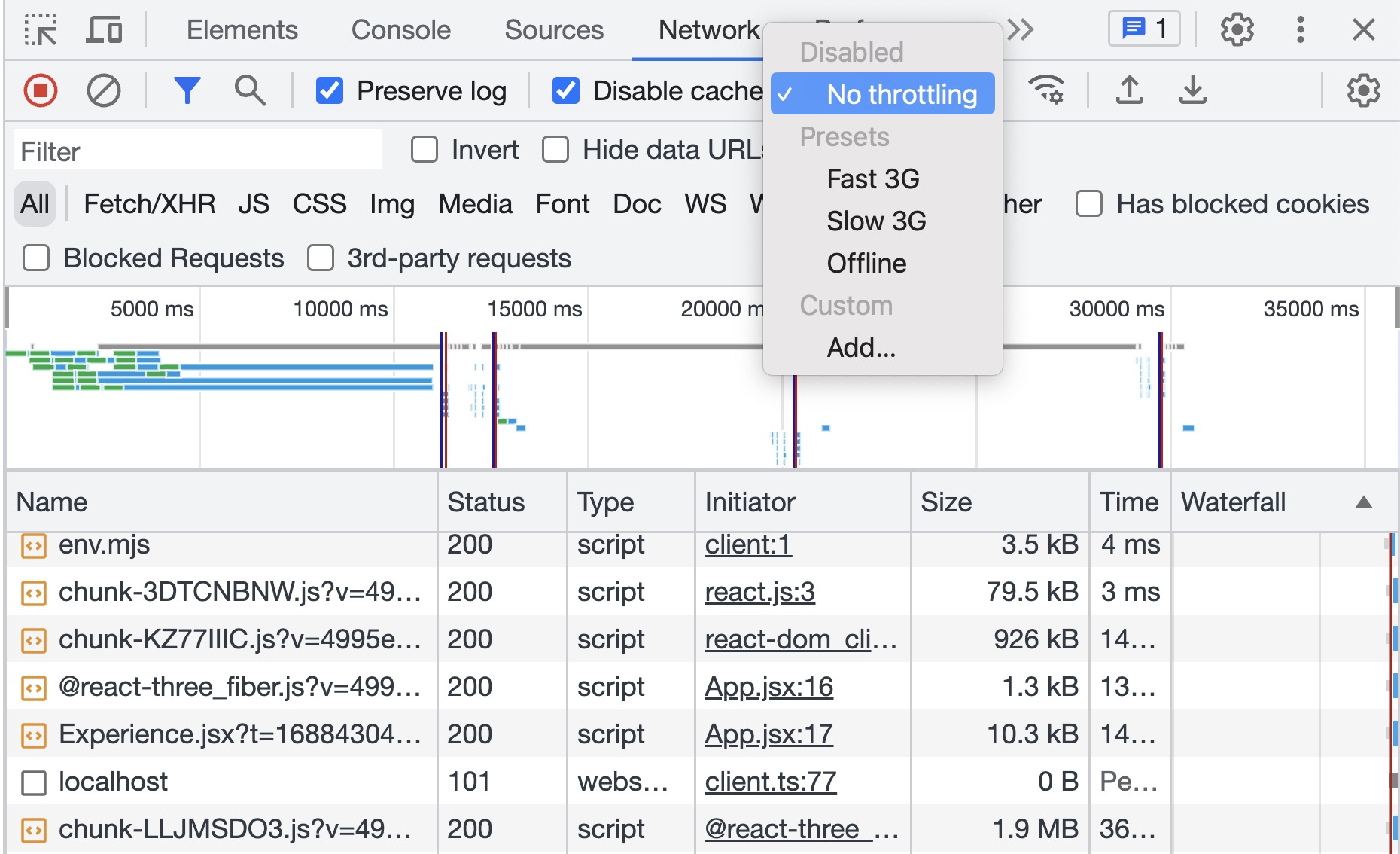
要强制重新加载资源,你可以在浏览器开发工具的网络选项卡中禁用缓存。
你也可以使用节流选项减慢网络速度。

现在我们都应该看到空白屏幕了,让我们添加一个带有 fallback 属性的 Suspense 组件:
import { Canvas } from "@react-three/fiber"; import { Experience } from "./components/Experience"; import { Suspense } from "react"; const CubeLoader = () => { return ( <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> ); }; function App() { return ( <> <Canvas camera={{ position: [-4, 4, 12], fov: 30 }}> <Suspense fallback={<CubeLoader />}> <group position-y={-1}> <Experience /> </group> </Suspense> </Canvas> </> ); } export default App;
我们的 fallback 组件是一个简单的立方体,它不是最佳的加载屏幕,但足以理解 Suspense 的工作原理。
当我们重新加载时,我们可以看到,在模型加载期间显示了立方体。加载完成后,立方体被 Experience 组件替代。
预加载
你可能遇到的一个常见问题是你的资源不是立即需要的。例如,你有一个模型只有在用户点击按钮时才会被加载。因此它不会被 Suspense 考虑在内。
这可能导致在需要资源时重新显示 fallback 组件。为避免这种情况,我们可以使用不同 Drei loaders 中的 preload 函数。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.