Configuración
En esta lección configuraremos nuestro entorno con todas las herramientas que necesitamos para comenzar a construir nuestra primera aplicación 3D. Luego crearemos nuestro primer proyecto en React e instalaremos las dependencias que necesitamos.
No importa tu sistema operativo. Yo estoy usando una Mac, pero puedes seguir en Windows o Linux también.
Visual Studio Code
Puedes usar cualquier editor de código que desees, pero te recomiendo usar Visual Studio Code. Es gratuito, de código abierto y tiene muchas extensiones geniales.
Puedes descargarlo aquí: https://code.visualstudio.com/
Si eliges usar Visual Studio Code, aquí hay algunas extensiones que recomiendo:
- ESLint: Utilidad de linting para JavaScript y JSX. Te mostrará errores y advertencias en tu código.
- Prettier: Formateador de código. Formateará tu código automáticamente cuando guardes según tus configuraciones.
- Copilot: Programador en pareja con AI. Te ayudará a escribir código más rápido sugiriendo líneas de código según tu contexto.
Node.js
Node.js es un entorno de ejecución de JavaScript construido sobre el motor V8 de JavaScript de Chrome. Te permite ejecutar código JavaScript fuera del navegador. En nuestro caso, lo usaremos para ejecutar el servidor de desarrollo de nuestros proyectos.
Puedes descargarlo aquí: https://nodejs.org/en/download/
Descarga la versión LTS. Es la versión más estable.
Yarn
Yarn es un gestor de paquetes para JavaScript. Es similar a npm, pero más rápido y seguro.
Puedes descargarlo aquí: https://classic.yarnpkg.com/en/docs/install
Lo utilizaremos para instalar las librerías que necesitamos para nuestros proyectos. Por ejemplo Three.js, React Three Fiber, etc...
Vite
Vite es una herramienta de construcción para proyectos web modernos. Es rápida, ligera y fácil de usar.
No requiere instalación.
Para crear un nuevo proyecto en React, abre tu terminal (en Visual Studio Code se abre desde el menú Terminal > New Terminal) y ejecuta el siguiente comando:
yarn create vite
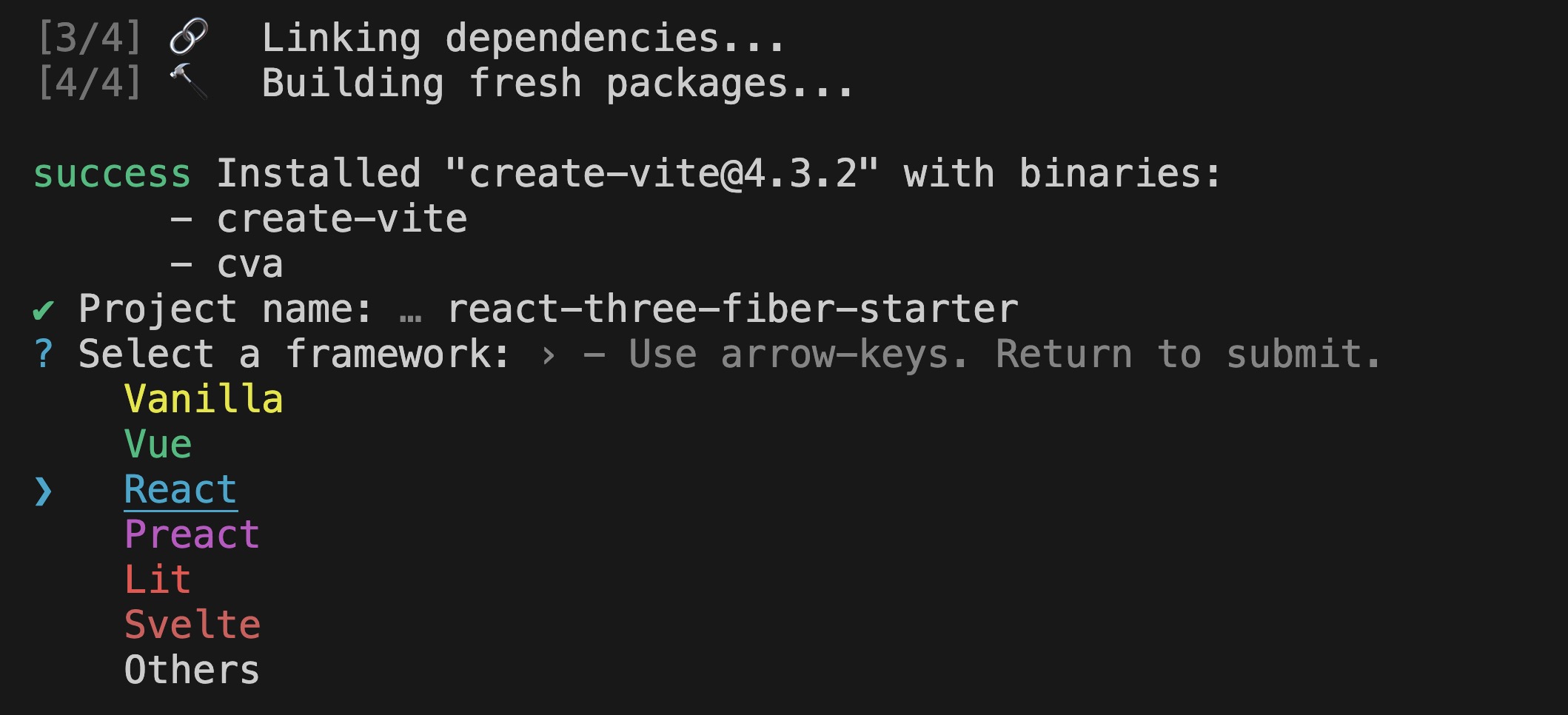
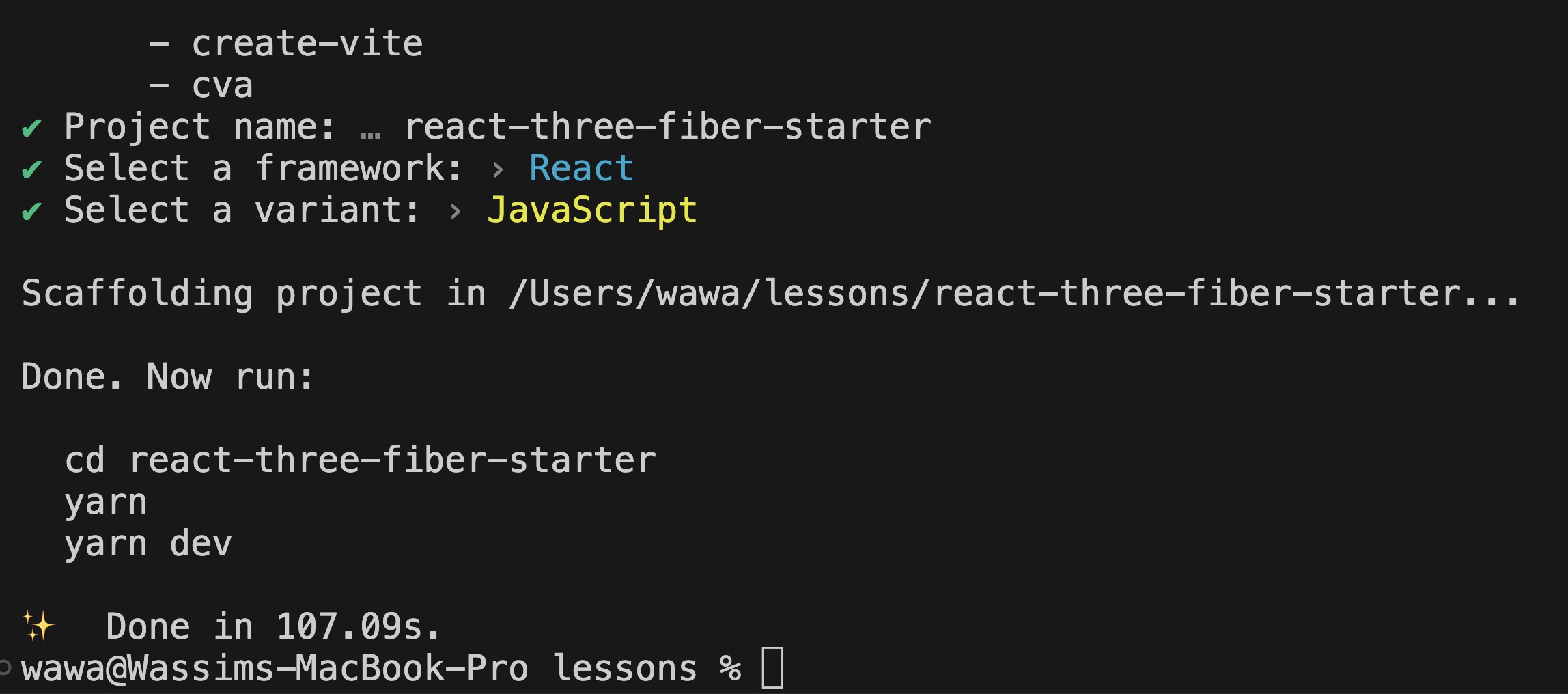
Luego, escribe el nombre de tu proyecto, presiona enter y con las flechas de tu teclado elige React como framework y JavaScript como lenguaje.

Deberías ver algo como esto:

Ahora, en Visual Studio Code, abre la carpeta del proyecto haciendo clic en Open Folder y seleccionando la carpeta que acabas de crear.
En la terminal, ejecuta los siguientes comandos para instalar las dependencias y comenzar el servidor de desarrollo de tu proyecto:
yarn yarn dev
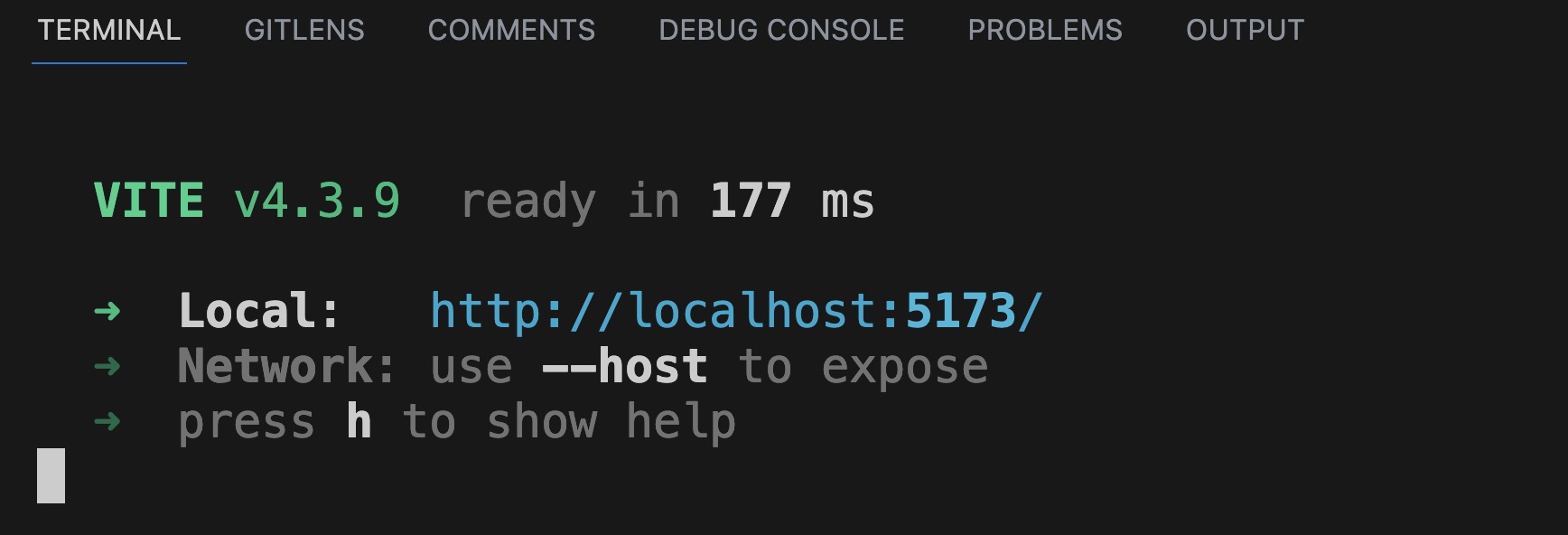
Tu terminal debería proporcionarte una URL local para acceder a tu proyecto:

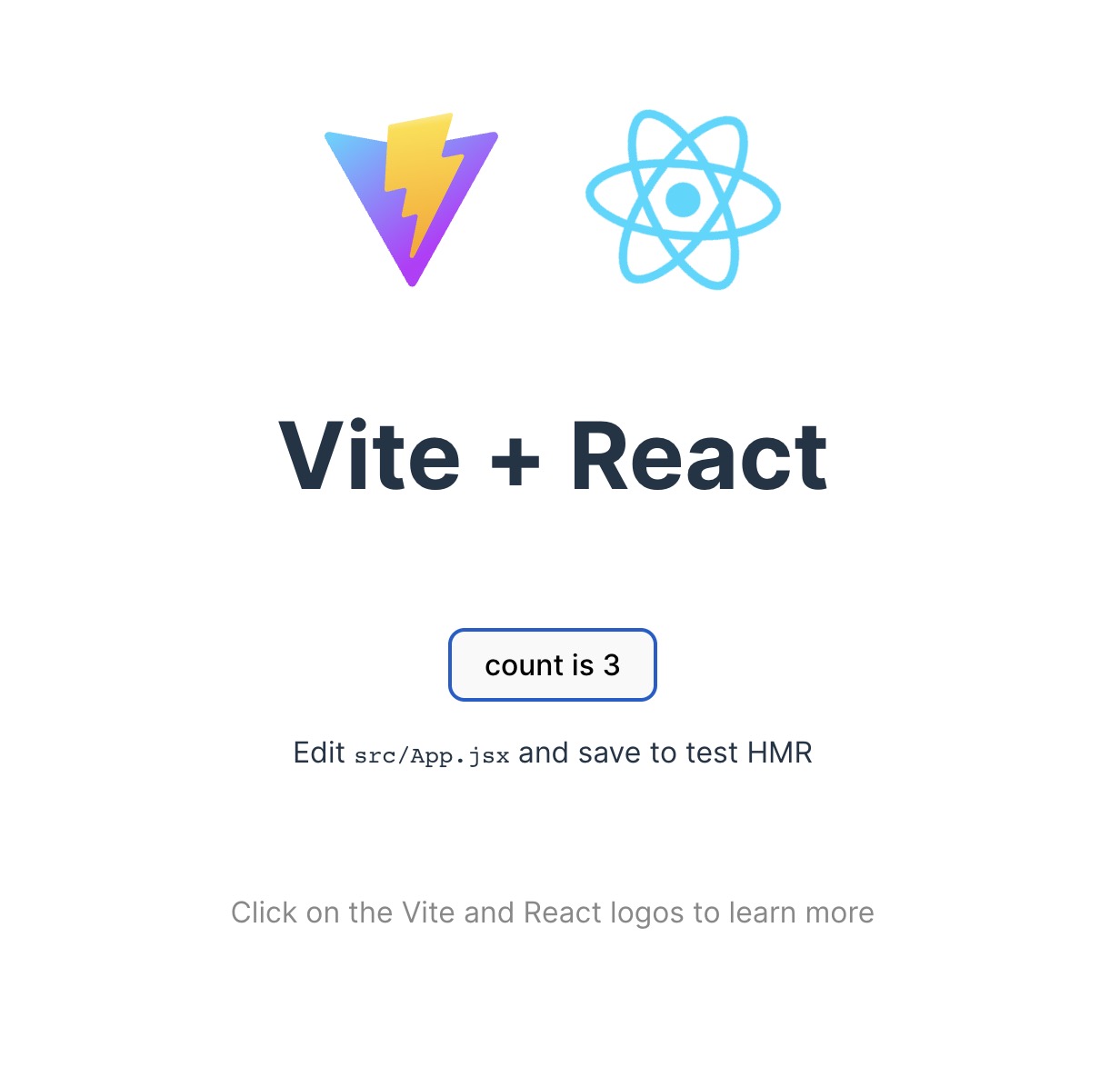
Ábrela en tu navegador o usa el atajo cmd + click en Mac o ctrl + click en Windows/Linux sobre la URL y deberías ver la página predeterminada de Vite React:

Ahora tenemos un proyecto de React en funcionamiento. Es hora de instalar las librerías que necesitamos.
React Three Fiber
Para agregar r3f a nuestro proyecto, ejecuta el siguiente comando en tu terminal:
yarn add three @types/three @react-three/fiber
Si tu terminal aún está ejecutando el servidor de desarrollo, deténlo presionando cmd + c en Mac o ctrl + c en Windows/Linux antes de ejecutar el comando anterior.
Esto instalará three y react-three-fiber como dependencias de nuestro proyecto.
Una vez hecho, elimina el archivo App.css y reemplaza el contenido de index.css con lo siguiente:
#root { width: 100vw; height: 100vh; } body { margin: 0; }
Esto hará que nuestro canvas llene toda la pantalla.
Reemplaza el contenido de App.jsx con lo siguiente:
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
Un componente Canvas es la raíz de cada aplicación r3f. Es un componente de React que crea un contexto WebGL y una escena Three.js.
Dentro del componente Canvas tenemos un componente mesh. Un mesh es un objeto que se puede renderizar en la escena. Está hecho de una geometry y un material.
No te preocupes si no entiendes lo que es una geometry o un material, lo cubriremos en las próximas lecciones. Solo debes saber que este código renderizará un cubo en el centro de la pantalla.
Luego ejecuta yarn dev nuevamente para iniciar el servidor de desarrollo con las nuevas dependencias.
Deberías ver un cuadrado en el centro de la pantalla:

Pero parece 2D, no 3D, esto se debe a que el cube está frente a la camera.
Podemos mover ligeramente la cámara hacia arriba, a la derecha y hacia atrás agregando la propiedad camera al componente Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Cubriremos cómo funciona el posicionamiento en las próximas lecciones.
Ahora el cubo es visible en 3D:

Versiones ⚠️
Three.js y React Three Fiber son bibliotecas que se actualizan frecuentemente. Esto significa que el código que ves en este curso u otros tutoriales podría comportarse de manera diferente si no estás usando la misma versión.
En el momento de escribir este curso, Three.js está en su transición hacia WebGPU, lo cual es propenso a cambios drásticos o cambios en la forma en que se renderizan las cosas.
Usando el starter pack proporcionado con este curso, te asegurarás de tener las mismas versiones que yo, pero es importante saber cómo verificar las versiones de tus dependencias.
Abre el archivo package.json y busca los objetos dependencies y devDependencies:
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
Puedes ver que la versión de Three.js es ^0.153.0 y la versión de React Three Fiber es ^8.13.0.
El símbolo ^ significa que estamos usando una versión semver. Esto significa que obtendremos todas las actualizaciones de la biblioteca hasta la próxima versión principal.
Para aprender más sobre Semantic Versioning revisa este enlace: https://devhints.io/semver
ESLint
Si instalaste la extensión ESLint para Visual Studio Code, deberías ver algunos errores en tu código.
Esto se debe a que el archivo de configuración predeterminado hecho por Vite no incluye reglas de r3f.
Para solucionarlo, abre el archivo .eslintrc.cjs y agrega esta línea al array extends:
"plugin:@react-three/recommended",
Tu archivo completo debería verse así:
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
Ahora, después de guardar el archivo, los errores deberían desaparecer.
Para poder lint nuestro código, necesitamos instalar el paquete @react-three/eslint-plugin en las dependencias de desarrollo de nuestro proyecto:
yarn add -D @react-three/eslint-plugin
-Dinstalará el paquete como una dependencia de desarrollo. (Ya que no se necesita en la compilación final de producción)
Drei
Drei es una colección de útiles helpers y abstracciones sobre r3f.
Lo utilizaremos mucho en las próximas lecciones para crear experiencias 3D de manera más fácil y rápida.
Para instalar el paquete drei ejecuta el siguiente comando en tu terminal:
yarn add @react-three/drei
Conclusión
Hemos instalado todas las dependencias que necesitamos para nuestros proyectos y ahora tenemos un proyecto r3f funcionando. Desde aquí empezaremos a crear nuestras experiencias 3D.