Theatre.js
Theatre.js es una biblioteca de animación de JavaScript que nos permite crear experiencias cinematográficas con Three.js y React Three Fiber.
Su característica principal en comparación con otras bibliotecas de animación que hemos estado usando hasta ahora es que viene con una interfaz de estudio que nos permite crear y editar animaciones visualmente.
Desde animar objetos de Three.js directamente en el espacio 3D hasta crear secuencias complejas con múltiples transiciones y funciones de easing, Theatre.js tiene todo lo que necesitamos para crear increíbles transiciones 3D.
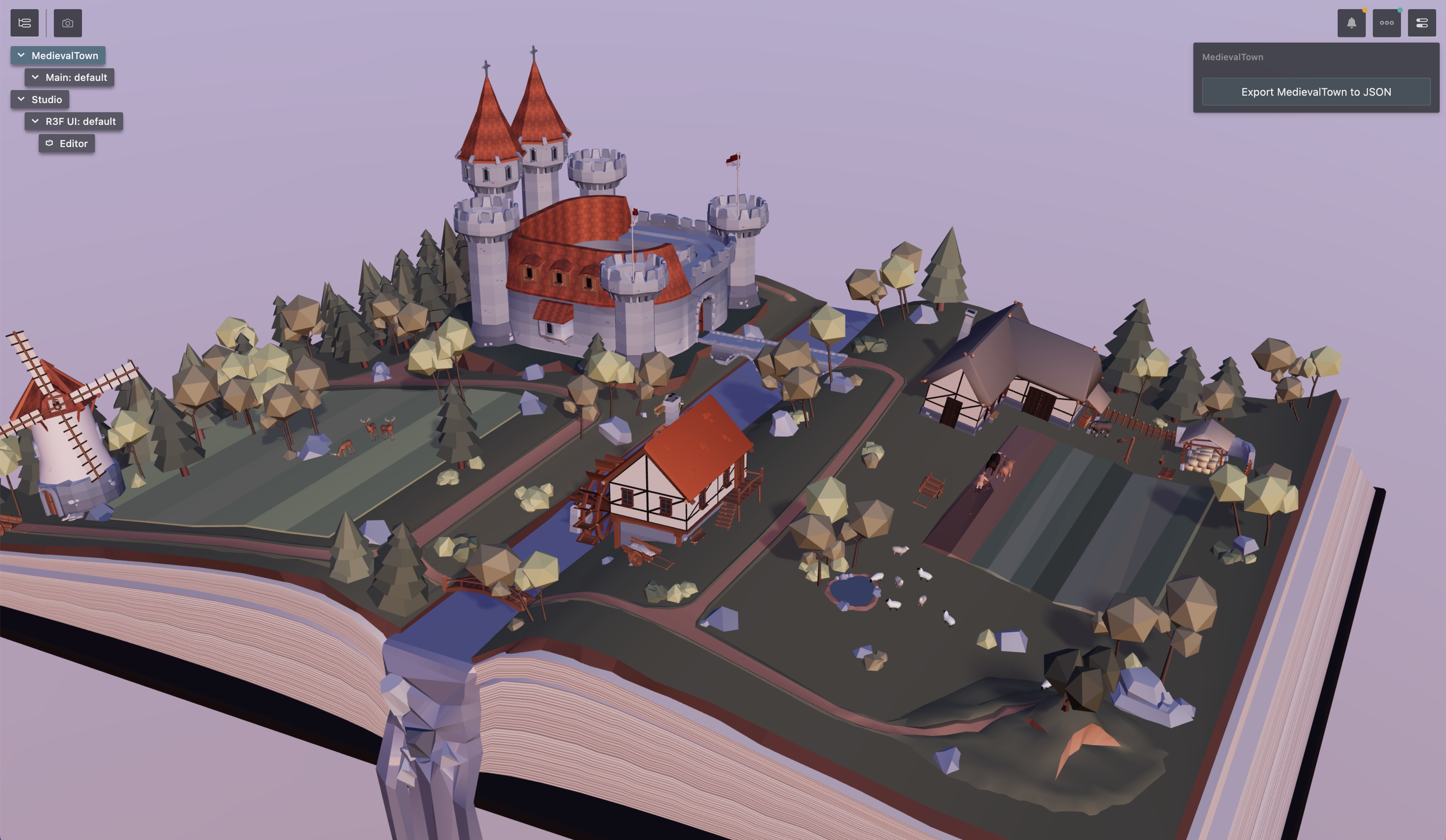
Para esta lección, crearemos un sitio web para una ciudad medieval imaginaria. Usaremos este hermoso modelo de Medieval Fantasy Book de Pixel.
La animación es parte del modelo, la mantenemos en reproducción automática para darle algo de vida a la escena.
También preparé la interfaz de usuario con TailwindCSS y Framer Motion para cambiar entre diferentes secciones del sitio web.
¿Listo para convertirte en el próximo Steven Spielberg de la web? ¡Comencemos!
Instalación
Para agregar Theatre.js a nuestro proyecto, ejecuta el siguiente comando en tu terminal:
yarn add @theatre/core@0.5 @theatre/studio@0.5 @theatre/r3f@0.5
Luego, en nuestro código, necesitamos obtener el sheet en el que trabajaremos para nuestro project. En App.jsx:
// ... import { getProject } from "@theatre/core"; const project = getProject("MedievalTown"); const mainSheet = project.sheet("Main"); // ...
El nombre del proyecto debe ser único para evitar conflictos con otros proyectos. Como Theatre.js usa localStorage para almacenar datos de animación y a menudo usamos la misma URL y puerto del navegador en desarrollo, es importante usar un nombre único.
El sheet está destinado a animar uno o más objetos en la escena. Usaremos solo un sheet para este proyecto. Deberías considerar usar varios sheets si deseas animar diferentes objetos de manera independiente. En nuestro caso, todas nuestras animaciones tienen sentido en el mismo sheet.
Finalmente, necesitamos envolver todos los componentes que serán animados en un <SheetProvider>:
// ... import { SheetProvider } from "@theatre/r3f"; // ... function App() { // ... return ( <> <UI currentScreen={currentScreen} onScreenChange={setTargetScreen} isAnimating={currentScreen !== targetScreen} /> <Canvas camera={{ position: [5, 5, 10], fov: 30, near: 1 }} shadows> <SoftShadows /> <SheetProvider sheet={mainSheet}> <Experience /> </SheetProvider> </Canvas> </> ); } export default App;
Ahora es momento de agregar el editor visual a nuestro proyecto.
Theatre.js Studio
Para agregar el Theatre.js Studio a nuestro proyecto, necesitamos importarlo e inicializarlo:
// ... import extension from "@theatre/r3f/dist/extension"; import studio from "@theatre/studio"; studio.initialize(); studio.extend(extension); // ...
Bastante simple, ¿verdad? Ahora, si ejecutas tu proyecto, deberías ver la interfaz de usuario del Theatre.js Studio en tu pantalla:

Editable
Para hacer un objeto editable con Theatre.js y poder interactuar con él en el studio, necesitamos importar el componente editable. En Experience.jsx:
// ... import { editable as e } from "@theatre/r3f"; // ...
Utilizamos
editable as epara coincidir con la documentación oficial. Es un simple atajo para hacer nuestro código más corto.
Luego, necesitamos prefijar el elemento JSX del objeto que queremos hacer editable con e y definir la propiedad theatreKey:
// ... export const Experience = () => { return ( <> <e.directionalLight theatreKey="SunLight" position={[3, 3, 3]} intensity={0.2} castShadow shadow-bias={-0.001} shadow-mapSize-width={2048} shadow-mapSize-height={2048} /> <e.group theatreKey="MedievalFantasyBook"> <MedievalFantasyBook scale={0.1} envMapIntensity={0.3} /> </e.group> <Environment preset="dawn" background blur={4} /> </> ); };
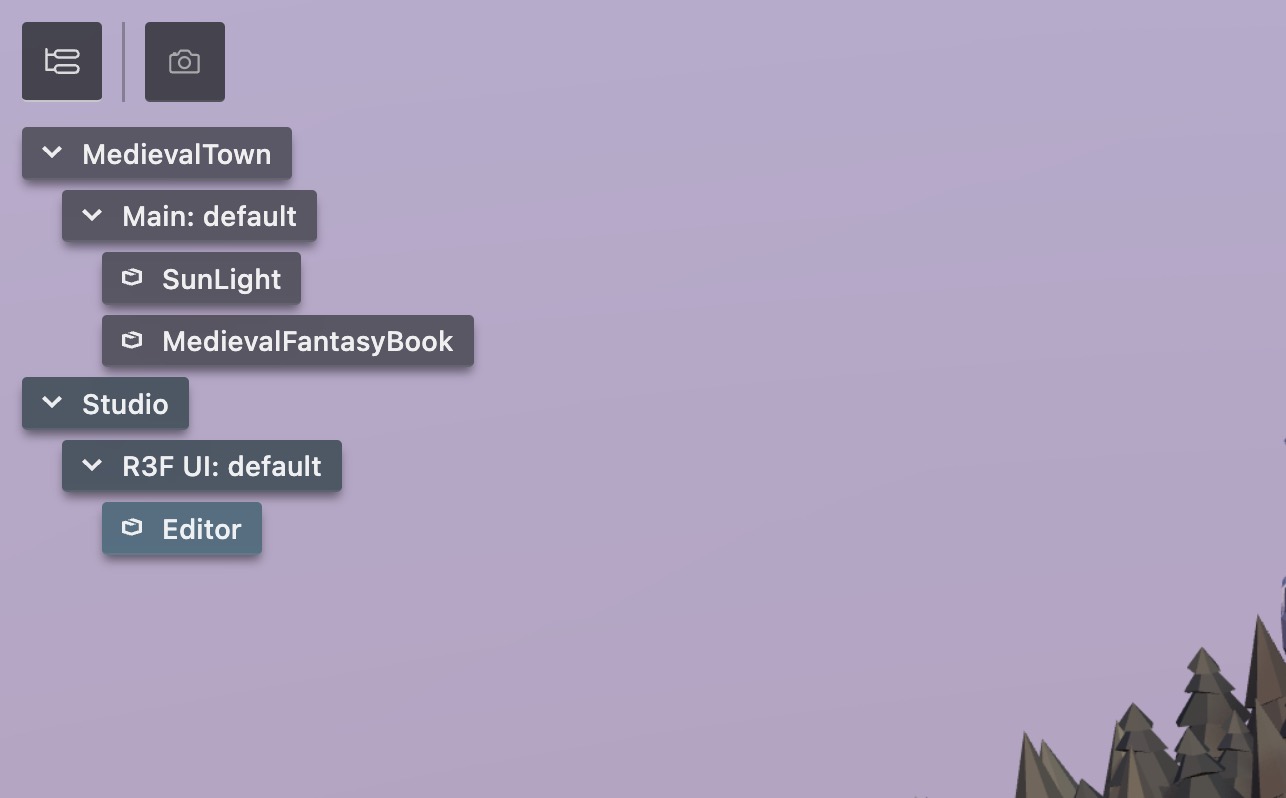
Hicimos que la directional light y el Medieval Fantasy Book sean editables. Recarguemos nuestra página y veamos qué sucede:

Nuestros objetos aparecen bajo la Main sheet en el outline panel
Controles
Ahora estamos listos para jugar con el studio.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.