Sombras
En gráficos 3D, las sombras se utilizan para simular el efecto de la luz golpeando un objeto y proyectando una sombra en otro objeto.
Proyectar y recibir sombras
React Three Fiber facilita la adición de sombras a una escena.
Lo primero que necesitamos hacer es habilitar las sombras globalmente añadiendo el prop shadows en el componente <Canvas />:
<Canvas shadows />
Luego, debes habilitar las sombras en los objetos que proyectarán sombras:
<mesh castShadow />
Y en los objetos que recibirán sombras:
<mesh receiveShadow />
Por supuesto, puedes habilitar ambos en el mismo objeto:
<mesh castShadow receiveShadow />
Hagámoslo en nuestro proyecto:
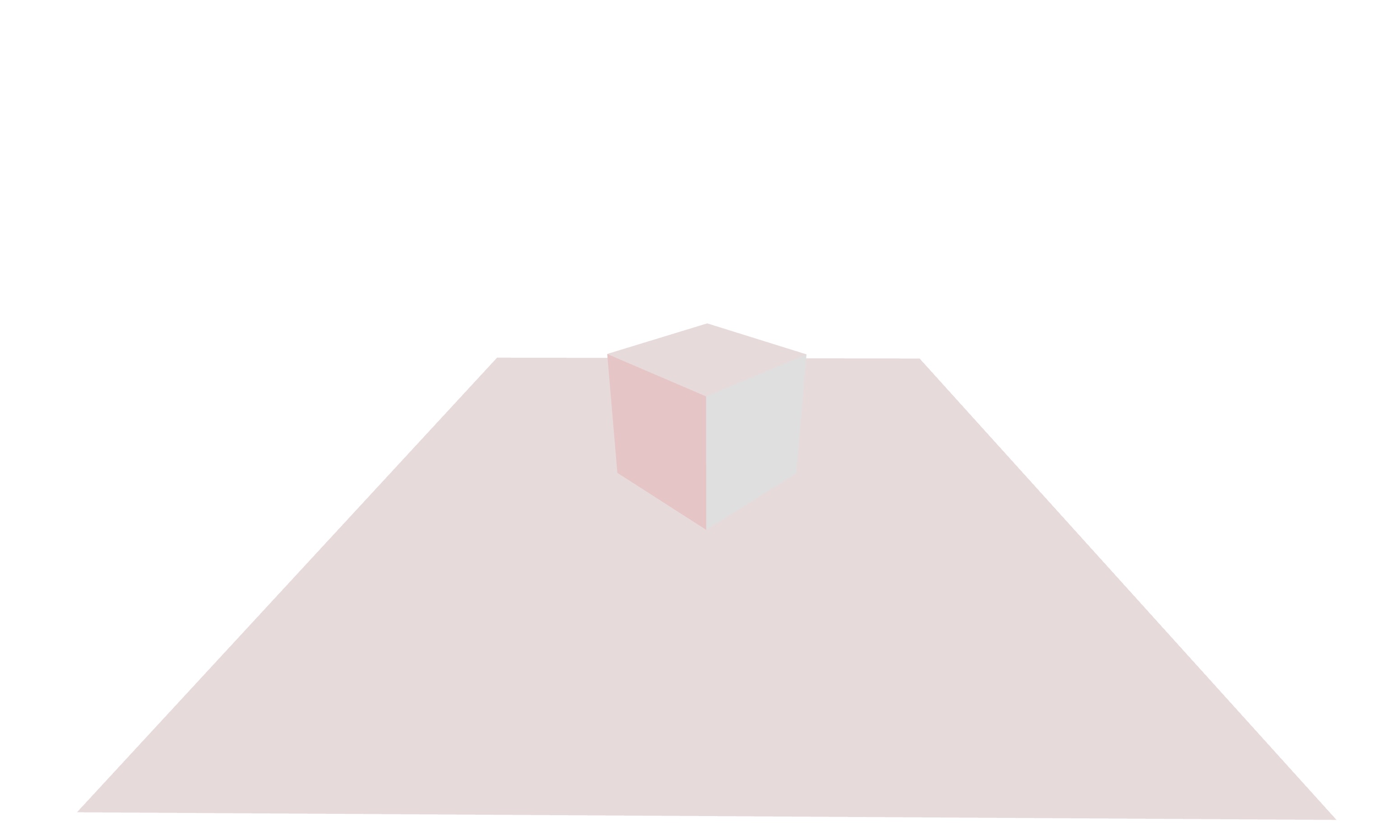
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

Hemos añadido shadows en el <Canvas />, castShadow en el cubo y receiveShadow en el plano, pero no ocurre nada.
Esto se debe a que también necesitamos indicar qué luz proyectará sombras.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

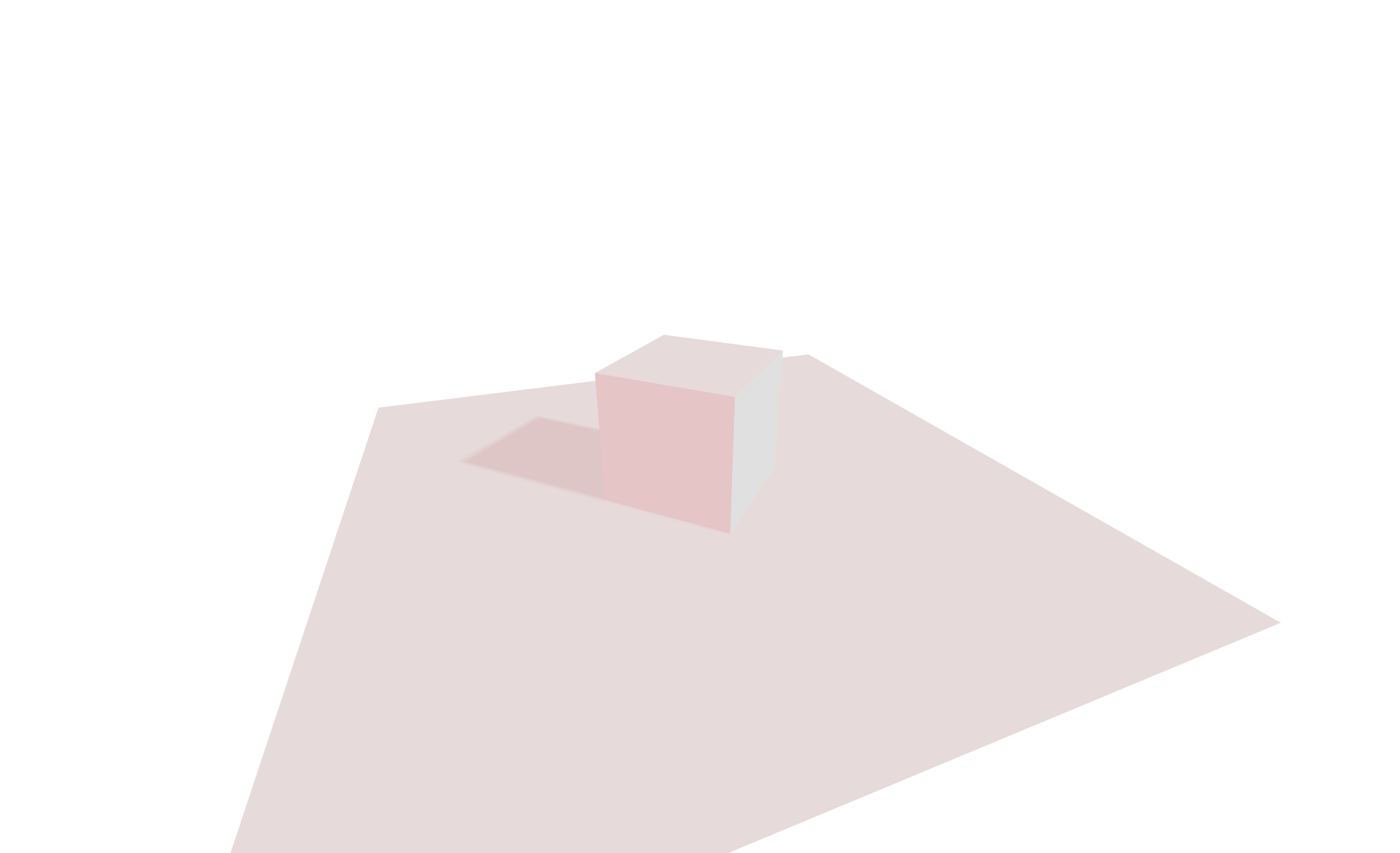
Ahora, podemos ver la sombra del cubo en el plano. También podemos establecer sombras desde múltiples luces:
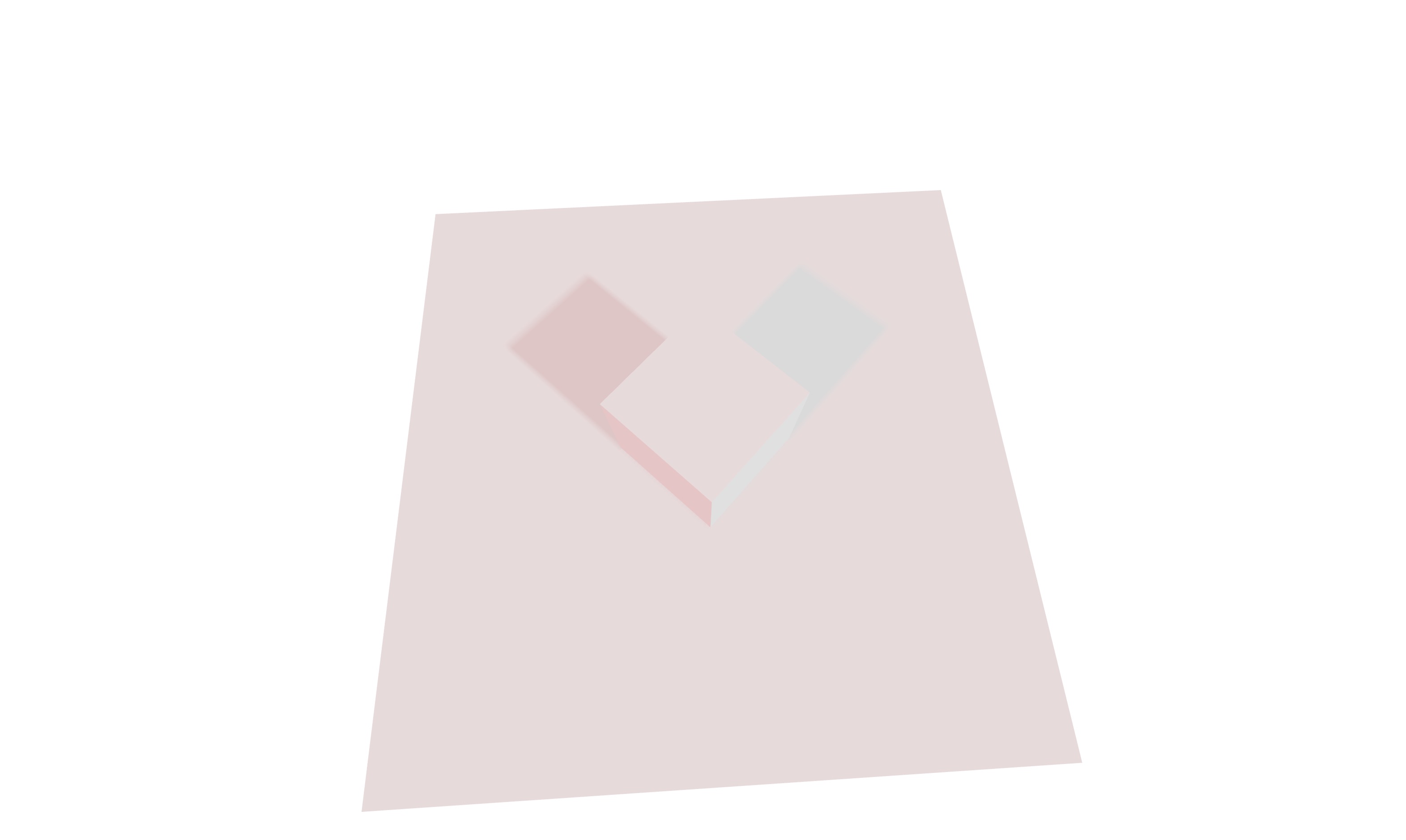
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

Ve cómo el color de la sombra es afectado por el color de las luces.
Vamos a añadir una esfera a la escena:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.