在一个 3D 场景中,相机是用户的视角。相机定义了用户在屏幕上看到的内容。
在 threejs 中有不同类型的相机。现在我们将仅介绍 3 种最常见的相机类型:透视相机、正交相机和立方体相机。
在深入探讨可用的不同类型的相机之前,我们先在项目中添加 OrbitControls。
轨道控制
轨道控制是一组允许用户移动相机绕场景移动的控件。
我们会在后面深入了解如何使用它,但从现在开始我们将使用它,以便能够移动相机,以便更好地理解不同类型的相机。
从 @react-three/drei 包中导入并添加 OrbitControls 组件到 Canvas 组件:
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
您现在可以移动场景中的相机:
- 左键点击 + 拖动: 旋转相机
- 鼠标滚轮: 缩放
- 右键点击 + 拖动: 平移相机
它也兼容触摸设备:
- 单指 + 拖动: 旋转相机
- 双指 + 捏合: 缩放
- 双指 + 拖动: 平移相机
透视相机
在 r3f 中,默认相机是一个透视相机。它是 3D 应用程序中最常见的相机,因为它模拟了人眼看世界的方式。
因为它是默认相机,所以我们不需要将其添加到场景中。它已经存在了,我们可以通过将 camera 属性添加到 Canvas 组件来控制它:
<Canvas camera={{ position: [3, 3, 3] }}>
但您也可以手动向场景中添加一个新相机。
并在 Canvas 组件中的任何位置添加一个带有 makeDefault 属性的 PerspectiveCamera 组件。它将使这个相机成为场景的默认相机:
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
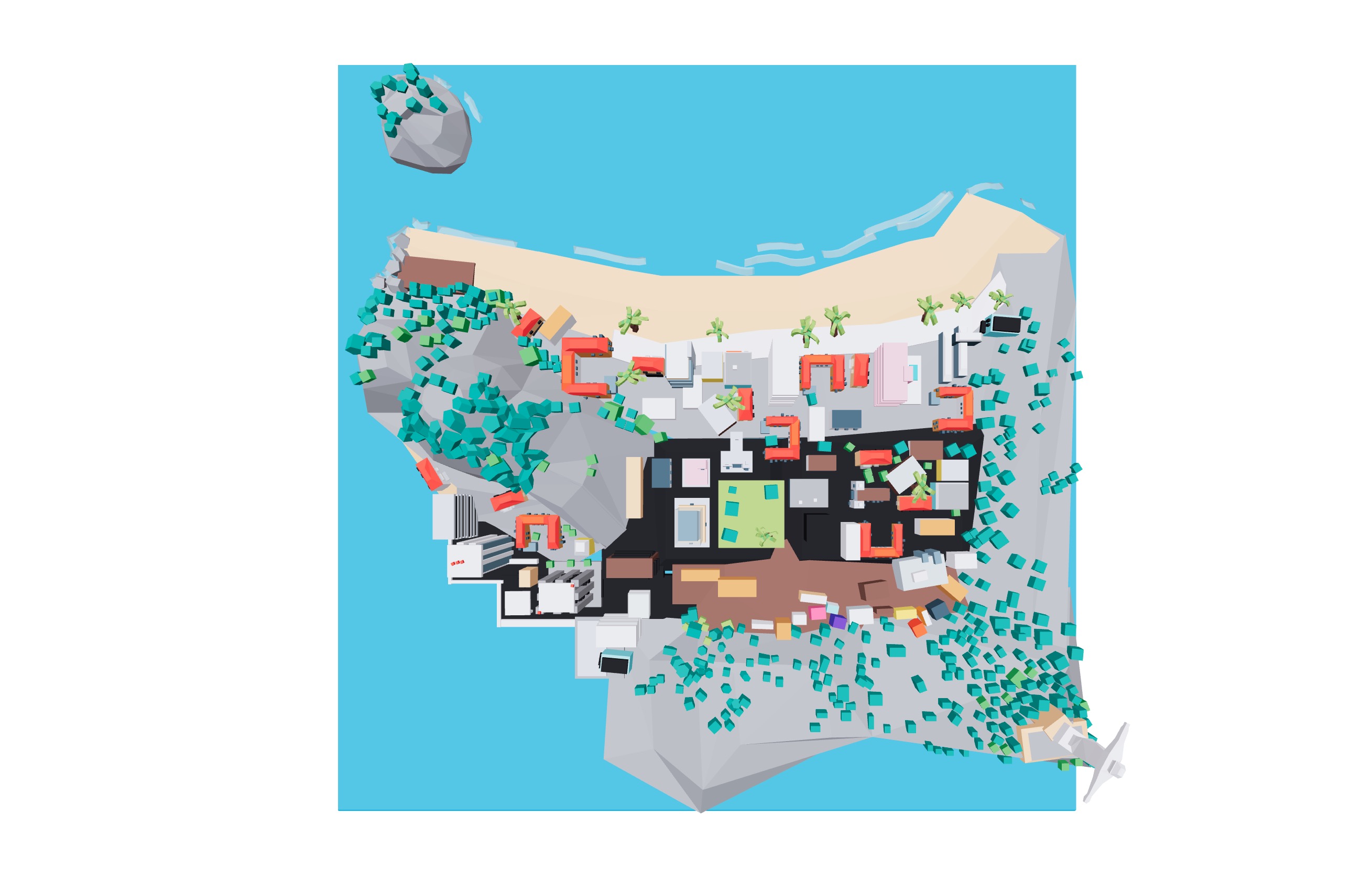
现在相机位于场景的顶部:

默认情况下,相机看向场景的中心:[0, 0, 0]。我们将在后续课程中看到如何更改相机的目标以进行动画制作。
透视相机具有视野、纵横比和近/远裁剪平面。
视野
视野是相机的角度。它是从相机底部到顶部的角度。
视野以度数定义。默认值是 75 度。
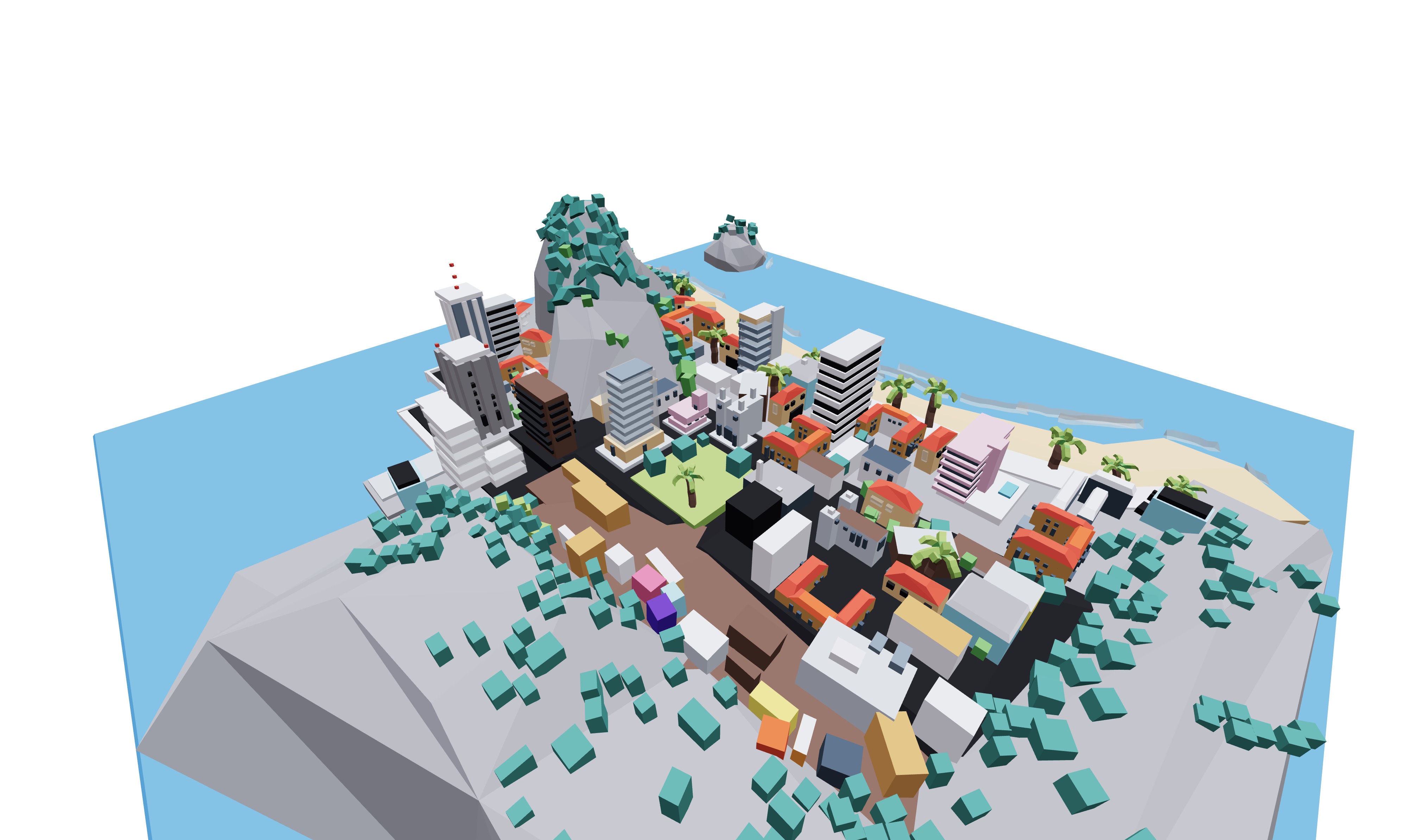
这是我们当前在场景中看到的:

现在让我们将视野更改为 30 度:
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
或者
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
这是我们现在看到的:

通过减小视野,我们现在看到的场景减少了,物体看起来更大。这就像我们在放大一样。
长宽比
长宽比是相机宽度与高度的比率。它被定义为 width / height。
默认值为 window.innerWidth / window.innerHeight。
让我们把长宽比改为 1。我们使用 aspect 属性,并需要将 manual 属性设置为 true 以防止 r3f 自动计算 长宽比:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.