Cámara
En una escena 3D, la cámara es el punto de vista del usuario. Es la cámara la que define lo que el usuario ve en la pantalla.
En threejs hay diferentes tipos de cámaras. Por ahora cubriremos solo los 3 más comunes: la cámara en perspectiva, la cámara ortográfica, y la cámara cúbica.
Antes de adentrarnos en los diferentes tipos de cámaras disponibles, agreguemos OrbitControls a nuestro proyecto.
Controles de órbita
Los controles de órbita son un conjunto de controles que permiten al usuario mover la cámara alrededor de la escena.
Veremos cómo usarlos en profundidad más adelante, pero comenzaremos a usarlos desde ahora para poder mover la cámara y tener una mejor comprensión de los diferentes tipos de cámaras.
Importa y agrega el componente OrbitControls del paquete @react-three/drei al componente Canvas:
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
Ahora puedes mover la cámara alrededor de la escena:
- Clic izquierdo + arrastrar: para rotar la cámara
- Rueda del ratón: para acercar y alejar
- Clic derecho + arrastrar: para desplazar la cámara
También es compatible con dispositivos táctiles:
- Un dedo + arrastrar: para rotar la cámara
- Dos dedos + pellizcar: para acercar y alejar
- Dos dedos + arrastrar: para desplazar la cámara
Cámara en perspectiva
En r3f, la cámara predeterminada es una cámara en perspectiva. Es la cámara más común en aplicaciones 3D ya que simula la forma en que el ojo humano ve el mundo.
Debido a que es la cámara predeterminada, no necesitamos agregarla a la escena. Ya está allí y podemos controlarla añadiendo la prop camera al componente Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Pero también puedes agregar una nueva cámara a la escena manualmente.
Y añadir un componente PerspectiveCamera en cualquier parte del componente Canvas con la prop makeDefault. Esto hará que esta cámara sea la cámara predeterminada de la escena:
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
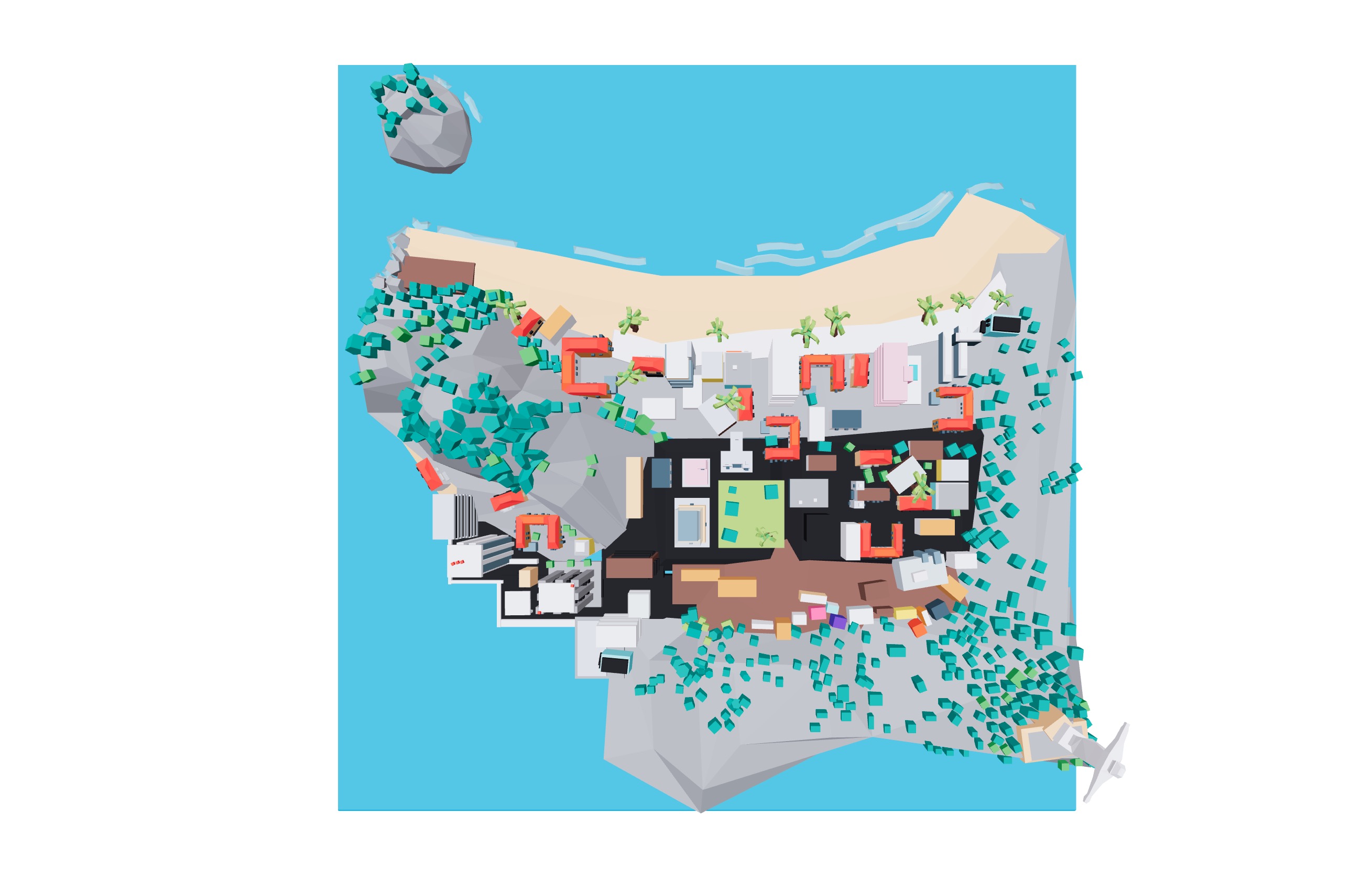
Ahora la cámara está en la parte superior de la escena:

Por defecto, la cámara está mirando al centro de la escena: [0, 0, 0]. Veremos en las próximas lecciones cómo cambiar el objetivo de la cámara para animaciones.
La cámara en perspectiva tiene un campo de visión, una relación de aspecto y un plano de recorte near/far.
Campo de visión
El campo de visión es el ángulo de la cámara. Es el ángulo desde la parte inferior hasta la parte superior de la cámara.
El campo de visión se define en grados. El valor predeterminado es de 75 grados.
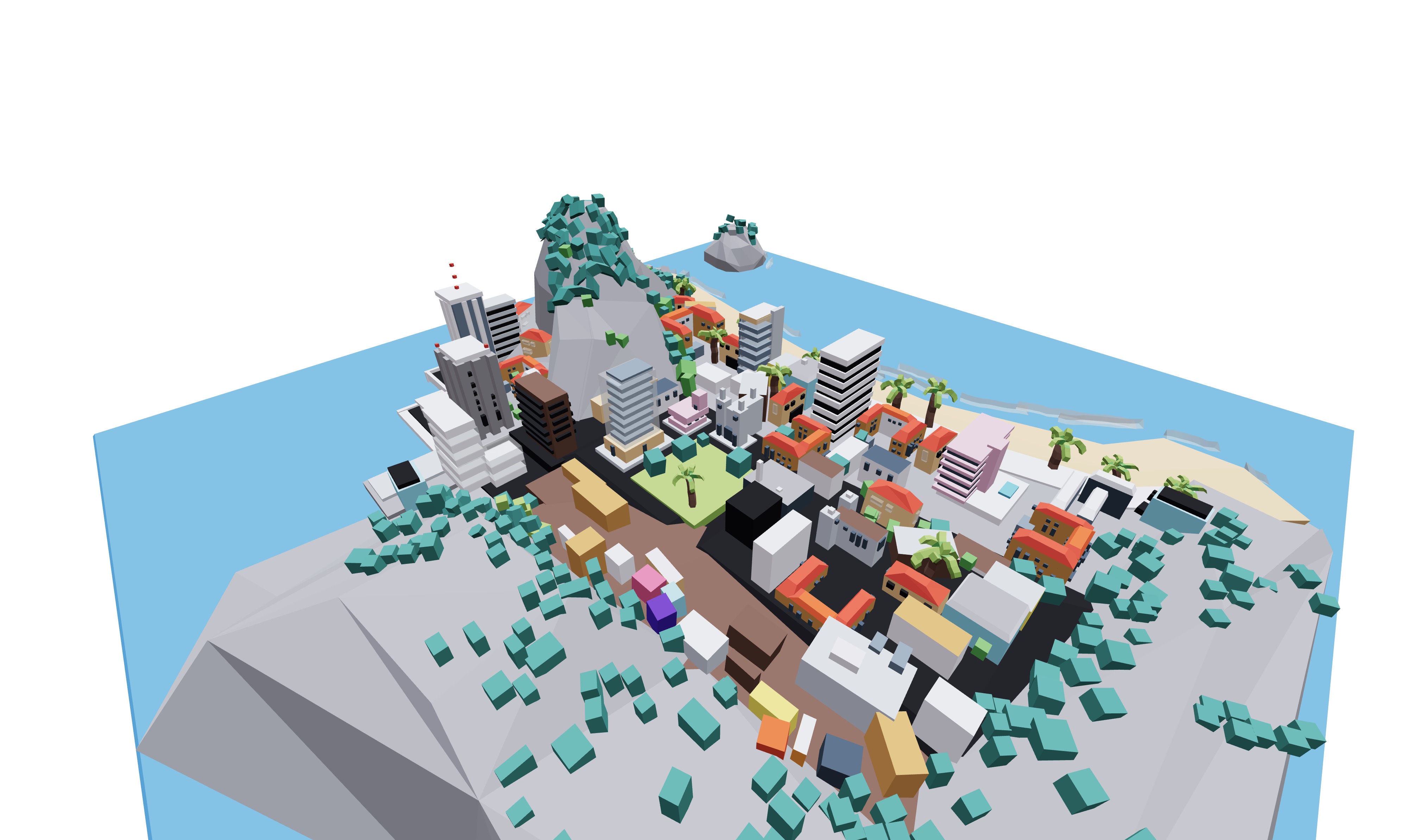
Esto es lo que actualmente vemos en nuestra escena:

Ahora cambiemos el campo de visión a 30 grados:
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
O
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
Esto es lo que vemos ahora:

Al reducir el campo de visión, ahora vemos menos de la escena y los objetos aparecen más grandes. Es como si estuviéramos haciendo zoom.
Relación de aspecto
La relación de aspecto es la proporción entre el ancho y la altura de la cámara. Se define como width / height.
El valor predeterminado es window.innerWidth / window.innerHeight.
Cambiemos la relación de aspecto a 1. Usamos el prop aspect y necesitamos establecer el prop manual a true para evitar que r3f calcule la relación de aspecto automáticamente:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.