介绍
欢迎来到 React Three Fiber: 3D Web开发终极指南。本课程将带您入门,学习如何使用 React Three Fiber 来创建独特的3D网页体验。

虽然基本知识可以在几天内掌握,但3D开发是一个包含多种技术的广阔领域。这个完整的教程将为您提供所需的工具,让您开始入门,并提供资源供您自行继续学习。
好消息是,在 React Three Fiber 的帮助下,您可以通过几行代码快速获得出色的效果。
您也不需要成为3D艺术家即可创建美丽的3D场景。您可以从网络上使用免费的3D模型,然后专注于代码。
我将在本教程中向您展示如何实现这一目标,并为您提供寻找免费3D模型的资源列表。
要求
要跟随本课程,您需要具备一些 JavaScript 和 React 的基础知识。
如果您是 React 新手,我建议您先看看 React 官方教程。
但别担心,我会在本教程中解释您需要了解的有关 React 的所有知识。
您不需要具备 Three.js 或3D开发的知识。我会在课程进行中解释所有使用到的 Three.js 及3D开发概念。
您在本课程中学习到的3D相关技能可以应用于其他框架和库,如 Babylon.js, Unity, Unreal Engine 等等。
为什么要学习3D网页开发?
学习网页3D是扩展技能集并创造美丽/独特体验的绝佳方式。你可以创建从简单的3D对象到复杂的3D场景和游戏,唯一的限制是你的想象力。欢迎来到创意编程的世界!
以下是一些使用React Three Fiber可以实现的例子:
产品配置器
产品配置器是展示产品并让客户自定义的绝佳方式,同时实时可视化他们将获得的产品。
配置器的复杂度可以从简单的如更换汽车的颜色或改变沙发的材质,到复杂如厨房配置器,你可以指定房间的尺寸并设计完美贴合的橱柜。

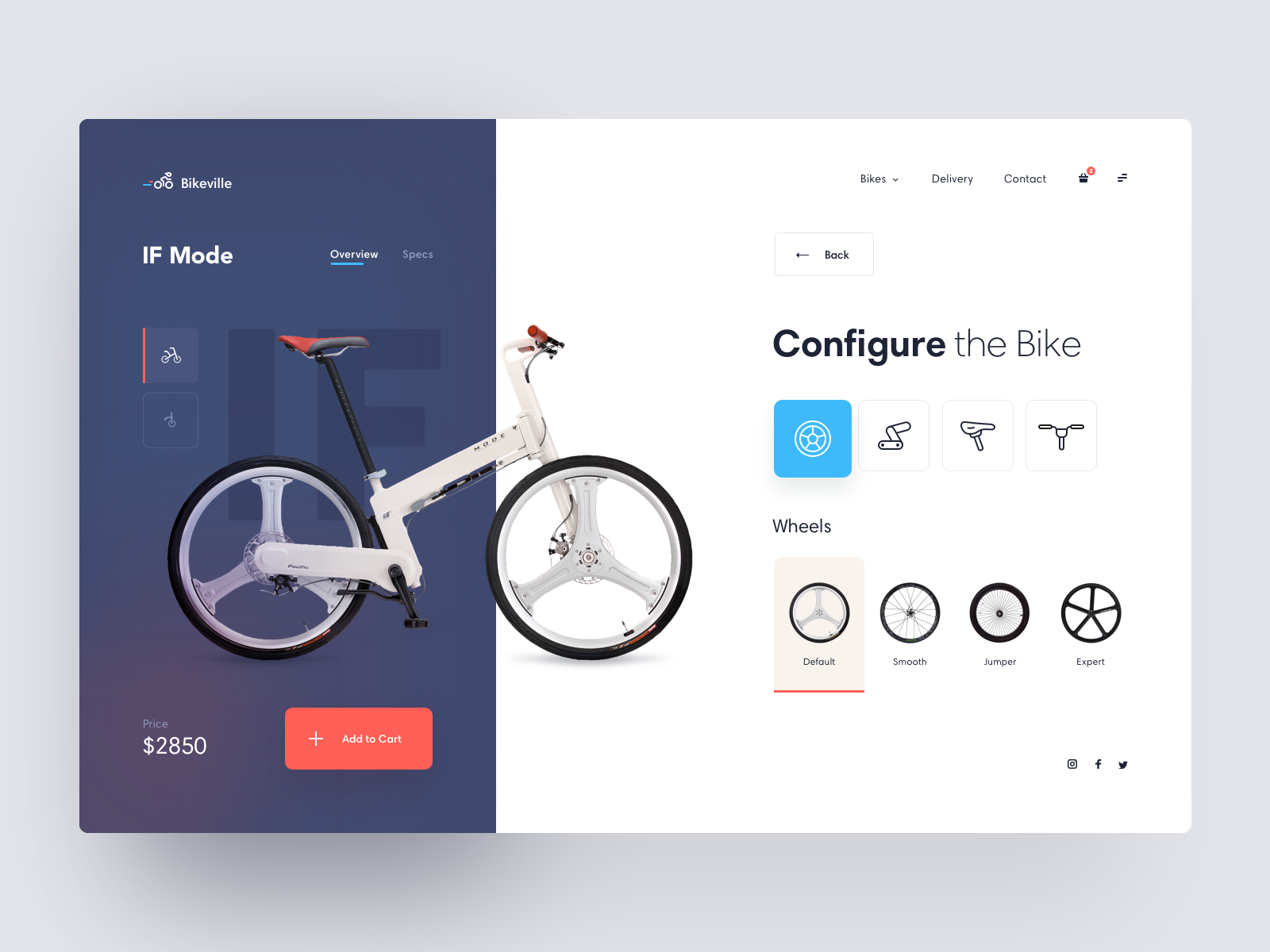
Bike configurator concept 在 Dribble上
教育体验
3D在教育中的使用正在增长。它可以用来可视化复杂的概念并使其更易于理解。
例如,你可以可视化太阳系,展示行星及其围绕太阳的轨道。
它还可以用来解释从原材料到成品的产品制造过程。

Microsoft Datacenter Tour 是一个沉浸式的教育体验,解释Microsoft数据中心如何使用可持续能源。
元宇宙
元宇宙是一个共享的虚拟空间,人们可以在其中与彼此和数字对象互动。这是一个人们可以生活、工作和娱乐的虚拟世界。
元宇宙访问越容易,越多人能享受其中的乐趣。
通过网络浏览器访问元宇宙是降低进入门槛,让更多人可用的好方法。

Decentraland 是一个虚拟世界,你可以在其中购买土地,建造并货币化你自己的体验。
AR/VR
增强现实 (AR) 和 虚拟现实 (VR) 正在成长并变得更易获取。您可以使用 React Three Fiber 创建 AR/VR 体验。
通过 AR 在自己的环境中可视化产品,将产品配置器提升到新的水平。

Ikea Place 是一款 AR 应用程序,可以让您在自己的环境中可视化家具。
游戏
从简单到复杂的游戏,您都可以使用 React Three Fiber 创建 3D 游戏。
随着 WebGPU 的兴起,网页游戏可能会变得越来越流行。
如果您对网页游戏开发感兴趣,可以查看 WebGameDev,里面包含关于网页游戏开发的资源以及游戏和演示。

Coastal World 是一款 3D 教育游戏,旨在推广、教育和提供数字银行解决方案的相关信息。
数据可视化
二维图形和图表在数据可视化方面虽好,但有其局限性。您可以使用 React Three Fiber 创建 3D 数据可视化,以新的方式探索数据。
多一个维度,潜力巨大。

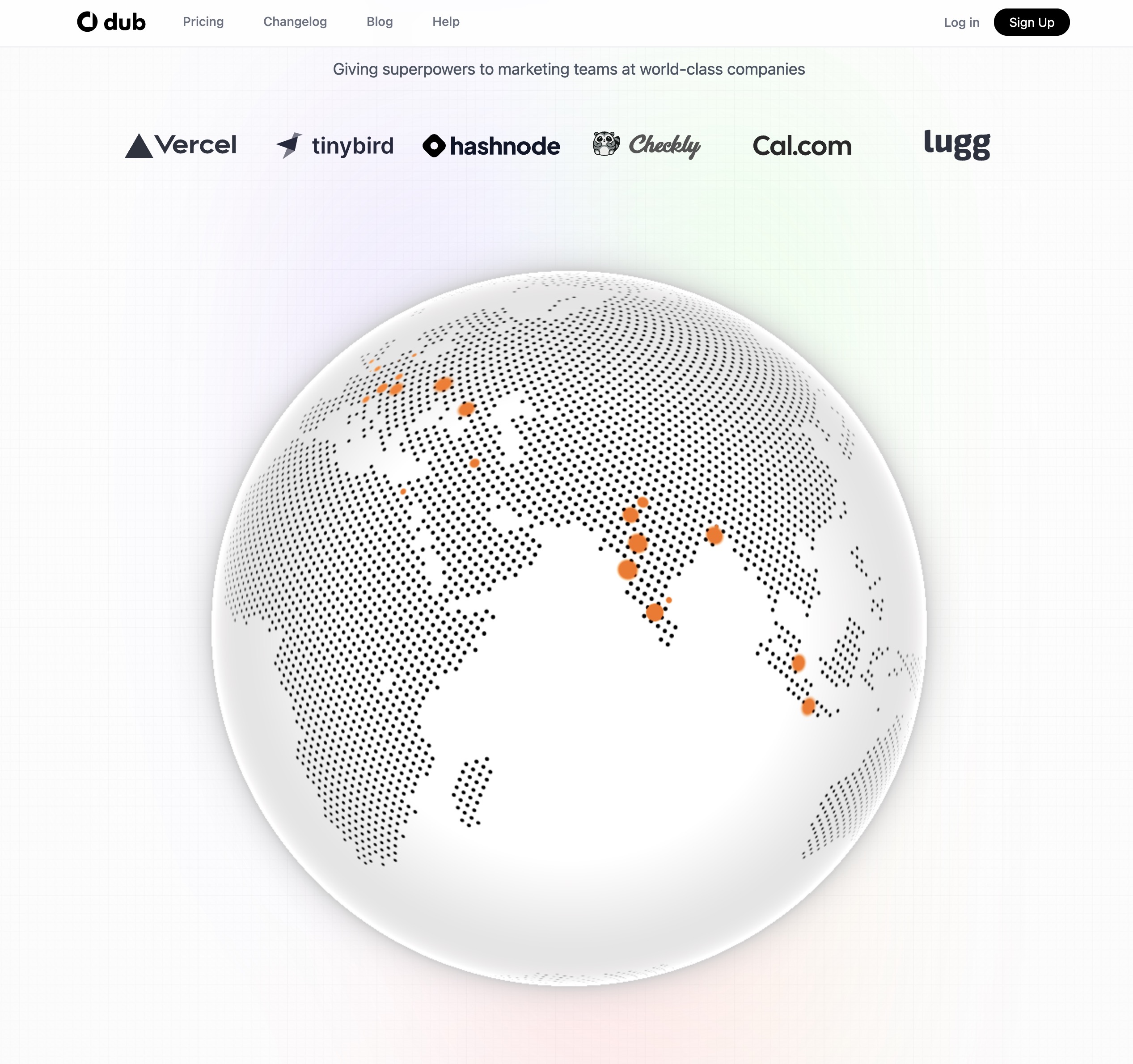
Dub.sh 的登录页面包含一个地球的 3D 表示,用于显示全球点击次数。
独特定制体验
要让一个网站令人难忘,您需要创造一种独特的体验,使人们记住它。3D 的使用可以帮助您实现这一目标。
从交互式 3D 网站到创意编程实验,您可以使用 React Three Fiber 来创造独特的体验。
Awwwards 网站 是创意网站灵感的绝佳来源。

Atmos 网站是令人难忘的独特3D体验的一个很好的例子。
本课程适合我吗?
如果您符合以下条件,本课程适合您:
-
您想学习如何用 React Three Fiber 创建 3D 网络体验,但不知道从何开始。
-
您是初学者,想要学习 Three.js 和 React Three Fiber 的基础知识。
-
您有 Three.js 的经验,并希望轻松过渡到 React Three Fiber。
-
当您创建自己的项目时,希望手边有关于 3D 开发、Three.js 和 React Three Fiber 的有组织和结构化的资源。
学习方法
我坚信最好的学习方法是实践。因此,在本课程中,我们将通过实践例子学习 React Three Fiber 的基础知识。
我们将从最基础的概念开始并在其基础上不断构建。我们将逐步从简单的3D对象转向更复杂的场景、模型、动画和效果。
然后,我们将从头开始创建一个具有专业外观的 3D 作品集网站,运用我们所学的所有概念。
这是一个 应用所学知识 并了解如何在完整项目中使用 React Three Fiber 的绝佳方式。
不要担心如果不能记住所有内容,这完全正常。您可以随时回到本课程,将其作为参考,或查阅 React Three Fiber 和 Three.js 的官方文档。
您练习得越多,理解和记住的就越多。不要走相反的方向,尝试在开始练习之前学会所有知识。通过实践您将学到更多。
出发!
在这段旅程中,您并不孤单。加入 Discord 服务器,以获得帮助、分享您的作品,并结识其他学习3D网络开发的人。
我将在 #r3f-ultimate-guide 频道帮助您并回答您的问题。
本课程的官方标签是 #r3fultimateguide。您可以用它在社交媒体上分享您的作品。我很想看到您将创造什么!