3D Objects
Meshes 是3D场景的构建模块。它们由几何体和材质组成。在本课中我们将更深入地了解它们,但在此之前,让我们看看如何使用React Three Fiber在Three.js中声明对象。
声明对象
在原生Three.js中,你可以这样声明一个mesh:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
在React Three Fiber中,要声明相同的mesh,你可以使用以下代码:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
不要担心它的具体含义,我们将在下一节详细学习有关几何体和材质的内容。
所有的Three.js对象作为React组件在React Three Fiber中可用。你可以像使用其他React组件一样使用它们:
- 组件名称必须是camelCased形式:
boxGeometry而不是BoxGeometry。
这种命名约定在React Three Fiber中用于区分Three.js对象和React组件。
如果你看到
<meshBasicMaterial>,它以小写字母开头,那么它是一个Three.js对象。另一方面,如果你看到<Box>,它以大写字母开头,那么它是一个React组件。请注意,React Three Fiber使这些Three.js对象作为React组件可用,而无需导入它们。
- 组件构造函数参数以props形式传递:
args={[1, 1, 1]}而不是例如const geometry = new THREE.BoxGeometry( 1, 1, 1 );。
要了解一个Three.js对象的构造函数参数,你可以阅读对应类的文档。
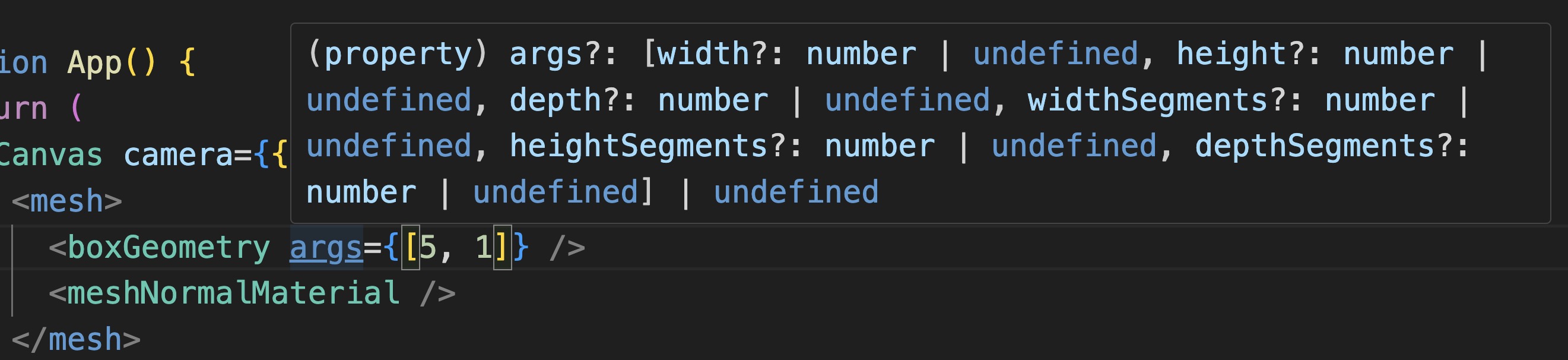
得益于Visual Studio Code,你还可以使用IntelliSense功能,悬停在
args属性上以查看参数:
- 组件属性以props形式传递:
color={0x00ff00}
有关更高级的信息,请阅读官方React Three Fiber文档中的Objects, properties and constructor arguments章节。
几何体
在计算机图形和3D建模中,一个物体几何体代表了一个3D物体的形状和结构。
它定义了组成物体的顶点、边和面的位置、尺寸和连接性。
几何体中包含的数据通常包括:
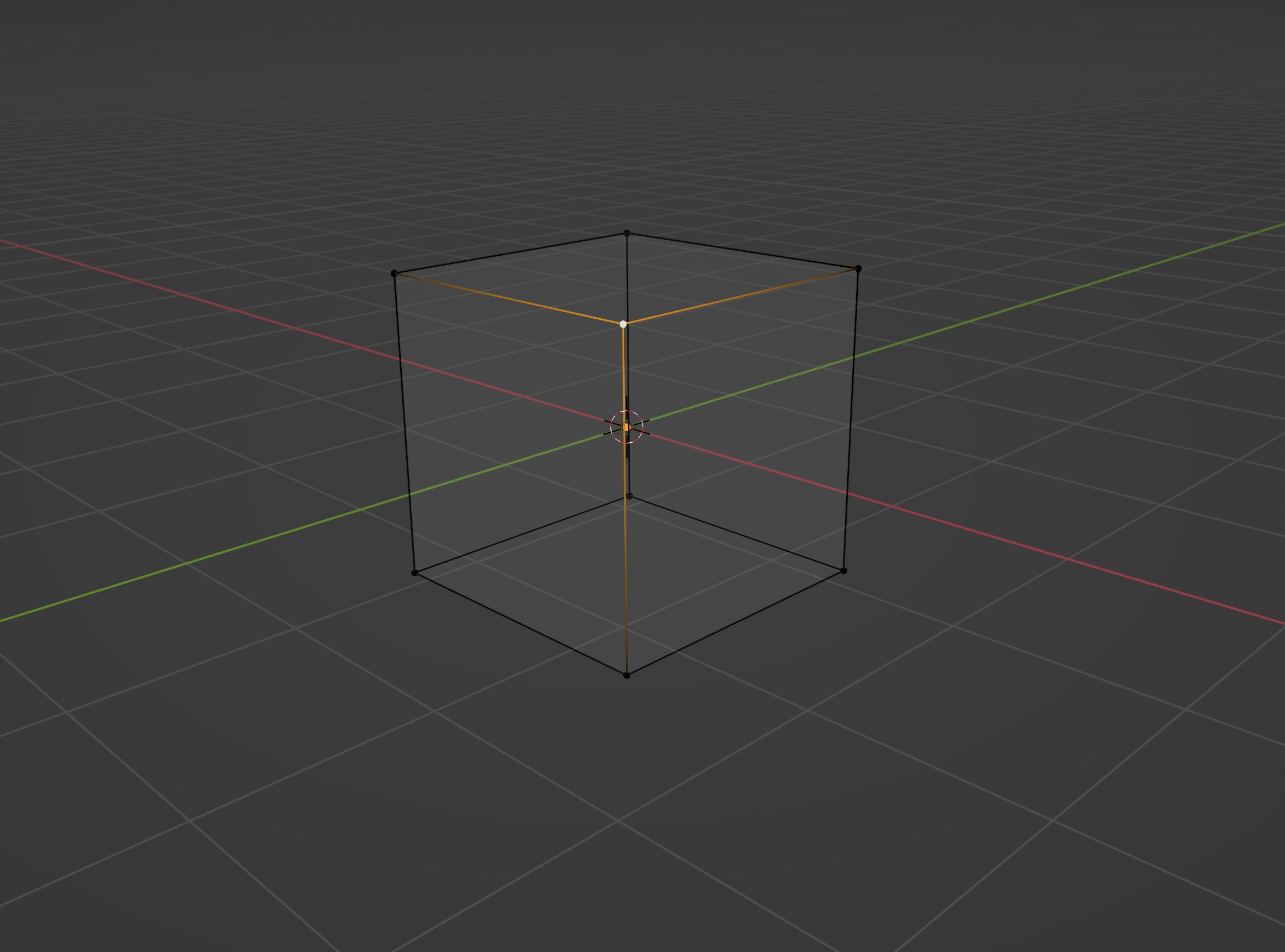
顶点
这些是定义物体形状的3D空间中的单个点。每个顶点都有坐标(x, y, z),决定了其在3D空间中的位置。顶点通过边连接形成面。

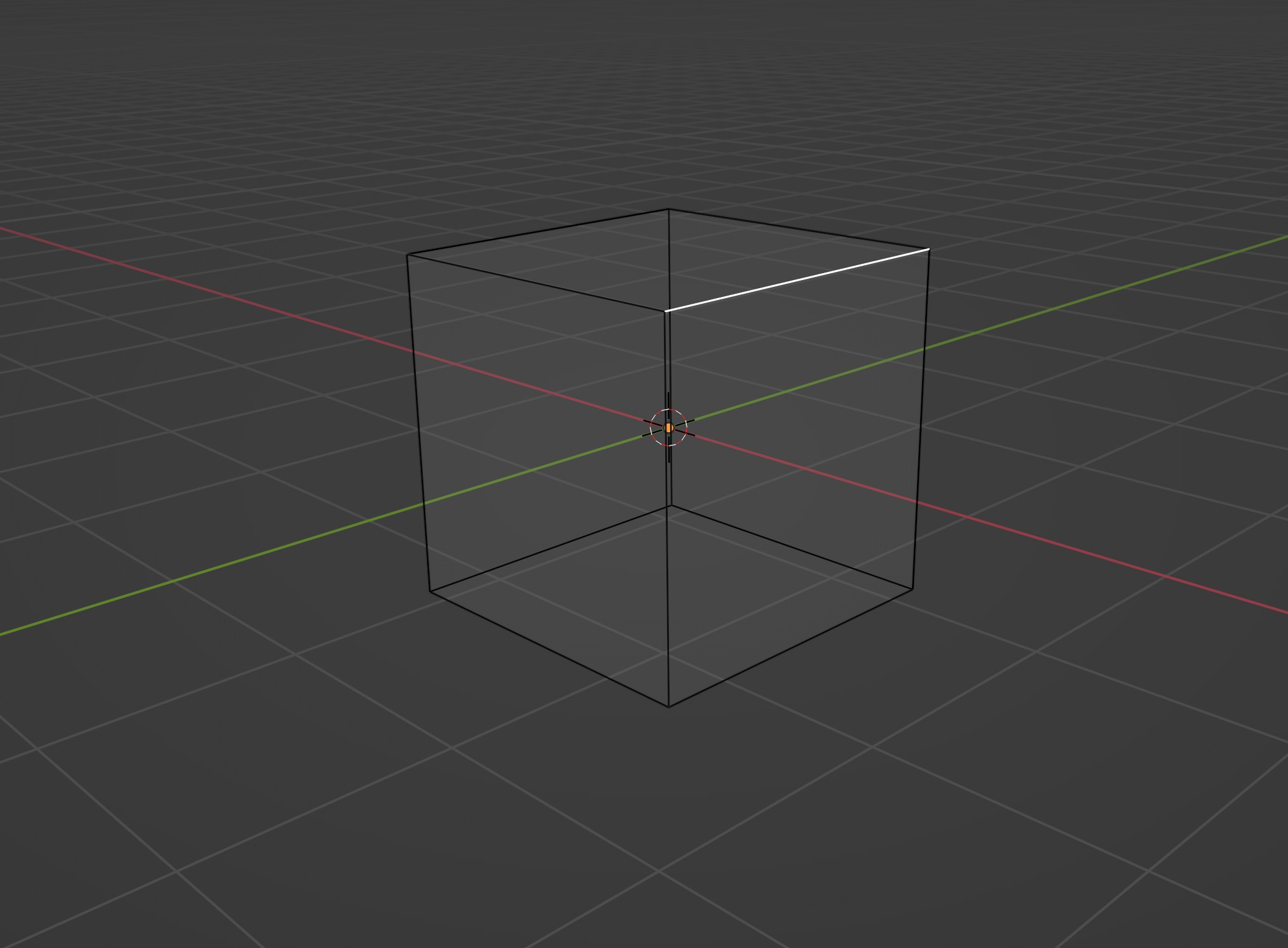
边
边是连接顶点的线。它们定义了物体的形状,可以是直线或曲线。每条边由一组引用顶点的索引组成。

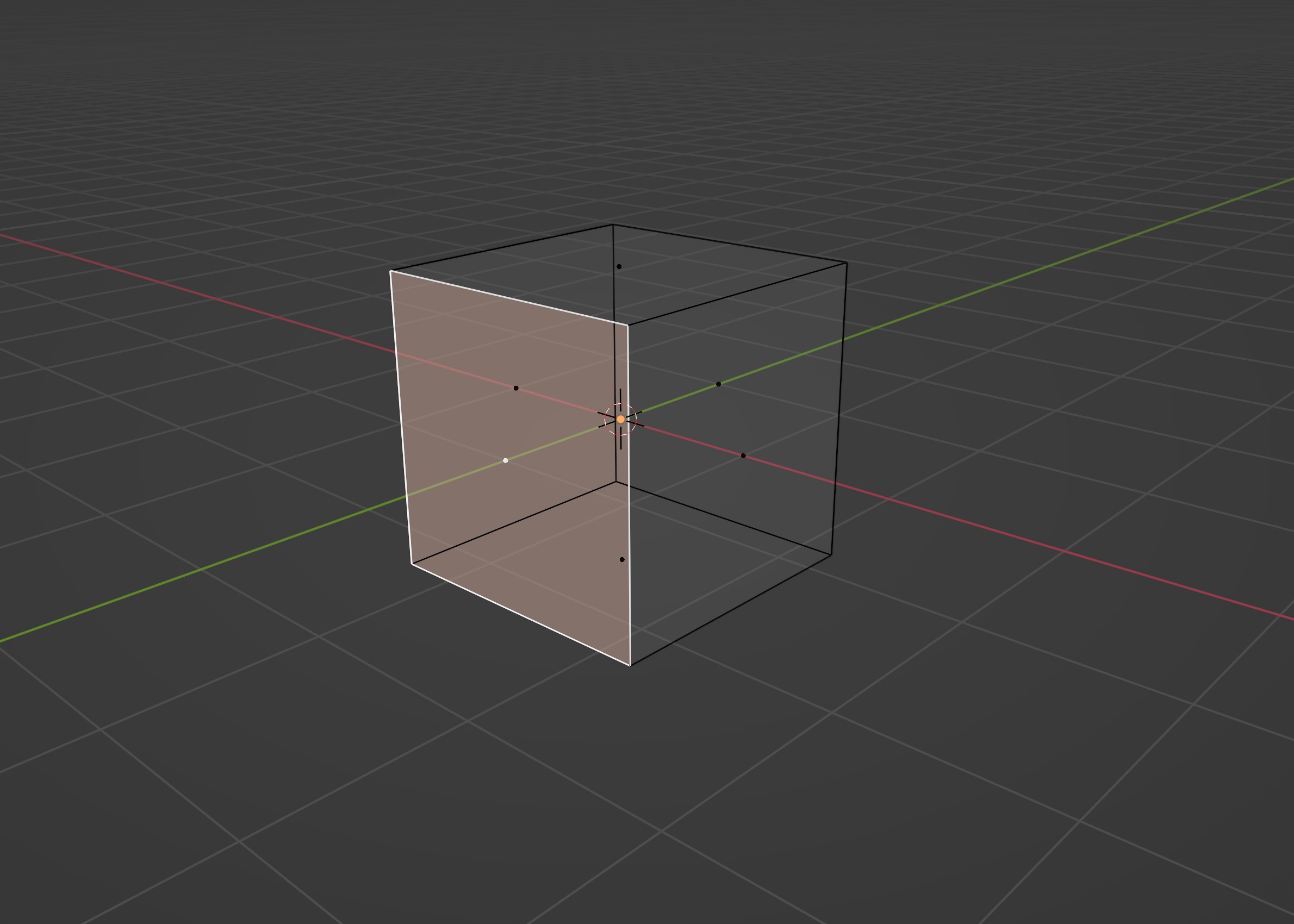
面
面是通过连接顶点形成的多边形。它们定义了物体的表面,可以是三角形、四边形或其他多边形。每个面由一组引用顶点的索引组成。

法线
法线定义了面的方向或朝向。它们是垂直于每个面表面向外的向量。法线用于光照计算,以确定光线如何与物体表面交互。
UV 坐标
UV 坐标是分配给几何体面上每个顶点的二维坐标。它们定义了纹理或图像如何映射到对象表面。UV 坐标指定了纹理上的每个点如何对应到几何体表面上的特定点。
几何体类型
使用 Three.js,你可以使用许多现成的几何体来创建 3D 对象,最常见的有:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.