Texturas
Una textura es una imagen que se usa para colorear la superficie de un mesh. Se puede usar para agregar detalles a un objeto 3D.
Una textura se aplica a un mesh usando un material. El material define cómo se aplica la textura al mesh y cómo interactúa con la luz.
useTexture
El hook useTexture de Drei se utiliza para cargar una textura desde un archivo. Devuelve un objeto Texture que se puede usar en un material.
Vamos a cargar el archivo de textura desde el pack de inicio ubicado en public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
La textura se aplica al mesh usando la propiedad map del material.

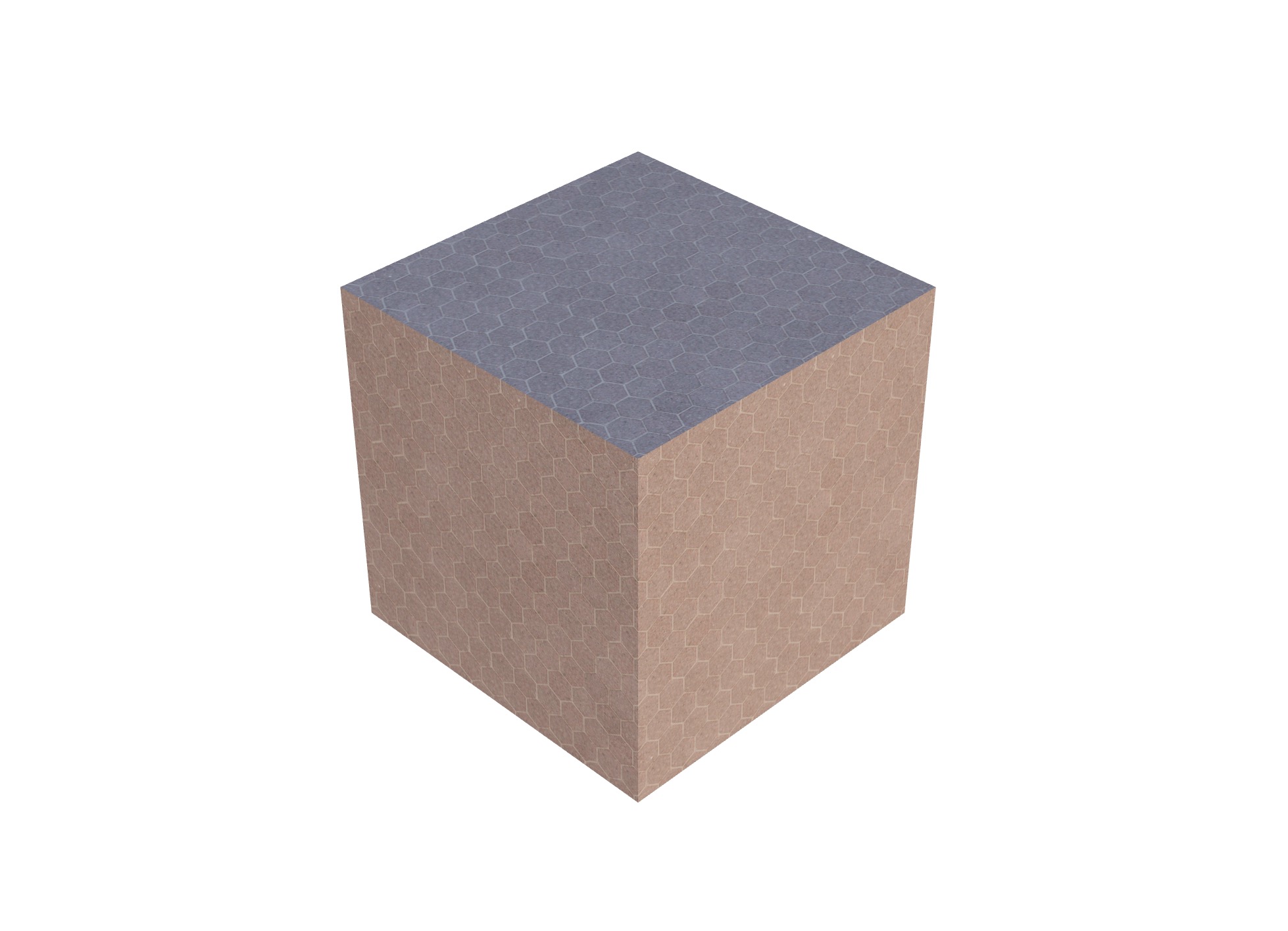
Nuestra textura de adoquines se aplica al cubo.
Como hemos visto con useGLTF, useTexture utiliza internamente useLoader con TextureLoader para cargar la textura.
Si queremos escalar la textura, podemos usar la propiedad repeat de la textura:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
Las propiedades wrapS y wrapT definen cómo se repite la textura en el mesh. Por defecto, la textura se clampa al borde del mesh. Aquí usamos RepeatWrapping para repetir la textura.

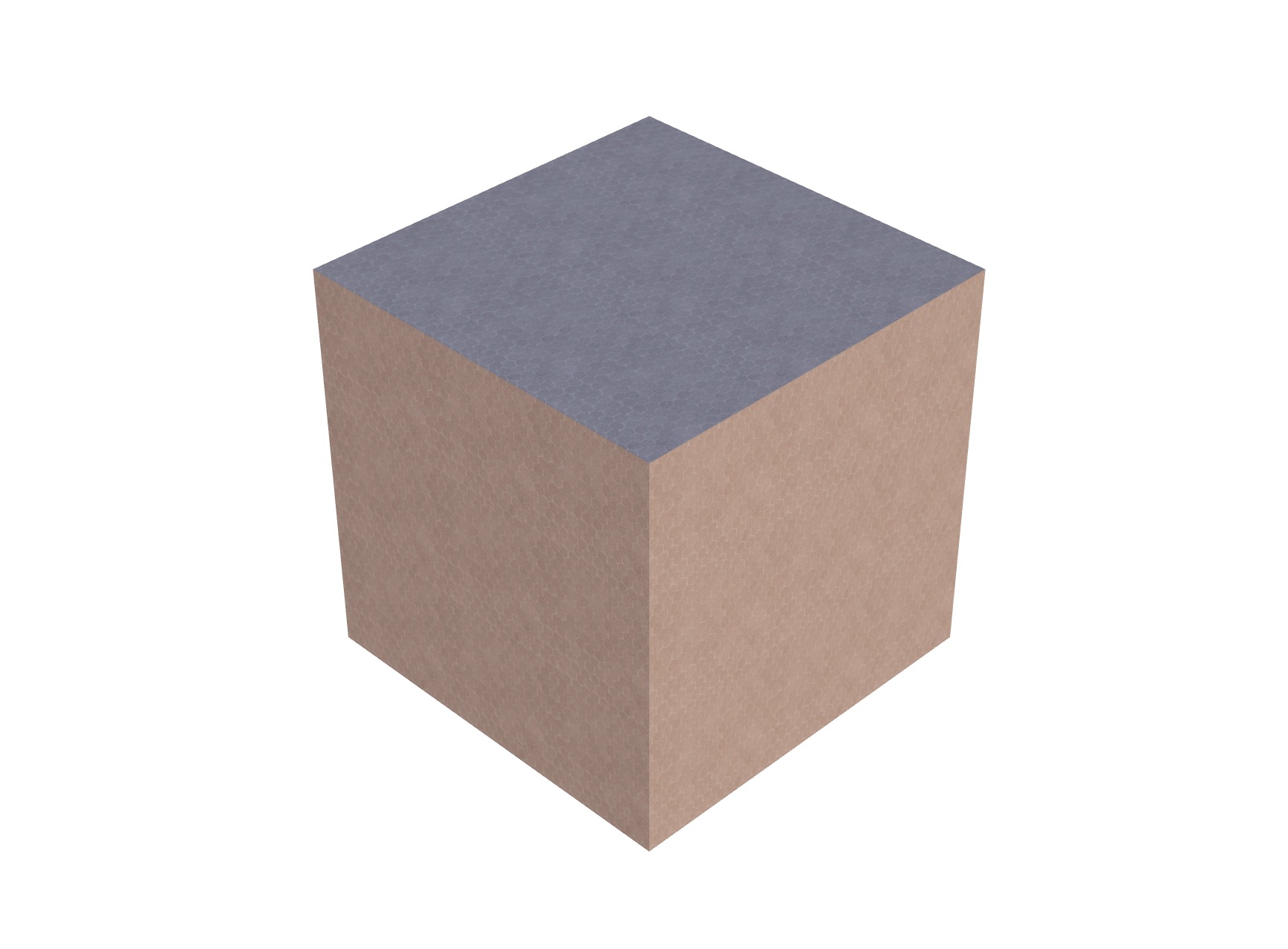
Nuestra textura se repite 3 veces en el cubo.
Si por el contrario queremos estirar la textura, podemos disminuir el valor de repeat:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.