लोडिंग स्क्रीन
3D अनुभवों में, जटिल मॉडल्स और बड़ी टेक्सचर्स होना सामान्य है। इससे लंबा लोडिंग समय हो सकता है। ब्लैंक स्क्रीन और ख़राब पहले इम्प्रेशन से बचने के लिए, हम एक लोडिंग स्क्रीन जोड़ सकते हैं।
मैं व्यक्तिगत रूप से सोचता हूँ कि जब भी संभव हो, लोडिंग स्क्रीन से बचना चाहिए (जब तक कि यह डिज़ाइन का हिस्सा न हो)। सबसे पहले मॉडल्स और टेक्सचर्स को ऑप्टिमाइज़ करना चाहिए।
लेकिन कभी-कभी आपके पास कोई विकल्प नहीं होता, और यहां तक कि ऑप्टिमाइज़्ड मॉडल्स भी बड़े हो सकते हैं या आपके पास कई हो सकते हैं। इस स्थिति में, एक लोडिंग स्क्रीन एक अच्छा समाधान हो सकता है।
Suspense
Suspense एक React रैपर कंपोनेंट है जो आपको डेटा लोड होने तक फॉलबैक कंपोनेंट रेंडर करने की अनुमति देता है।
पारंपरिक ऐप्स में यह डेटा आमतौर पर डेटा फेचिंग या कोड स्प्लिटिंग को संदर्भित करता है। लेकिन React Three Fiber में, हम इसे मॉडल्स और टेक्सचर्स को लोड होने के लिए इंतजार करने के लिए उपयोग कर सकते हैं।
useLoader hook प्रॉमिसेज का उपयोग करता है मॉडल्स और टेक्सचर्स लोड करने के लिए। इसलिए हम उन्हें रिज़ॉल्व होने का इंतजार करने के लिए Suspense का उपयोग कर सकते हैं।
स्टार्टर पैक में, मैंने public/models/ में +3MB प्रत्येक के 4 मॉडल्स जोड़े हैं। (जो एक वेब ऐप के लिए बहुत है क्योंकि सभी में एक ही एनीमेशन हैं और उन्हें ऑप्टिमाइज़ किया जाना चाहिए) इससे हमें यह देखने की अनुमति मिलेगी कि Suspense कैसे काम करता है।
जब मैं रीलोड करता हूँ, तो मॉडल्स लोड होने से पहले हमारे पास एक लंबी ब्लैंक स्क्रीन होती है। यह एक अच्छा यूज़र अनुभव नहीं है, यूज़र्स सोच सकते हैं कि ऐप टूट गया है और छोड़ सकते हैं।
यदि आप स्थानीय रूप से काम कर रहे हैं या मॉडल्स आपके ब्राउज़र में कैश्ड हैं, तो आपको ब्लैंक स्क्रीन दिखाई नहीं देगी।
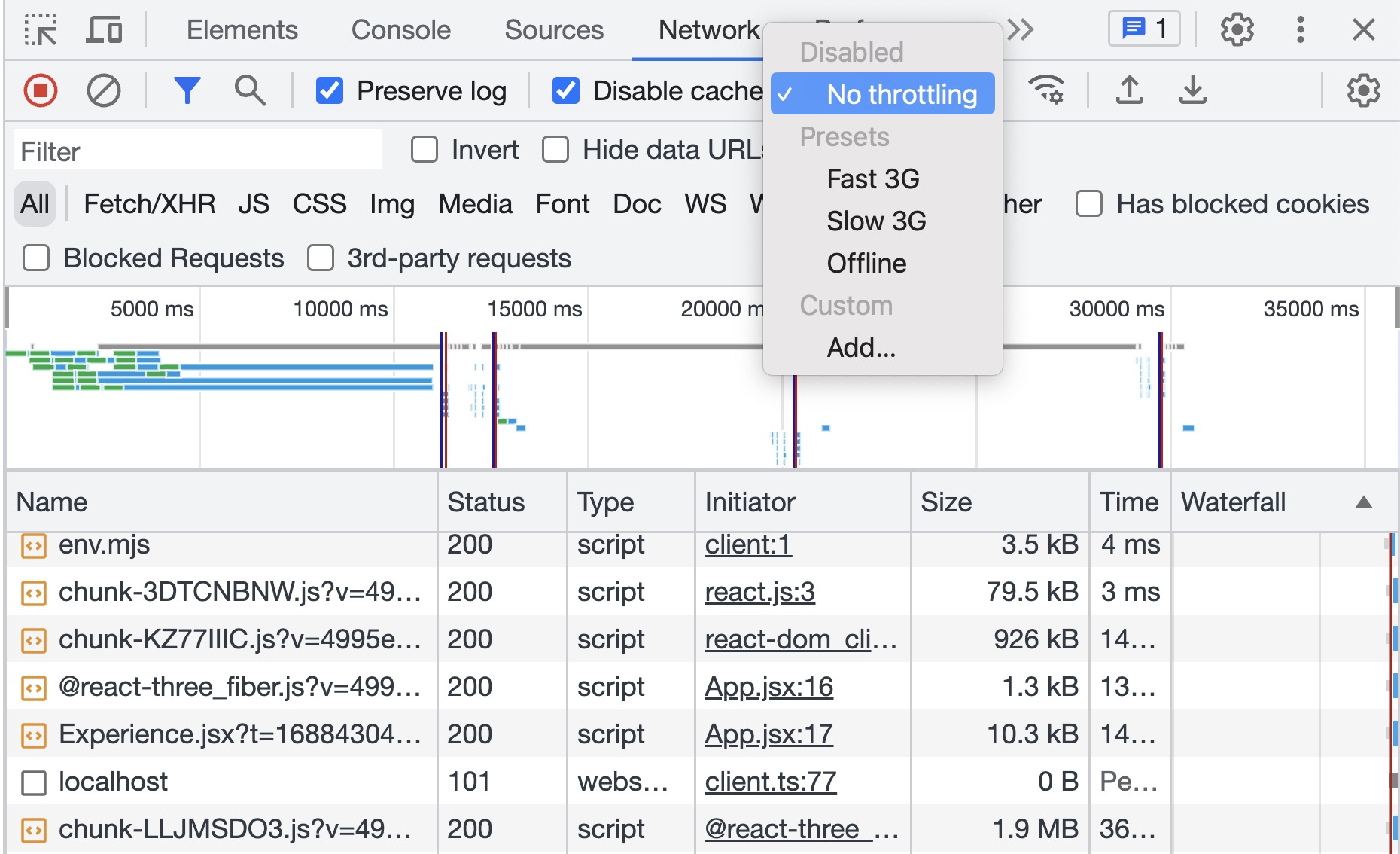
संसाधनों को पुनः लोड करने के लिए आप अपने ब्राउज़र डेवलपर टूल्स के नेटवर्क टैब में कैश को अक्षम कर सकते हैं।
आप थ्रॉटलिंग विकल्प का उपयोग करके नेटवर्क को धीमा भी कर सकते हैं।

अब हम सभी को ब्लैंक स्क्रीन देखनी चाहिए, चलिए एक Suspense कंपोनेंट को fallback प्रॉप के साथ जोड़ते हैं:
import { Canvas } from "@react-three/fiber"; import { Experience } from "./components/Experience"; import { Suspense } from "react"; const CubeLoader = () => { return ( <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> ); }; function App() { return ( <> <Canvas camera={{ position: [-4, 4, 12], fov: 30 }}> <Suspense fallback={<CubeLoader />}> <group position-y={-1}> <Experience /> </group> </Suspense> </Canvas> </> ); } export default App;
हमारा fallback कंपोनेंट एक साधारण क्यूब है, यह सबसे अच्छा दिखने वाला लोडिंग स्क्रीन नहीं है, लेकिन यह समझने के लिए पर्याप्त है कि Suspense कैसे काम करता है।
जब हम रीलोड करते हैं, तो हम देख सकते हैं कि क्यूब मॉडल्स लोड होने तक डिस्प्ले होता है। जब वे लोड हो जाते हैं, तो क्यूब को Experience कंपोनेंट द्वारा बदल दिया जाता है।
प्रीलोड
एक सामान्य समस्या जो आप सामना कर सकते हैं वह है कि आपके संसाधन तुरंत आवश्यक नहीं होते हैं। उदाहरण के लिए, आपके पास एक मॉडल हो सकता है जो केवल तब लोड होता है जब उपयोगकर्ता एक बटन पर क्लिक करता है। इसलिए इसे Suspense द्वारा ध्यान में नहीं लिया जाएगा।
यह fallback घटक को फिर से प्रदर्शित कर सकता है जब संसाधन की आवश्यकता होती है। इससे बचने के लिए, हम विभिन्न Drei loaders से preload फ़ंक्शन का उपयोग कर सकते हैं।
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.