Introducción
Bienvenidos a React Three Fiber: La Guía Definitiva para el Desarrollo Web 3D, este curso de introducción sobre cómo usar React Three Fiber para crear experiencias web 3D únicas.

Aunque los conceptos básicos se pueden adquirir en unos pocos días, el desarrollo 3D es un campo vasto con muchas técnicas diferentes. Este tutorial completo te dará las herramientas que necesitas para comenzar y los recursos para continuar aprendiendo por tu cuenta.
La buena noticia es que con la ayuda de React Three Fiber puedes lograr grandes resultados rápidamente con unas pocas líneas de código.
Tampoco necesitas ser un artista 3D para crear escenas 3D hermosas. Puedes usar modelos 3D gratuitos de la web y enfocarte en el código.
Te mostraré cómo hacerlo en este tutorial y te proporcionaré una lista de recursos para encontrar modelos 3D gratuitos.
Requisitos
Para seguir este curso necesitarás tener algunos conocimientos básicos de JavaScript y React.
Si eres nuevo en React, te recomiendo seguir primero el tutorial oficial de React.
Pero no te preocupes, te explicaré todo lo que necesitas saber sobre React en este tutorial.
No necesitas tener ningún conocimiento de Three.js o desarrollo 3D. Te explicaré todos los conceptos de Three.js y desarrollo 3D que utilizaremos a lo largo del camino.
Las habilidades relacionadas con 3D que aprenderás en este curso pueden aplicarse a otros frameworks y bibliotecas como Babylon.js, Unity, Unreal Engine, etc...
¿Por qué aprender desarrollo web 3D?
Aprender desarrollo web 3D es una excelente manera de expandir tu conjunto de habilidades y crear experiencias hermosas y únicas. Puedes crear desde simples objetos 3D hasta complejas escenas y juegos en 3D, el único límite es tu imaginación. ¡Bienvenido al mundo del creative coding!
Aquí hay algunos ejemplos de lo que puedes hacer con React Three Fiber:
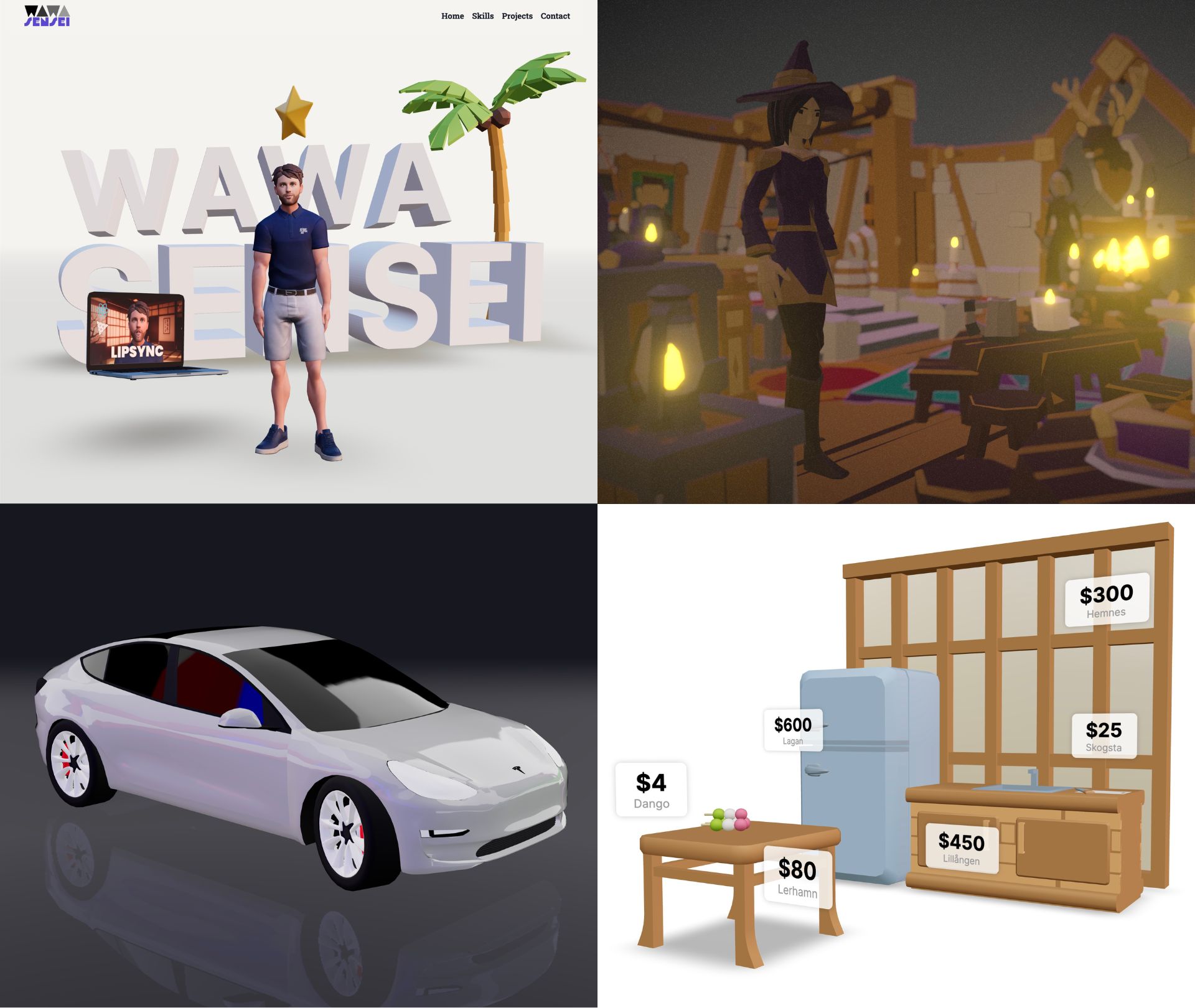
Configurador de productos
Un configurador de productos es una excelente manera de mostrar productos y permitir a los clientes personalizarlos, mientras visualizan en tiempo real el producto que obtendrán.
Puede ser desde opciones simples como cambiar el color de un coche o cambiar el material de un sofá hasta cosas más complejas como un configurador de cocina donde puedes especificar las dimensiones de la habitación y crear gabinetes perfectamente ajustados.

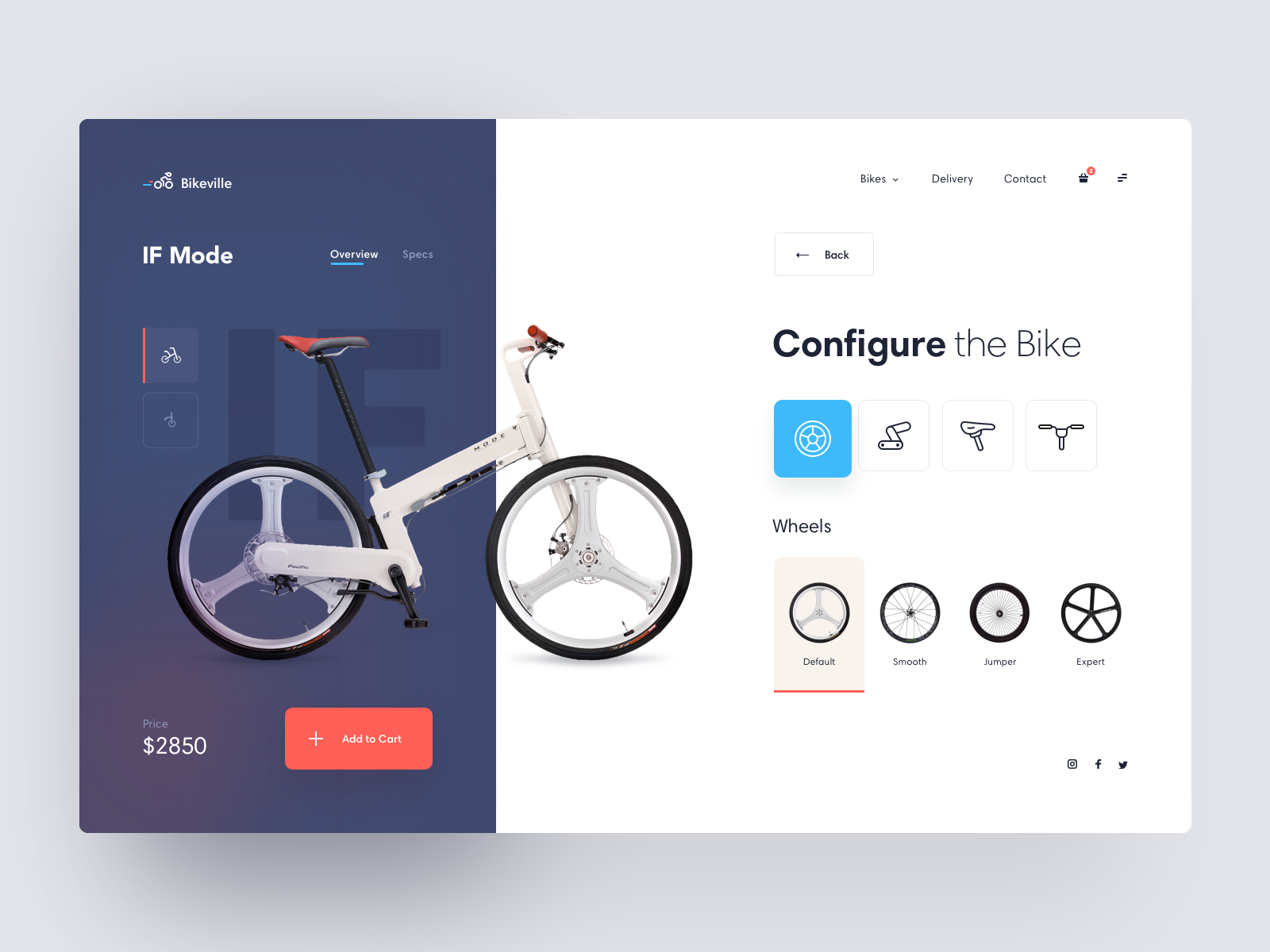
Bike configurator concept en Dribble
Experiencias educativas
El uso de 3D en la educación está creciendo. Se puede utilizar para visualizar conceptos complejos y hacerlos más fáciles de entender.
Por ejemplo, puedes visualizar el sistema solar y mostrar los planetas y sus órbitas alrededor del sol.
También se puede utilizar para explicar el proceso de creación de un producto, desde la materia prima hasta el producto terminado.

Microsoft Datacenter Tour una experiencia educativa inmersiva para explicar cómo los centros de datos de Microsoft utilizan energía sostenible.
Metaverso
El metaverso es un espacio virtual compartido donde las personas pueden interactuar entre sí y con objetos digitales. Es un mundo virtual donde la gente puede vivir, trabajar y jugar.
Cuanto más fácil sea el acceso al metaverso, más personas podrán disfrutarlo.
Hacerlo accesible desde un navegador web es una excelente manera de reducir la barrera de entrada y hacer el metaverso más accesible.

Decentraland es un mundo virtual donde puedes comprar tierras, construir y monetizar tus propias experiencias.
AR/VR
Augmented Reality y Virtual Reality están creciendo y volviéndose más accesibles. Puedes usar React Three Fiber para crear experiencias de AR/VR.
Lleva un configurador de productos al siguiente nivel visualizando el producto en tu propio entorno con AR.

Ikea Place es una app de AR que te permite visualizar muebles en tu propio entorno.
Juegos
Desde juegos simples hasta complejos, puedes usar React Three Fiber para crear juegos 3D.
Con el auge de WebGPU, es probable que los juegos web se vuelvan cada vez más populares.
Si estás interesado en el desarrollo de juegos web, puedes revisar WebGameDev que contiene recursos sobre desarrollo de juegos web así como juegos y demos.

Coastal World es un juego educativo 3D que promueve, educa e informa a los visitantes sobre soluciones bancarias digitales.
Visualización de datos
Los gráficos y tablas 2D son excelentes para visualizar datos, pero tienen limitaciones. Puedes usar React Three Fiber para crear visualizaciones de datos 3D y explorar datos de nuevas formas.
Con una dimensión más, el potencial es enorme.

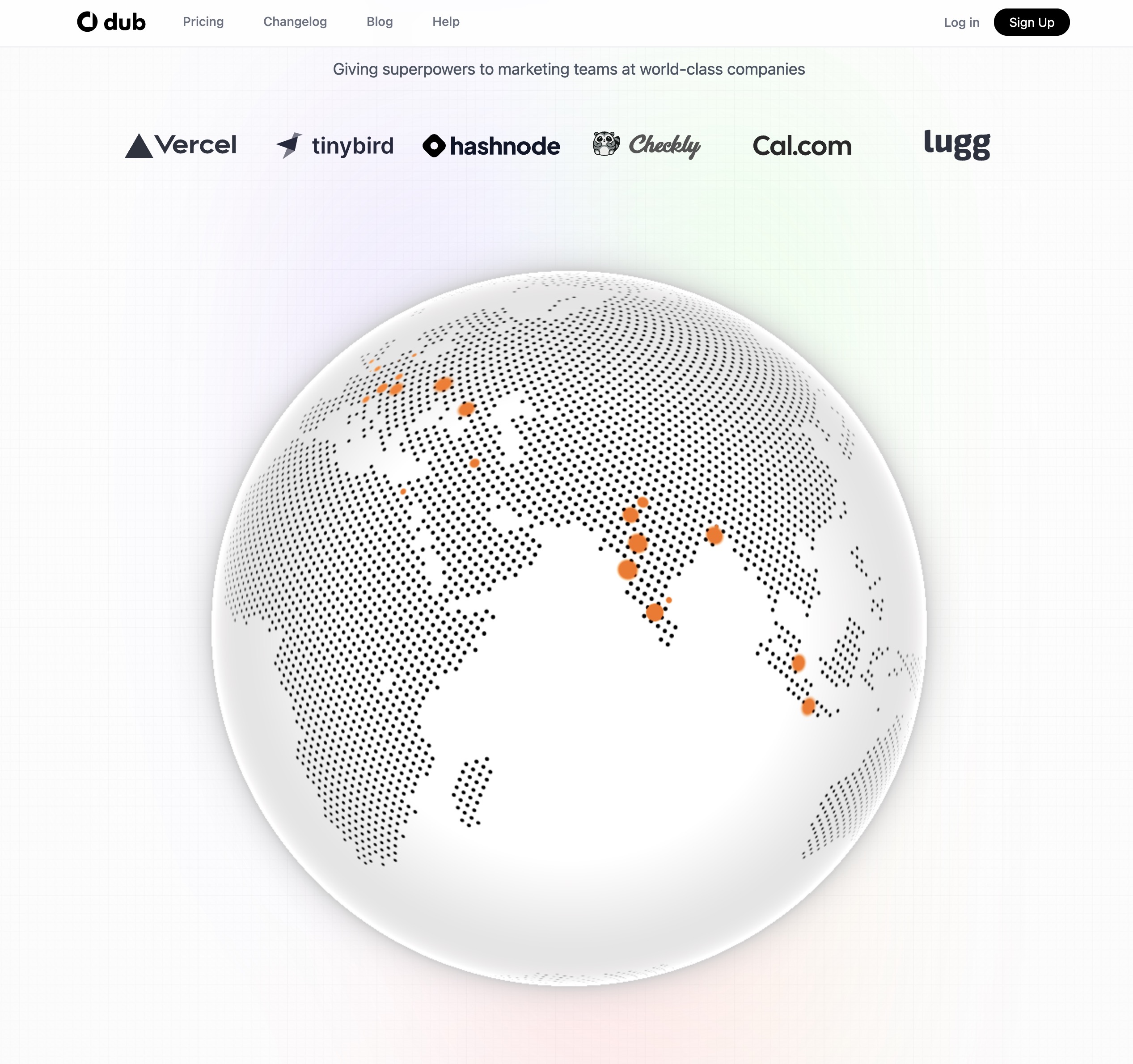
La página de inicio de Dub.sh contiene una representación 3D de la Tierra para mostrar el número de clics alrededor del mundo.
Experiencias personalizadas únicas
Para hacer un sitio web inolvidable, necesitas crear una experiencia única que haga que la gente lo recuerde. El uso de 3D puede ayudarte a lograr eso.
Desde sitios web interactivos en 3D hasta experimentos creativos de codificación, puedes usar React Three Fiber para crear experiencias únicas.
El sitio web de Awwwards es una gran fuente de inspiración para sitios web creativos.

El sitio web de Atmos es un gran ejemplo de una experiencia 3D única que se queda en tu mente.
¿Está este curso hecho para mí?
Este curso es para ti si:
-
Quieres aprender a crear experiencias web en 3D con React Three Fiber pero no sabes por dónde empezar.
-
Eres un principiante que quiere aprender lo básico de Three.js y React Three Fiber.
-
Tienes experiencia con Three.js y quieres facilitar tu transición a React Three Fiber.
-
Quieres tener recursos organizados y estructurados sobre desarrollo 3D, Three.js y React Three Fiber a tu disposición cuando crees tus propios proyectos.
Enfoque
Creo firmemente que la mejor manera de aprender es haciendo. Así que en este curso, aprenderemos lo básico de React Three Fiber a través de ejemplos prácticos.
Comenzaremos con los conceptos más fundamentales y construiremos sobre ellos. Gradualmente, pasaremos de objetos 3D simples a escenas más complejas, modelos, animaciones y efectos.
Luego, crearemos un sitio web de portafolio 3D de aspecto profesional desde cero con todos los conceptos que hemos aprendido.
Esta será una excelente manera de aplicar lo que hemos aprendido y ver cómo usar React Three Fiber en un proyecto completo.
No te preocupes si no recuerdas todo, esto es totalmente normal. Siempre puedes regresar a este curso y usarlo como referencia, así como la documentación oficial de React Three Fiber y Three.js.
Cuanto más practiques, más entenderás y recordarás. No vayas en sentido contrario y trates de aprender todo antes de empezar a practicar. Aprenderás mucho más haciendo.
¡Vamos!
No estás solo en este viaje. Únete a la comunidad en el servidor de Discord para obtener ayuda, compartir tu trabajo y conocer a otras personas que están aprendiendo desarrollo web en 3D.
Estaré allí para ayudarte y responder tus preguntas en el canal #r3f-ultimate-guide.
El hashtag oficial para este curso es #r3fultimateguide. Puedes usarlo para compartir tu trabajo en redes sociales. ¡Me encantaría ver lo que crearás!