Pantalla de carga
En las experiencias 3D, es común tener modelos complejos y texturas grandes. Esto puede llevar a tiempos de carga largos. Para evitar tener una pantalla en blanco y malas primeras impresiones, podemos añadir una pantalla de carga.
Personalmente pienso que cuando sea posible, una pantalla de carga debería evitarse (a menos que sea una elección de diseño). Optimizar modelos y texturas debería considerarse primero.
Pero a veces no tienes elección, e incluso los modelos optimizados pueden permanecer grandes o puedes tener muchos de ellos. En este caso, una pantalla de carga puede ser una buena solución.
Suspense
Suspense es un componente wrapper de React que te permite renderizar un componente de reserva mientras esperas a que se carguen datos.
Esos datos en las aplicaciones tradicionales generalmente se refiere a obtención de datos o carga dividida de código. Pero en React Three Fiber, podemos usarlo para esperar a que se carguen modelos y texturas.
El hook useLoader utiliza promesas para cargar modelos y texturas. Así que podemos usar Suspense para esperar a que se resuelvan.
En el paquete inicial he añadido 4 modelos en public/models/ de +3MB cada uno. (Lo cual es mucho para una aplicación web ya que todos contienen las mismas animaciones y podrían/deberían ser optimizados) Eso nos permitirá ver cómo funciona Suspense.
Cuando recargo, tenemos una pantalla en blanco larga antes de que se carguen los modelos. Esto no es una buena experiencia de usuario, los usuarios podrían pensar que la aplicación está rota y irse.
Si estás trabajando localmente o tienes los modelos en caché en tu navegador, podrías no ver la pantalla en blanco.
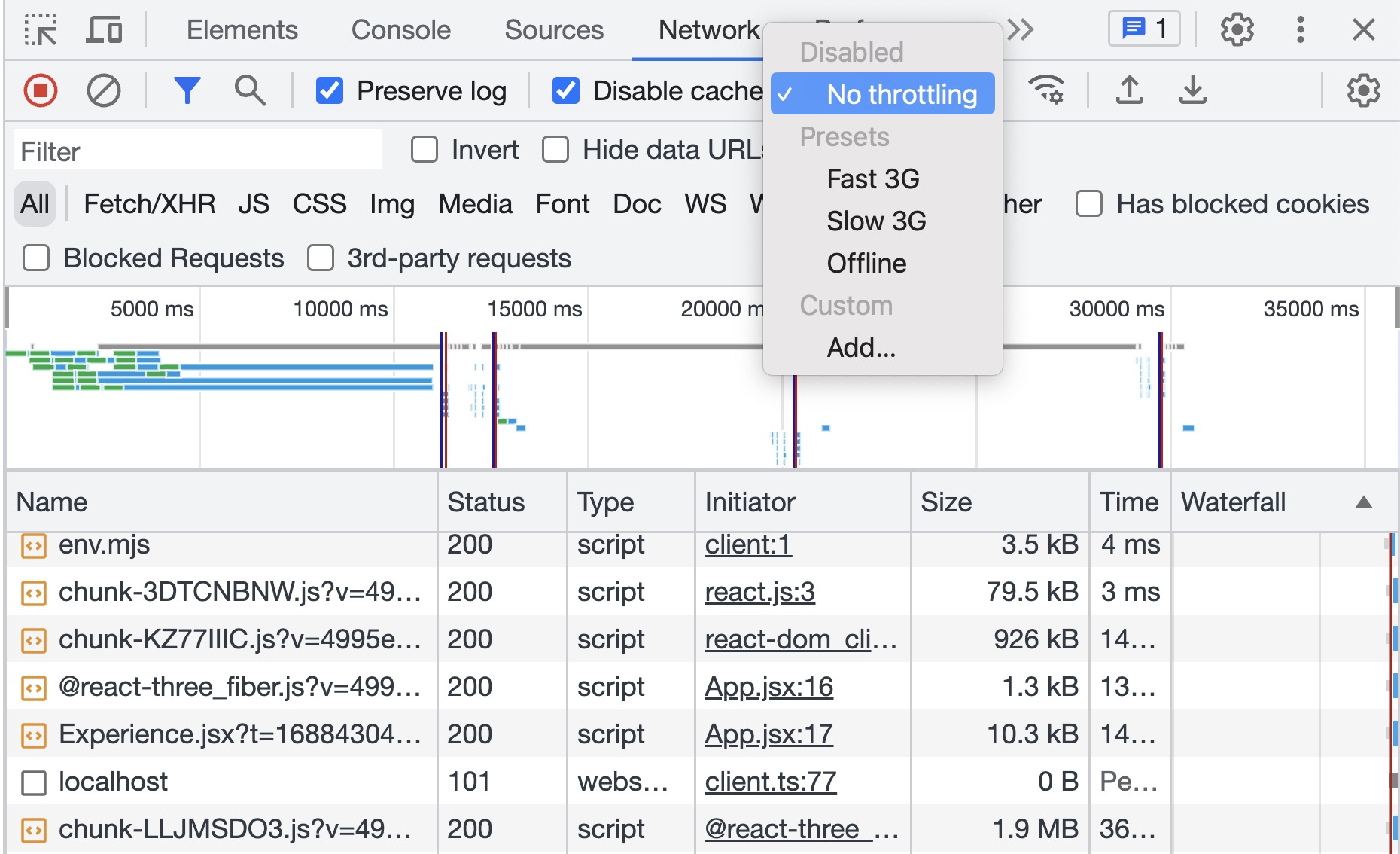
Para forzar la recarga de los recursos, puedes deshabilitar la caché en la pestaña Network de las herramientas de desarrollo de tu navegador.
También puedes ralentizar la red con la opción de Throttling.

Ahora todos deberíamos ver la pantalla en blanco, vamos a añadir un componente Suspense con una propiedad fallback:
import { Canvas } from "@react-three/fiber"; import { Experience } from "./components/Experience"; import { Suspense } from "react"; const CubeLoader = () => { return ( <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> ); }; function App() { return ( <> <Canvas camera={{ position: [-4, 4, 12], fov: 30 }}> <Suspense fallback={<CubeLoader />}> <group position-y={-1}> <Experience /> </group> </Suspense> </Canvas> </> ); } export default App;
Nuestro componente fallback es un simple cubo, no es la pantalla de carga más atractiva, pero es suficiente para entender cómo funciona Suspense.
Cuando recargamos, podemos ver que el cubo se muestra mientras se están cargando los modelos. Cuando están cargados, el cubo es reemplazado por el componente Experience.
Preload
Un problema común que puedes enfrentar es que tus recursos no se requieran de inmediato. Por ejemplo, puedes tener un modelo que se carga solo cuando el usuario hace clic en un botón. Por lo tanto, no será tomado en cuenta por Suspense.
Eso puede llevar a que el componente fallback se muestre nuevamente cuando se requiera el recurso. Para evitar eso, podemos usar la función preload de los diferentes Drei loaders.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.