Eventos
Vamos a descubrir cómo manejar eventos de mouse, teclado y táctiles en React Three Fiber para hacer nuestra escena 3D más interactiva e inmersiva.
Mouse
Meshes tienen algunos eventos que podemos usar para manejar eventos de mouse.
Para detectar cuando el mouse está sobre un mesh, podemos usar los eventos onPointerEnter y onPointerLeave.
Vamos a cambiar el color de nuestra esfera cuando el mouse está sobre ella.
Empezamos creando un estado para almacenar si el mouse está sobre la esfera o no:
const [hovered, setHovered] = useState(false);
Luego, añadimos los eventos onPointerEnter y onPointerLeave en el componente <mesh />:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} > {/* ... */} </mesh>
Finalmente, cambiamos condicionalmente el color del material basado en el valor del estado hovered:
<meshStandardMaterial color={hovered ? "pink" : "white"} />

Ahora, la esfera se vuelve rosa cuando el mouse está sobre ella.
También podemos detectar cuando el mouse hace clic en un mesh usando el evento onClick.
Añadimos un estado para almacenar si la esfera está seleccionada o no:
const [selected, setSelected] = useState(false);
Luego, añadimos el evento onClick en el componente <mesh />:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > {/* ... */} </mesh>
Establecemos el estado selected al valor opuesto de su valor actual.
Finalmente, cambiamos condicionalmente el color del material basado en el valor del estado active:
let color = hovered ? "pink" : "white"; if (selected) { color = "hotpink"; } return ( <mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > <sphereGeometry args={[0.5, 64, 64]} /> <meshStandardMaterial color={color} /> </mesh> );
Decidí usar una variable para almacenar el color para hacer el código más legible en lugar de usar dos operadores ternarios.
Eventos de burbujeo
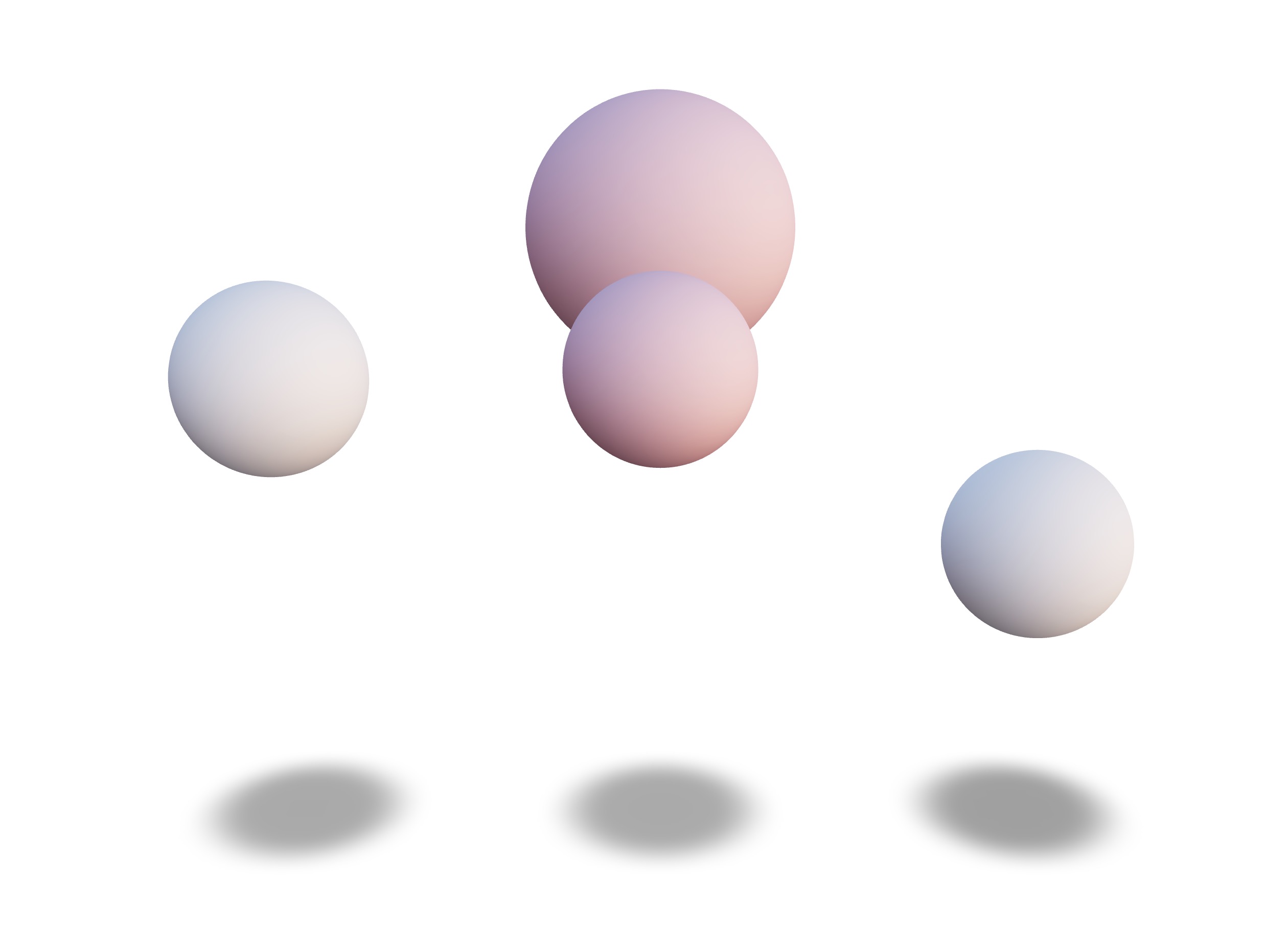
Vamos a añadir una gran esfera detrás de nuestras tres esferas.
// ... export const Experience = () => { return ( <> <MoveableSphere scale={3} position-z={-10} /> <MoveableSphere /> <MoveableSphere position-x={-2} /> <MoveableSphere position-x={2} /> <ContactShadows rotation-x={Math.PI / 2} position={[0, -1.6, 0]} opacity={0.42} /> <Environment preset="sunset" /> </> ); };
Si pasamos el cursor sobre la esfera del medio, podemos ver que la gran esfera también se ve afectada por los eventos onPointerEnter y onPointerLeave. Esto es porque esos eventos están burbujeando.
El rayo lanzado utilizado por React Three Fiber para detectar los eventos del ratón atraviesa la esfera del medio y luego la gran esfera.

Para evitar que el evento burbujee, podemos usar stopPropagation en el event.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.