Texto
En este capítulo, aprenderemos a añadir texto 2D y texto 3D a las experiencias de React Three Fiber.
Veremos cómo usar tipografías personalizadas, evitar errores comunes y algunas técnicas útiles para crear efectos atractivos.
Esta lección trata sobre añadir texto directamente en la escena a través del HTML Canvas como otros objetos 3D. Al hacerlo, se integra perfectamente en el mundo 3D, siendo afectado por la luz, sombras y la cámara.
PERO el texto escrito no es seleccionable, no es accesible y no es indexado por motores de búsqueda. Es algo a tener en cuenta para elegir la manera correcta de mostrar texto al crear tus proyectos.
Considera usar textos HTML cuando sea necesario.
Texto 2D
La forma más sencilla de añadir texto a una escena de React Three Fiber es mostrar texto 2D. Para ello, usaremos el componente Text de la biblioteca drei.
Añadiremos el texto "Hyrule Castle" al letrero de madera:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
En el grupo que contiene el letrero de madera, añadimos un componente Text con el texto que queremos mostrar como un hijo. También añadimos un meshStandardMaterial con un color marrón para que parezca madera.
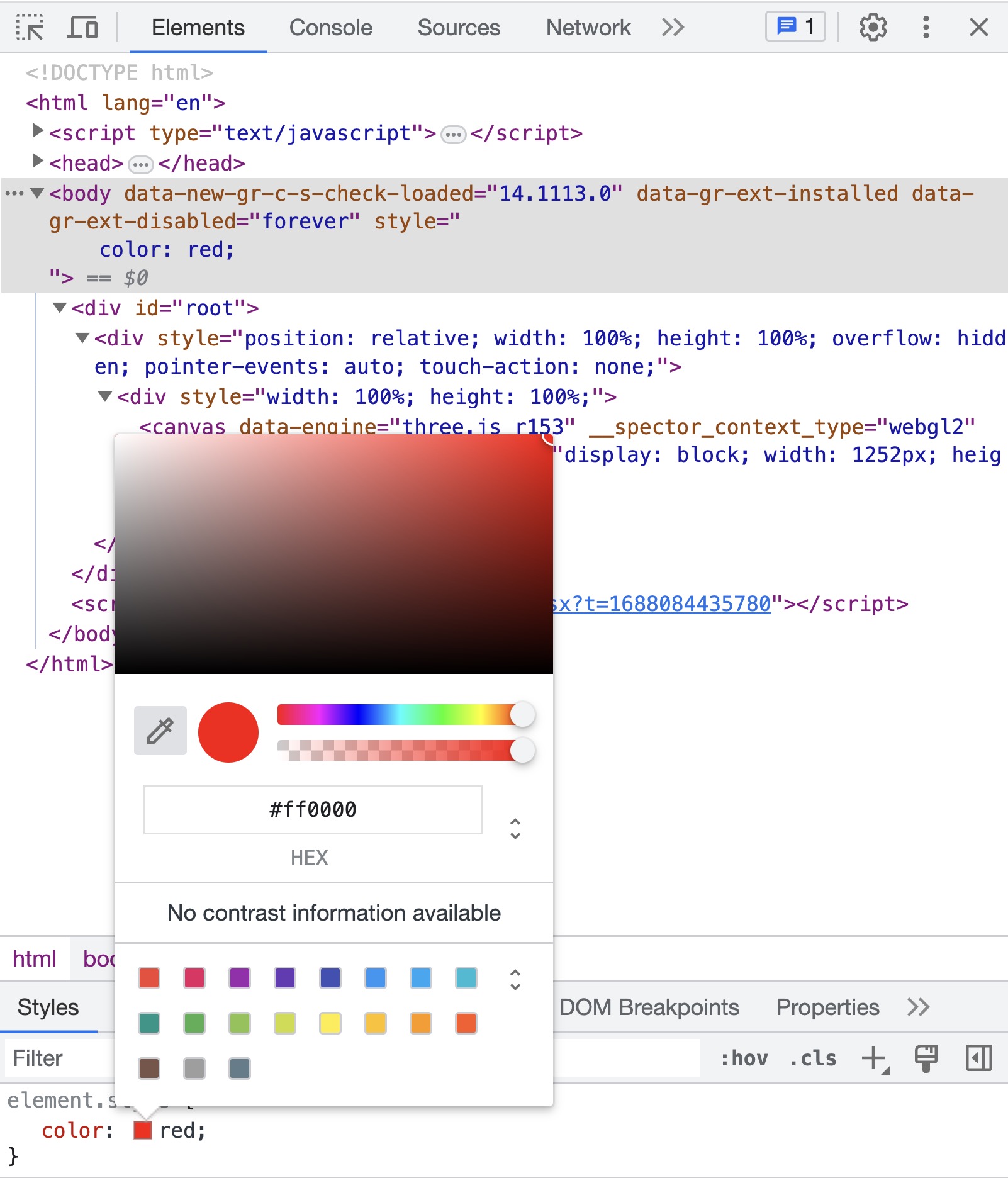
Una técnica que me gusta usar para encontrar colores es usar el selector del inspector de Chrome. Añadí un color: red; a la etiqueta <body>, y luego puedo usar el selector para encontrar el color que quiero.

Luego puedo pasar el cursor sobre el color que quiero de la escena y copiar el valor hexadecimal.
Sí, también hay herramientas para hacer eso, pero me gusta la simplicidad de usar las Developer Tools.
Hasta ahora el texto es demasiado grande y no está colocado correctamente.

Para corregir esto, podemos usar las props fontSize y position:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

Esto es mejor. Aunque el tamaño es correcto, sobresale del letrero. Lo ideal sería que el texto estuviera centrado y ajustado (pasando a la siguiente línea cuando llegue al final del letrero).
Podemos corregir esto usando las props maxWidth y textAlign:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.