Portafolio 3D
Hemos aprendido mucho hasta ahora, y ahora es el momento de juntar todo. En esta lección, ¡crearemos un portafolio atractivo y responsivo!
No te preocupes, también aprenderemos cosas nuevas a lo largo del camino 😊
Lo que construiremos
Versión de escritorio:
Versión móvil:
No te limites a construir exactamente lo mismo. Siéntete libre de añadir tu propio toque.
¡Espero que estés emocionado! ¡Empecemos! 🚀
Paquete inicial
Para concentrarnos en lo esencial, el paquete inicial para este proyecto final contiene todos los modelos 3D, animaciones, fuentes y texturas que utilizaremos. (Excepto por el avatar, llegaremos a eso en un momento)
Los componentes React para cada modelo han sido generados con gltfjsx.
Solo agregué una línea en el comentario para acreditar al autor y hacer un seguimiento del origen de cada modelo:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
Por el momento, esto es lo que parece el paquete inicial cuando ejecutamos la aplicación:

Un cubo blanco y un fondo gris muy claro.
¡No perdamos más tiempo y comencemos a construir nuestro portafolio!
Avatar 3D
![]()
Usaremos Ready Player Me para crear nuestro avatar. Es un servicio gratuito que permite a los desarrolladores añadir avatares a sus aplicaciones.
Ve a Ready Player Me, crea una cuenta o inicia sesión si ya tienes una, y crea tu avatar.
Puedes usar una foto como referencia o crear un nuevo avatar desde cero.
![]()
El editor ofrece una amplia gama de opciones para que tu avatar se parezca a ti.
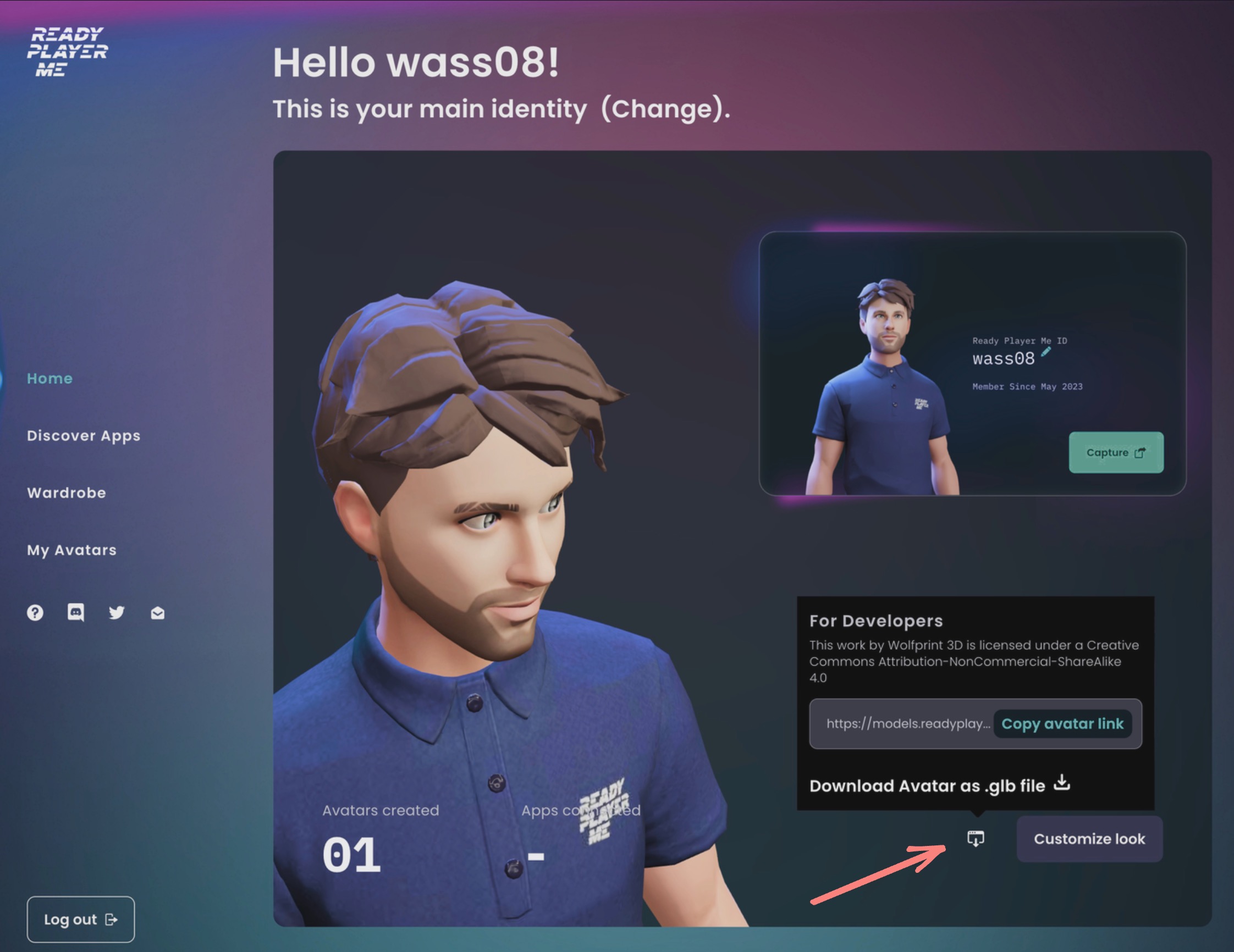
Una vez que estés satisfecho con tu avatar, haz clic en el botón Enter Hub en la esquina superior derecha.
En el Hub, haz clic en el icono de descarga a la izquierda del botón Customize look.

Y haz clic en Download Avatar as .glb file.
Deberías tener un archivo cuyo nombre comience con el id de tu avatar y termine con .glb.
Por ejemplo, el mío es 646d9dcdc8a5f5bddbfac913.glb
Copia este archivo en la carpeta public/models de tu proyecto.
Luego ejecuta el siguiente comando en tu terminal:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
Reemplaza 646d9dcdc8a5f5bddbfac913.glb con el nombre de tu archivo de avatar.
Un recordatorio rápido de los parámetros que usamos:
-opara especificar el archivo de salida-kpara mantener los nombres de los nodos-rpara especificar la ruta raíz para el modelo
En el archivo src/components/Avatar.jsx, renombra el componente a Avatar:
// ... export function Avatar(props) { // ... }
Ahora podemos reemplazar el componente Cube en src/Experience.jsx con nuestro componente Avatar:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
¡Ahora deberías ver tu elegante avatar en el centro de la escena!
Algunos estudiantes reportaron problemas con el archivo generado por el CLI local de
gltfjsx. Si tienes algún problema al intentar mostrar el Avatar, puedes usar la versión en línea para generar el componenteAvatar.jsx.Asegúrate de renombrar el nombre del componente y de que la ruta del modelo sea correcta. Debes añadir
/models/antes del nombre del modelo en el hookuseGLTFy la función de pre-carga al final del archivo.Para mi avatar, sería:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...y al final del archivo:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Animación de Mixamo
Usaremos Mixamo para añadir animaciones a nuestro avatar. Gracias a Ready Player Me, ya tenemos un avatar con rig, así que el proceso será muy sencillo.
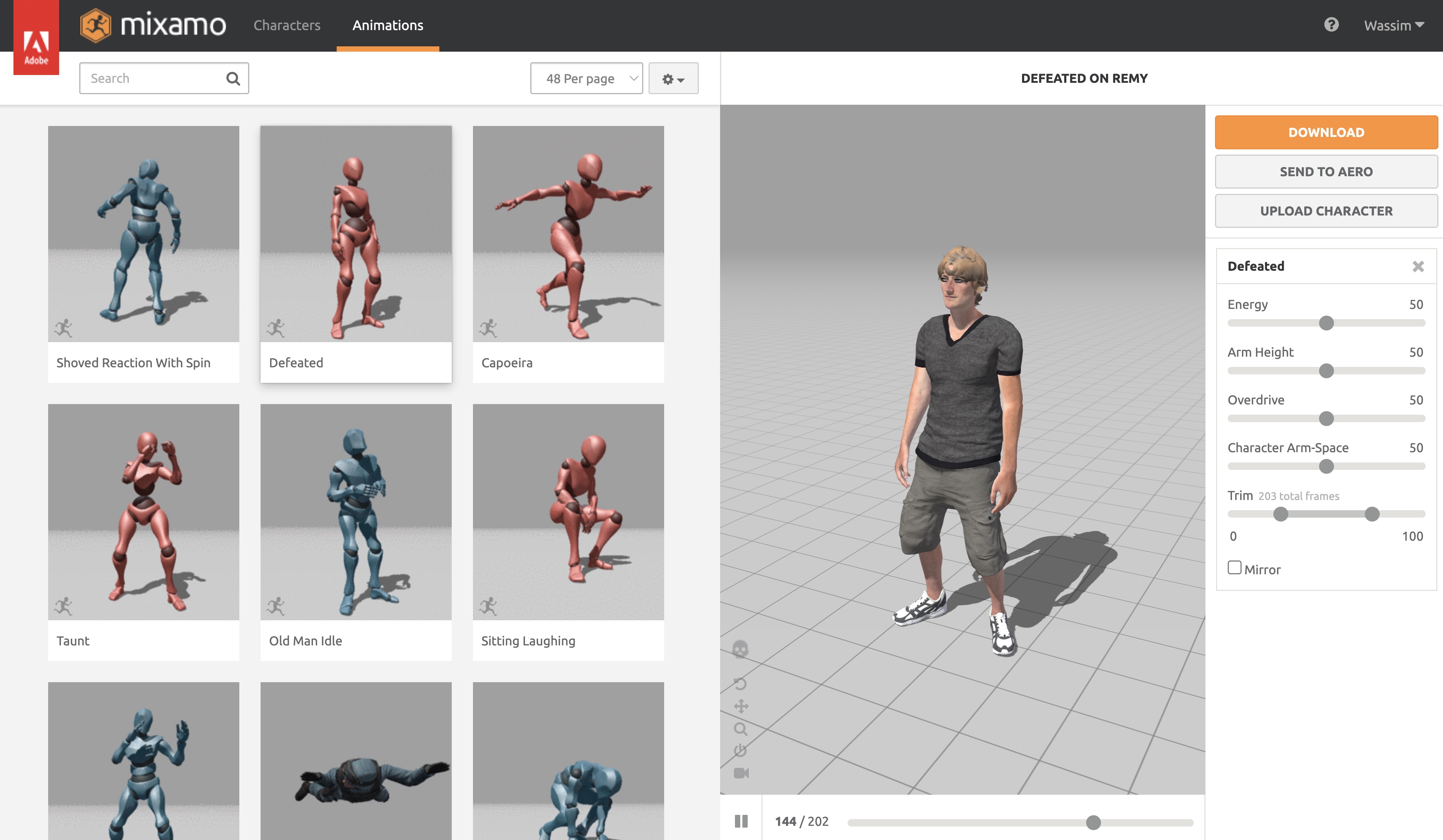
Ve a Mixamo, crea una cuenta o inicia sesión si ya tienes una, y dirígete a animations.
Deberías ver animations a la izquierda, y una preview zone a la derecha.

Haz clic en el botón Upload Character, se abrirá una ventana modal pero solo acepta archivos .fbx, .obj y .zip. Necesitamos convertir nuestro archivo .glb a .fbx.
Ya he proporcionado una versión .fbx de mi avatar en la carpeta public/models del paquete de inicio llamado avatar.fbx. Si deseas usarlo, puedes omitir el siguiente paso.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.