Theatre.js
Theatre.js 是一个 JavaScript 动画库,让我们能够通过 Three.js 和 React Three Fiber 创建电影般的体验。
与到目前为止我们使用过的其他动画库相比,它的主要特点是配备了一个 studio UI,允许我们直观地创建和编辑动画。
从直接在 3D 空间中动画化 Three.js 对象,到创造具有多种过渡和缓动函数的复杂序列,Theatre.js 提供了我们创建出色 3D 过渡所需的一切。
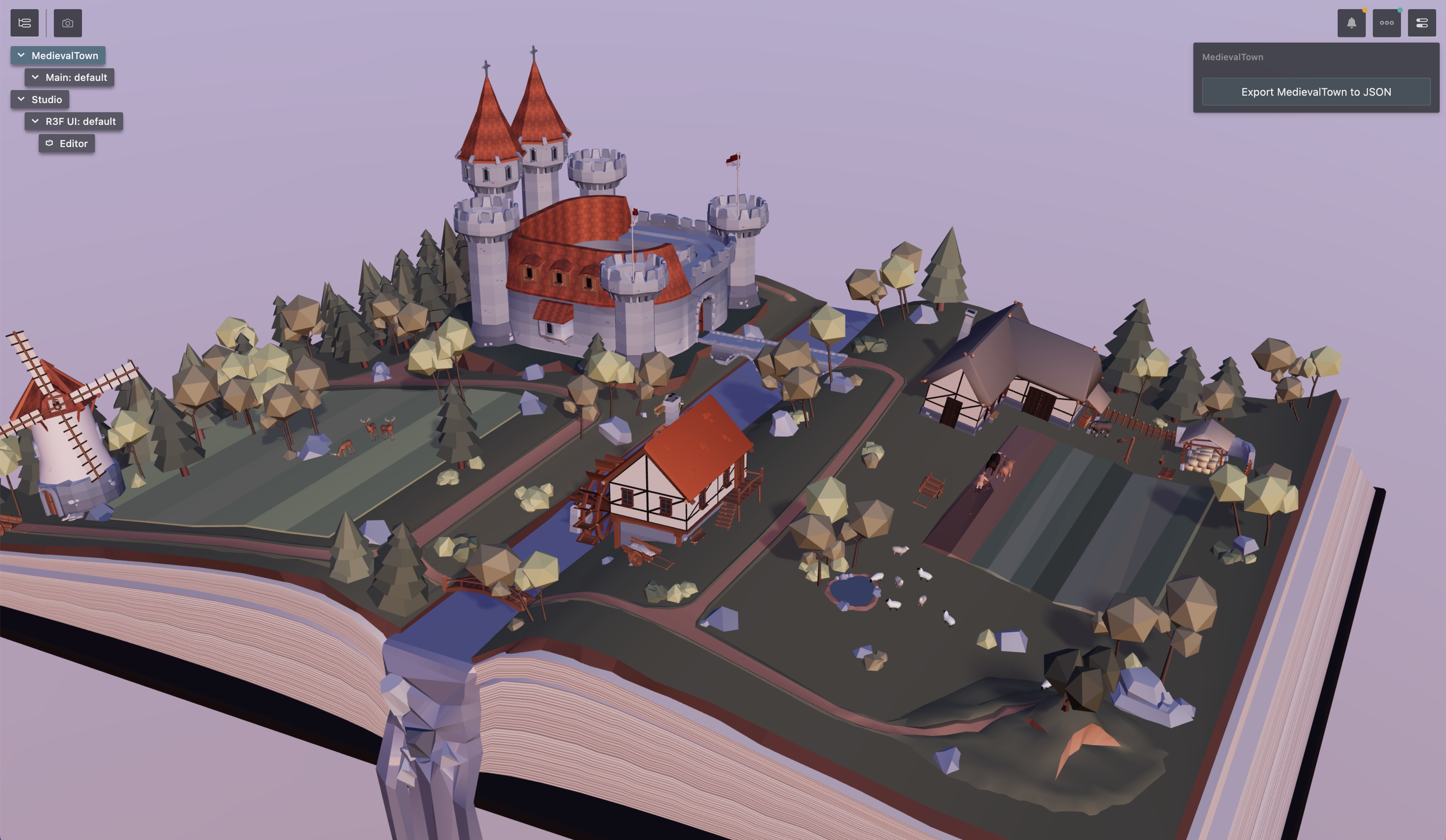
在这节课中,我们将为一个想象中的中世纪小镇创建一个网站。我们将使用这个由 Pixel 创作的美丽中世纪幻想书模型。
动画是模型的一部分,我们保持其自动播放以为场景增添一些活力。
我还准备了使用 TailwindCSS 和 Framer Motion 的 UI,以切换网站的不同部分。
准备好成为网络界的下一个 史蒂芬·斯皮尔伯格了吗?让我们开始吧!
安装
要将 Theatre.js 添加到我们的项目中,请在终端运行以下命令:
yarn add @theatre/core@0.5 @theatre/studio@0.5 @theatre/r3f@0.5
然后,在我们的代码中,我们需要获取要为我们的项目工作的sheet。在 App.jsx 中:
// ... import { getProject } from "@theatre/core"; const project = getProject("MedievalTown"); const mainSheet = project.sheet("Main"); // ...
项目名称应该是唯一的,以避免与其他项目冲突。由于 Theatre.js 使用 localStorage 存储动画数据,并且在开发中我们经常使用相同的浏览器 URL 和端口,因此使用一个唯一的名称非常重要。
sheet 用于动画化场景中的一个或多个对象。对于这个项目,我们只会使用一个 sheet。如果您想独立动画化不同的对象,应该考虑使用多个 sheets。在我们的例子中,所有的动画放在同一个 sheet 中是合理的。
最后,我们需要将所有将被动画化的组件包裹在 <SheetProvider> 中:
// ... import { SheetProvider } from "@theatre/r3f"; // ... function App() { // ... return ( <> <UI currentScreen={currentScreen} onScreenChange={setTargetScreen} isAnimating={currentScreen !== targetScreen} /> <Canvas camera={{ position: [5, 5, 10], fov: 30, near: 1 }} shadows> <SoftShadows /> <SheetProvider sheet={mainSheet}> <Experience /> </SheetProvider> </Canvas> </> ); } export default App;
现在是时候将可视化编辑器添加到我们的项目中了。
Theatre.js Studio
要将 Theatre.js Studio 添加到我们的项目中,我们需要导入并初始化它:
// ... import extension from "@theatre/r3f/dist/extension"; import studio from "@theatre/studio"; studio.initialize(); studio.extend(extension); // ...
非常简单,对吗?现在如果你运行你的项目,你应该在屏幕上看到 Theatre.js Studio 的用户界面:

Editable
要使用 Theatre.js 使对象可编辑并能够在 studio 中与之交互,我们需要导入 editable 组件。在 Experience.jsx 文件中:
// ... import { editable as e } from "@theatre/r3f"; // ...
我们使用
editable as e来匹配官方文档。这是一个简单的快捷方式,可以使我们的代码更简洁。
然后我们需要在要编辑的对象的 JSX 元素上加上前缀 e 并定义 theatreKey 属性:
// ... export const Experience = () => { return ( <> <e.directionalLight theatreKey="SunLight" position={[3, 3, 3]} intensity={0.2} castShadow shadow-bias={-0.001} shadow-mapSize-width={2048} shadow-mapSize-height={2048} /> <e.group theatreKey="MedievalFantasyBook"> <MedievalFantasyBook scale={0.1} envMapIntensity={0.3} /> </e.group> <Environment preset="dawn" background blur={4} /> </> ); };
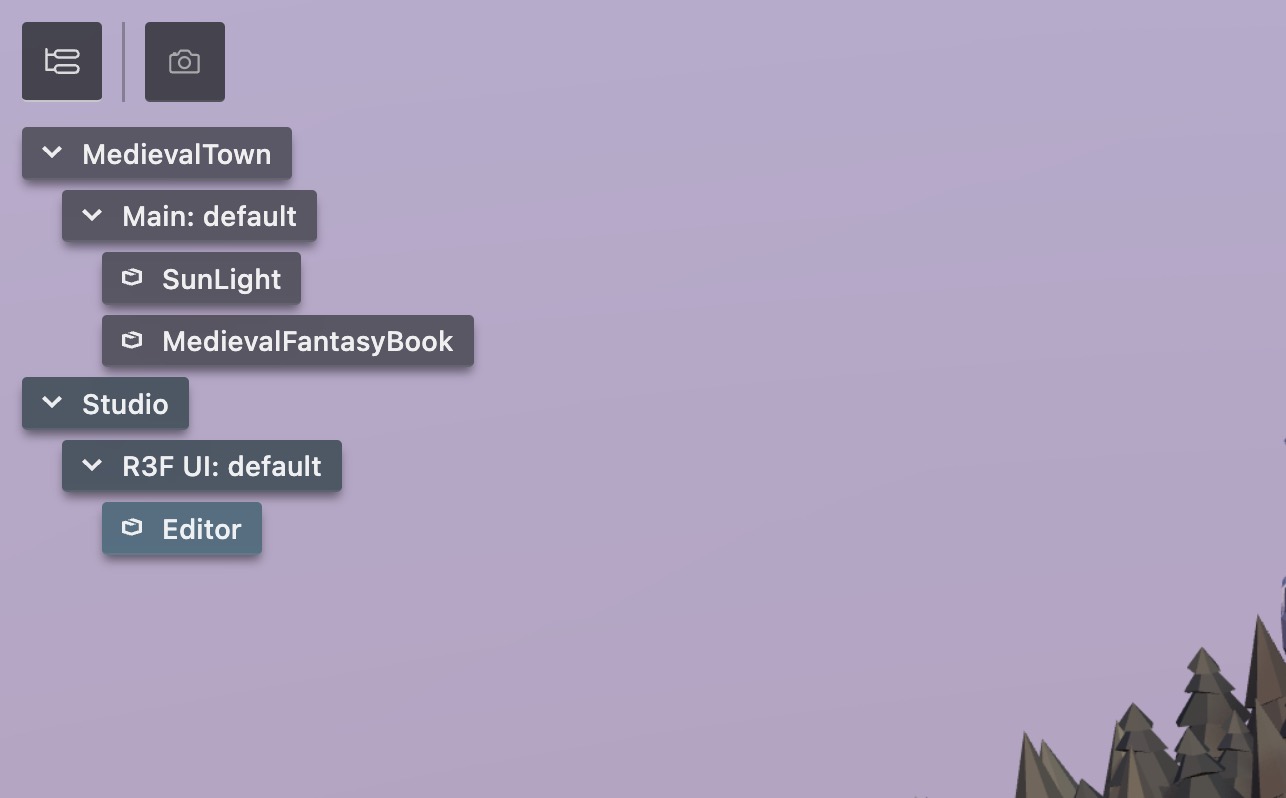
我们已经使 方向光 和 Medieval Fantasy Book 可编辑。让我们重新加载页面,看看会发生什么:

我们的对象出现在 大纲面板 的主要表单下
控件
我们现在准备好使用 studio 玩乐。
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.