Objetos 3D
Meshes son los bloques de construcción de escenas 3D. Están hechos de geometrías y materiales. Aprenderemos más sobre ellos en esta lección, pero antes, veamos cómo declarar objetos en Three.js con React Three Fiber.
Declarando objetos
En Three.js puro, puedes declarar un mesh de esta manera:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
En React Three Fiber, para declarar el mismo mesh, puedes usar el siguiente código:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
No te preocupes por lo que significa por ahora, aprenderemos más sobre geometrías y materiales en las siguientes secciones.
Todos los objetos de Three.js están disponibles como componentes React en React Three Fiber. Puedes usarlos como usarías cualquier otro componente React:
- El nombre del componente debe estar en camelCase:
boxGeometryen lugar deBoxGeometry.
Esta convención de nomenclatura se utiliza en React Three Fiber para diferenciar los objetos de Three.js de los componentes React.
Si ves
<meshBasicMaterial>, comienza con una letra minúscula, por lo que es un objeto de Three.js. Por otro lado, si ves<Box>, comienza con una letra mayúscula, por lo que es un componente React.Ten en cuenta que React Three Fiber pone a disposición esos objetos de Three.js como componentes React sin necesidad de importarlos.
- Los argumentos del constructor del componente se pasan como props:
args={[1, 1, 1]}en lugar deconst geometry = new THREE.BoxGeometry( 1, 1, 1 );por ejemplo.
Para conocer los argumentos del constructor de un objeto de Three.js, puedes leer la documentación de la clase correspondiente.
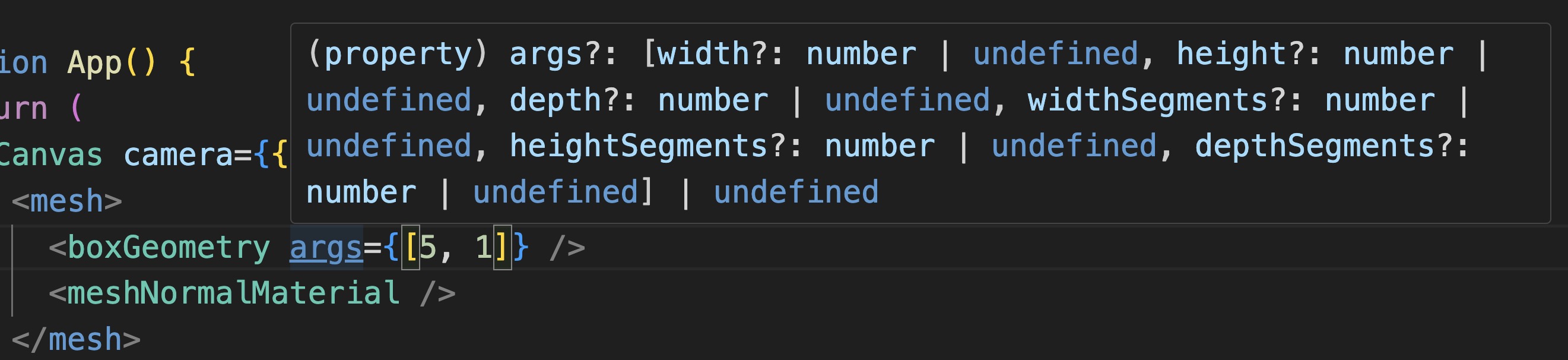
Gracias a Visual Studio Code, también puedes usar la función IntelliSense y pasar el ratón sobre la prop
argspara ver los argumentos:
- Las propiedades del componente se pasan como props:
color={0x00ff00}
Para más información avanzada, lee el capítulo Objetos, propiedades y argumentos del constructor de la documentación oficial de React Three Fiber.
Geometrías
En gráficos por computadora y modelado 3D, una geometría de objeto representa la forma y estructura de un objeto 3D.
Define la posición, tamaño y conectividad de vértices, aristas y caras que conforman el objeto.
Los datos contenidos en una geometría típicamente incluyen:
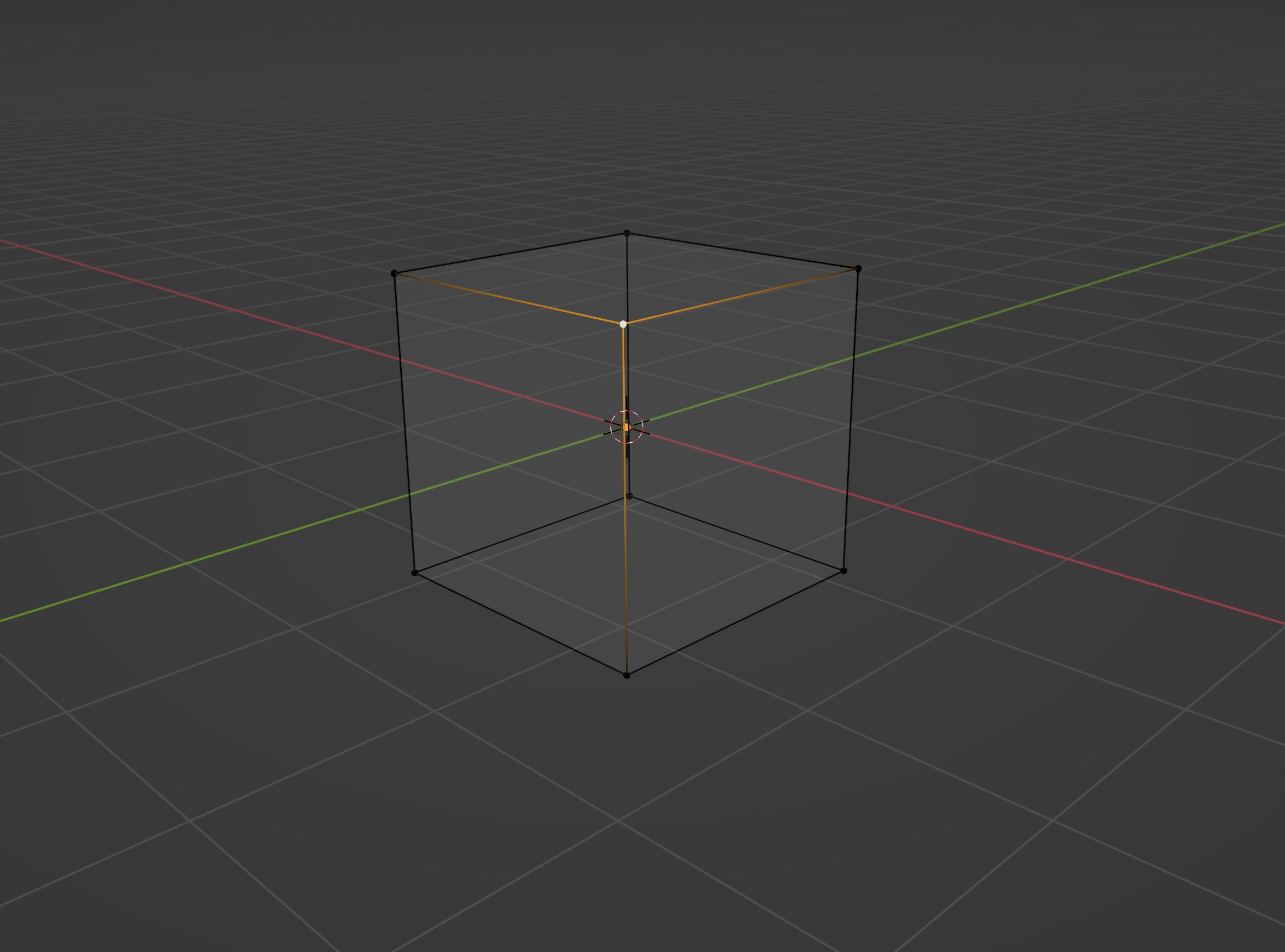
Vértices
Estos son los puntos individuales en el espacio 3D que definen la forma del objeto. Cada vértice tiene coordenadas (x, y, z) que determinan su posición en el espacio 3D. Los vértices están conectados por aristas para formar caras.

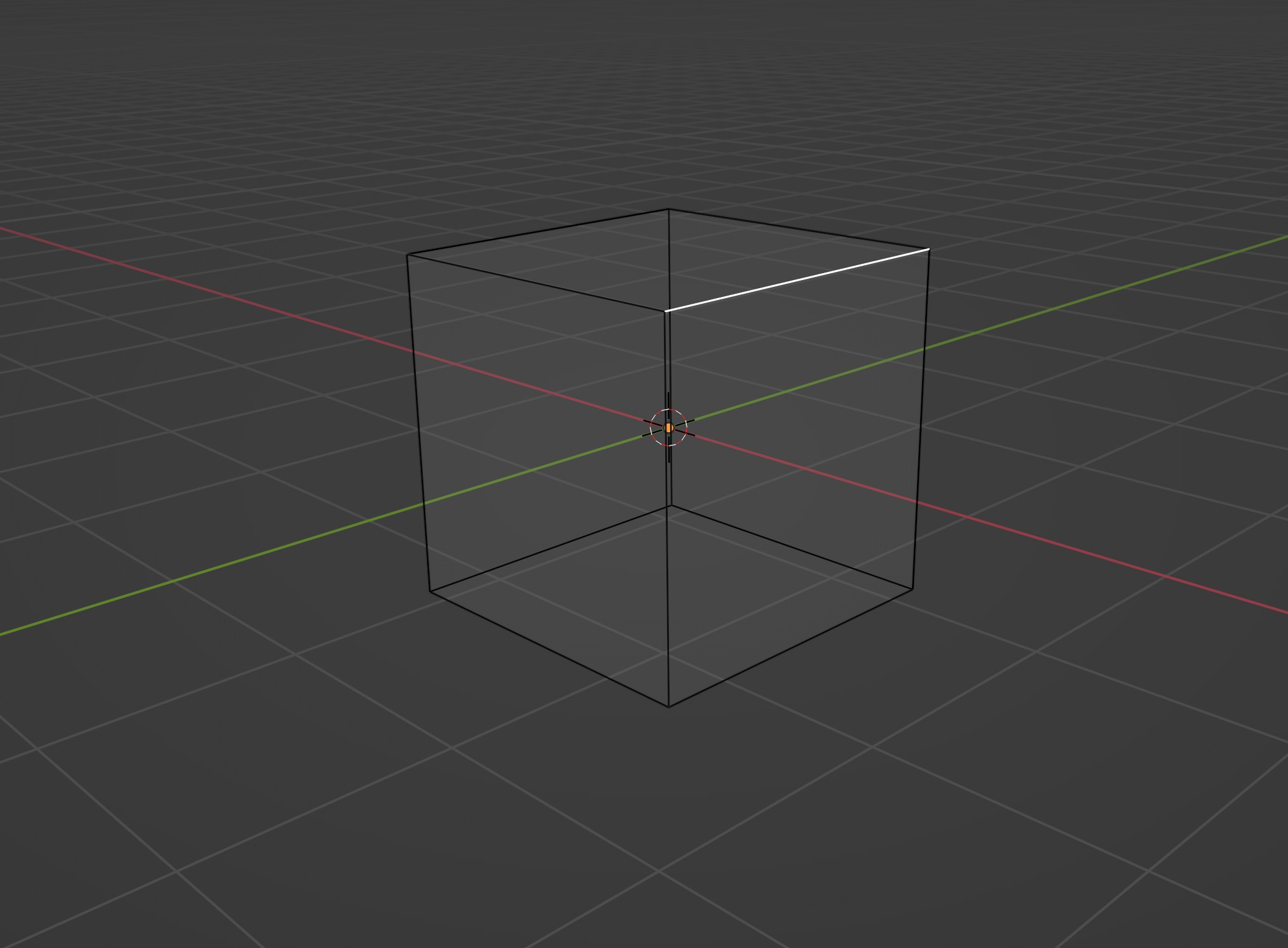
Aristas
Las aristas son las líneas que conectan los vértices. Definen la forma del objeto y pueden ser rectas o curvadas. Cada arista está compuesta por un conjunto de índices que referencian los vértices.

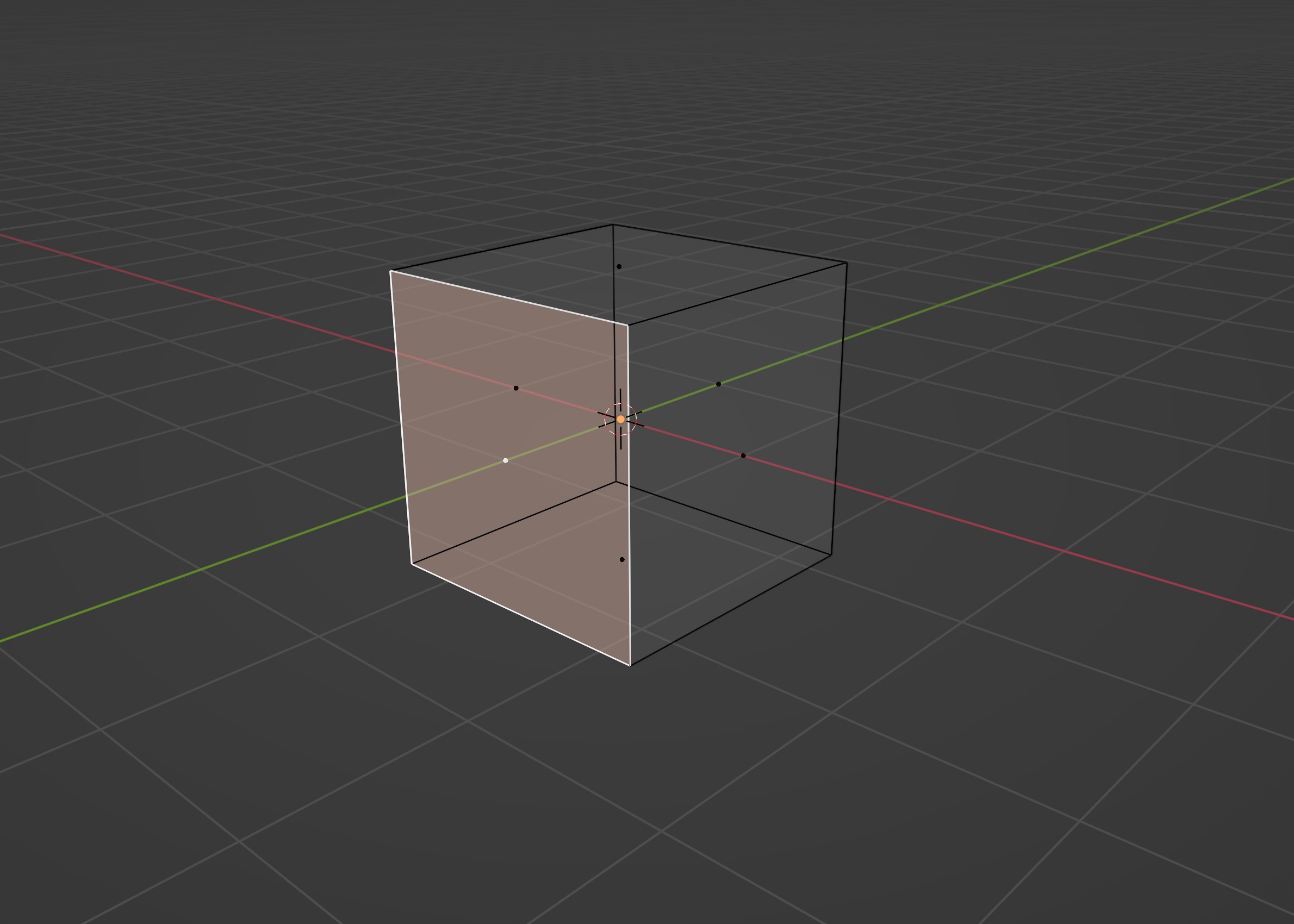
Caras
Las caras son los polígonos formados al conectar vértices. Definen la superficie del objeto y pueden ser triángulos, cuadriláteros u otros polígonos. Cada cara está compuesta por un conjunto de índices que referencian los vértices.

Normales
Las normales definen la orientación o dirección de las caras. Son vectores perpendiculares que apuntan hacia afuera desde la superficie de cada cara. Las normales se usan para cálculos de iluminación para determinar cómo la luz interactúa con la superficie del objeto.
Coordenadas UV
Las coordenadas UV son coordenadas 2D asignadas a cada vértice de la cara de una geometría. Definen cómo las texturas o imágenes se mapean en la superficie del objeto. Las coordenadas UV especifican cómo cada punto en la textura corresponde a un punto específico en la superficie de la geometría.
Tipos de geometrías
Con Three.js hay muchos tipos de geometrías predefinidas que puedes usar para crear objetos 3D, las más comunes son:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.