Transformaciones
Meshes pueden ser transformados en el espacio 3D utilizando las propiedades position, rotation y scale. Estas propiedades son vectores, lo que significa que son arrays de números.
Empecemos con un poco de teoría.
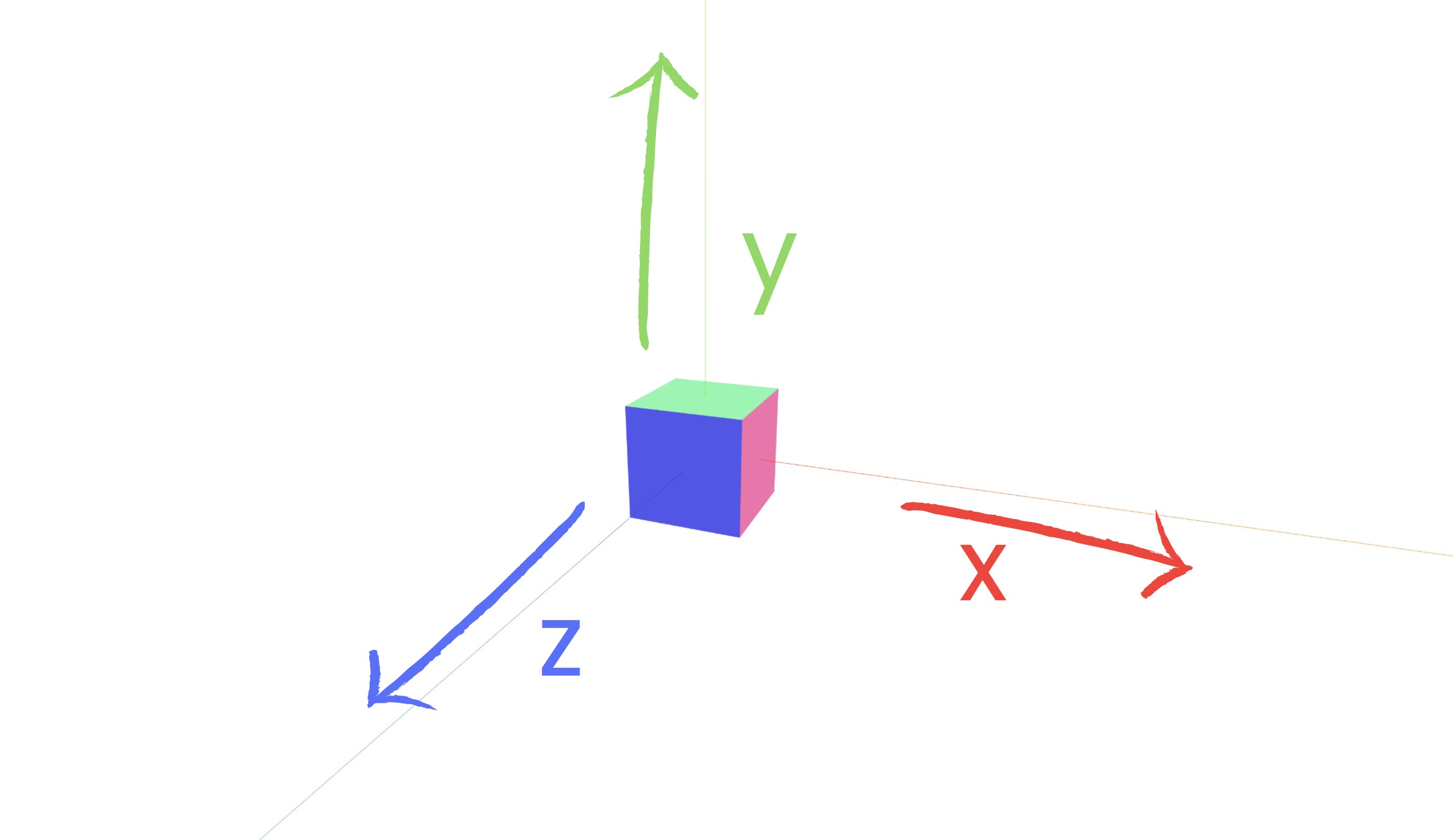
Ejes
En un espacio 3D, hay tres ejes: x, y y z. Cada eje es una línea que se extiende infinitamente en ambas direcciones.
Los ejes son perpendiculares entre sí, lo que significa que forman un ángulo recto en su intersección.

Con Three.js los ejes se definen de la siguiente manera:
x: apunta hacia la derechay: apunta hacia arribaz: apunta hacia el espectador
Vector3
Vectores se utilizan para representar puntos en el espacio 3D. Están compuestos por tres números, uno para cada eje (x, y, z).
Con Three.js puedes crear vectores usando la clase Vector3. Esta clase es parte del paquete three, por lo que puedes importarla de esta manera:
import { Vector3 } from "three";
Puedes crear un vector pasando las coordenadas x, y, y z al constructor de Vector3:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
Posición
La propiedad position es un vector 3D, pero gracias a r3f puedes pasarla como un array de números. Internamente, r3f convertirá el array a un objeto Vector3 y reaccionará a los cambios. La mayoría de las propiedades en r3f funcionan de esta manera.
El valor por defecto para la propiedad position es [0, 0, 0]:
<mesh position={[0, 0, 0]} />
Descarga el starter pack y ejecuta yarn para instalar las dependencias y yarn dev para iniciar el servidor de desarrollo.
Deberías ver un cubo verde en el centro de la pantalla:

De hecho, hay 3 cubos en la misma posición exacta.
Vamos a jugar con las coordenadas x, y y z para mover los cubos.
Intentemos alinearlos en los diferentes ejes.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.