Transforms
Meshes को 3D स्पेस में position, rotation और scale प्रॉपर्टीज़ का उपयोग करके परिवर्तित किया जा सकता है। ये प्रॉपर्टीज़ vectors होती हैं, जिसका मतलब है कि वे संख्याओं की arrays होती हैं।
थोड़ी थ्योरी से शुरू करते हैं।
Axes
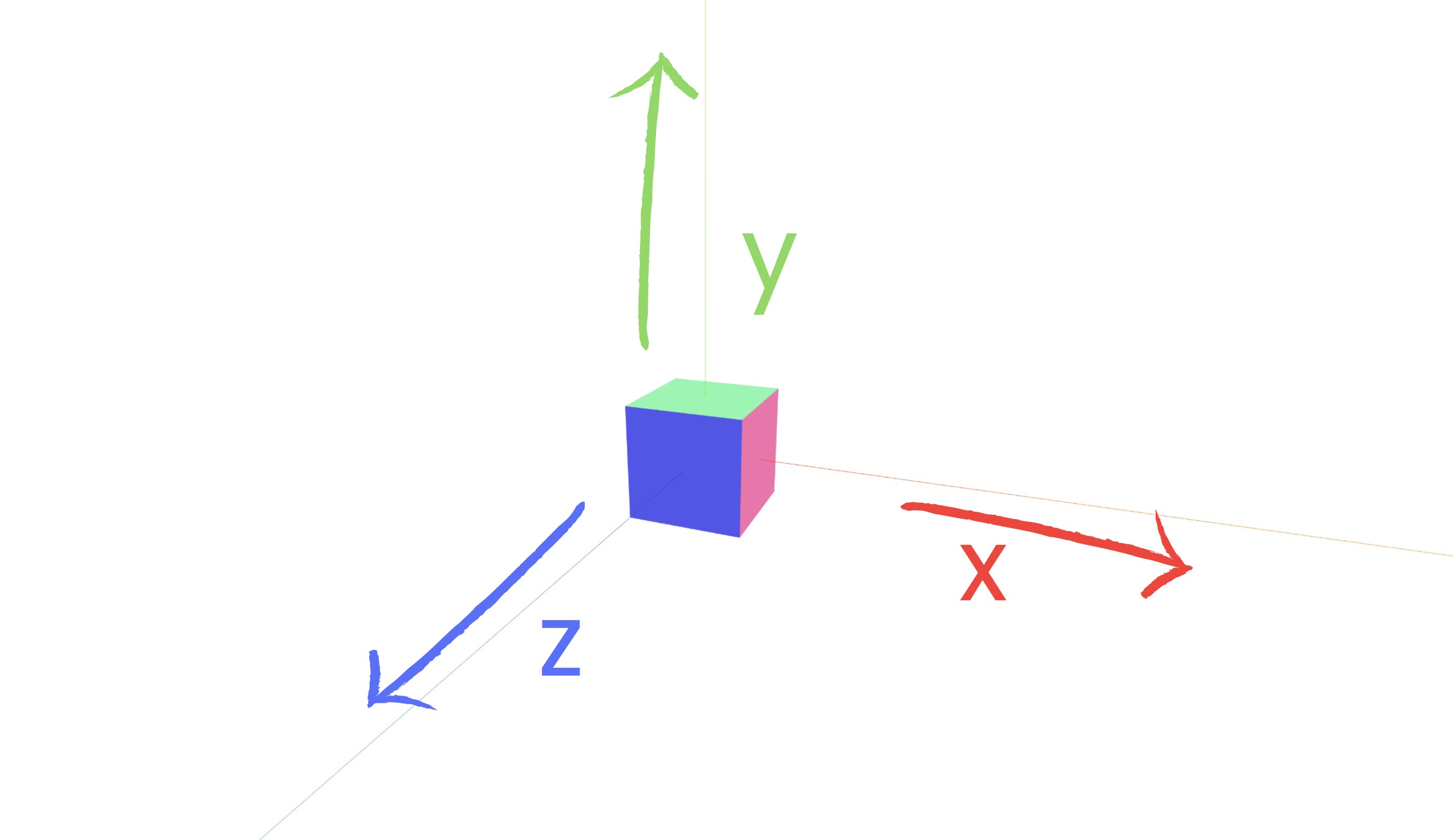
एक 3D स्पेस में, तीन axes होते हैं: x, y, और z। प्रत्येक axis एक रेखा है जो दोनों दिशाओं में अनंत तक बढ़ती है।
Axes एक-दूसरे के लंबवत होते हैं, जिसका मतलब है कि वे अपने इंटरसेक्शन पर सही कोण बनाते हैं।

Three.js के साथ axes निम्नलिखित रूप से परिभाषित होते हैं:
x: दाईं ओर इंगित करता हैy: ऊपर की ओर इंगित करता हैz: दर्शक की ओर इंगित करता है
Vector3
Vectors का उपयोग 3D स्पेस में बिंदुओं को प्रदर्शित करने के लिए किया जाता है। ये तीन संख्याओं से बने होते हैं, प्रत्येक axis (x, y, z) के लिए एक।
Three.js के साथ आप Vector3 क्लास का उपयोग करके vectors बना सकते हैं। यह क्लास three पैकेज का हिस्सा है, इसलिए आप इसे इस तरह इम्पोर्ट कर सकते हैं:
import { Vector3 } from "three";
आप Vector3 कंस्ट्रक्टर को x, y, और z कॉर्डिनेट्स पास करके एक वेक्टर बना सकते हैं:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
Position
position प्रॉपर्टी एक 3D वेक्टर है लेकिन r3f की मदद से आप इसे नम्बरों की एक array के रूप में पास कर सकते हैं। r3f आंतरिक रूप से array को एक Vector3 ऑब्जेक्ट में परिवर्तित करेगा और बदलावों पर प्रतिक्रिया करेगा। अधिकतर प्रॉपर्टी r3f में इसी तरह काम करती हैं।
position प्रॉपर्टी का डिफॉल्ट मान [0, 0, 0] है:
<mesh position={[0, 0, 0]} />
स्टार्टर पैक डाउनलोड करें और dependencies इंस्टॉल करने के लिए yarn चलाएँ और development server शुरू करने के लिए yarn dev चलाएँ।
आपको स्क्रीन के बीच में एक हरा क्यूब दिखाई देना चाहिए:

असल में तीन क्यूब्स बिल्कुल एक ही पोजीशन पर हैं।
आइए क्यूब्स को इधर-उधर ले जाने के लिए x, y, और z coordinates के साथ खेलें।
आइए उन्हें अलग-अलग एक्सिस पर संरेखित करने का प्रयास करें।
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.