Events
आइए जानें कि React Three Fiber में माउस, कीबोर्ड और टच इवेंट्स को कैसे संभालें ताकि हमारी 3D सीन को अधिक इंटरएक्टिव और इमर्सिव बना सकें।
Mouse
Meshes के पास कुछ इवेंट्स होते हैं जिन्हें हम माउस इवेंट्स को संभालने के लिए उपयोग कर सकते हैं।
यह जानने के लिए कि माउस mesh के ऊपर है या नहीं, हम onPointerEnter और onPointerLeave इवेंट्स का उपयोग कर सकते हैं।
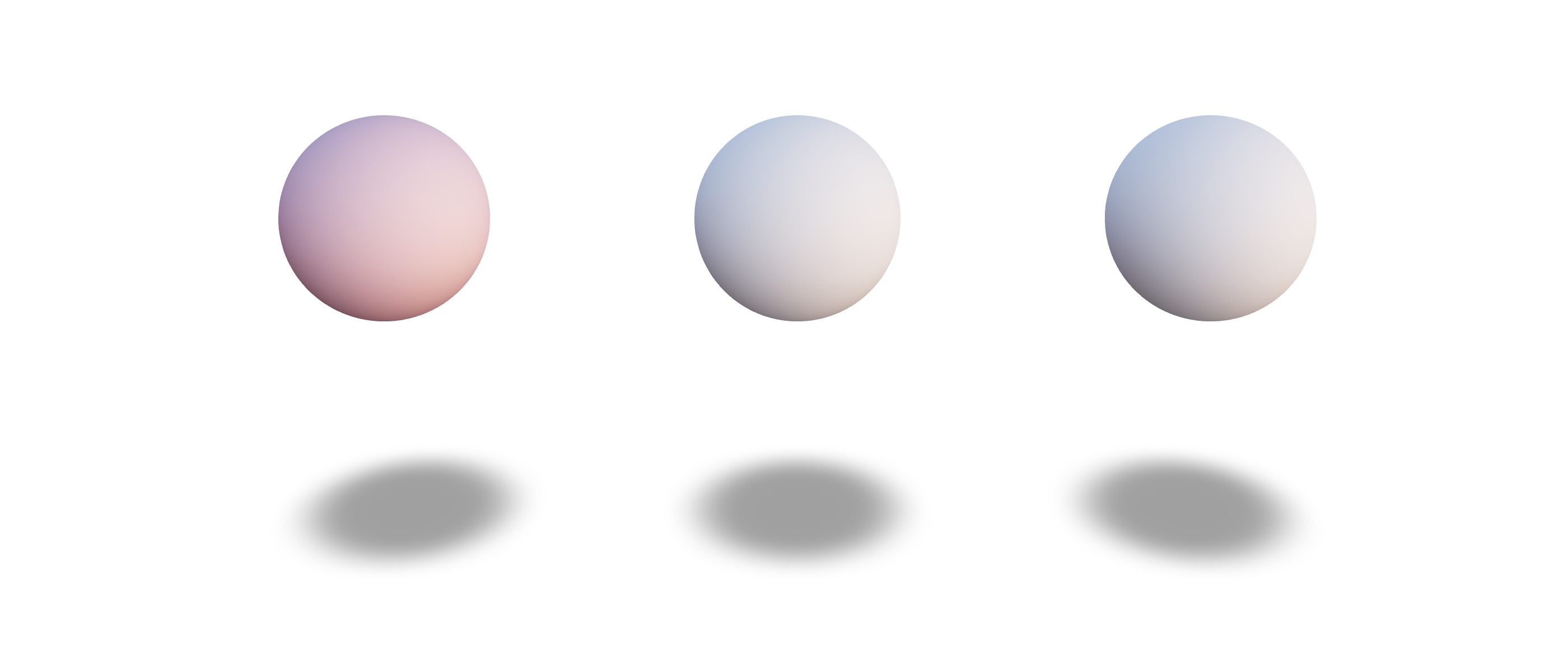
आइए जब माउस हमारे sphere के ऊपर हो तो इसके रंग को बदलें।
हम सबसे पहले एक state बनाते हैं ताकि हम जान सकें कि माउस sphere के ऊपर है या नहीं:
const [hovered, setHovered] = useState(false);
फिर हम <mesh /> कॉम्पोनेन्ट पर onPointerEnter और onPointerLeave इवेंट्स जोड़ते हैं:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} > {/* ... */} </mesh>
अंत में, हम material के रंग को hovered state के मूल्य के आधार पर conditional रूप से बदलते हैं:
<meshStandardMaterial color={hovered ? "pink" : "white"} />

अब, जब माउस इसके ऊपर हो तो sphere गुलाबी रंग में बदल जाता है।
हम यह भी जान सकते हैं कि माउस mesh पर क्लिक किया गया है या नहीं, onClick इवेंट का उपयोग करके।
हम एक state जोड़ते हैं ताकि यह संग्रहित कर सकें कि sphere चयनित है या नहीं:
const [selected, setSelected] = useState(false);
फिर, हम <mesh /> कॉम्पोनेन्ट पर onClick इवेंट जोड़ते हैं:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > {/* ... */} </mesh>
हम selected state को उसके वर्तमान मूल्य के विपरीत सेट करते हैं।
अंत में, हम material के रंग को active state के मूल्य के आधार पर conditional रूप से बदलते हैं:
let color = hovered ? "pink" : "white"; if (selected) { color = "hotpink"; } return ( <mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > <sphereGeometry args={[0.5, 64, 64]} /> <meshStandardMaterial color={color} /> </mesh> );
मैंने रंग के कोड को पढ़ने में और अधिक आसान बनाने के लिए एक वेरिएबल का उपयोग करने का निर्णय लिया ताकि दो ternary operators का उपयोग न करना पड़े।
घटनाओं का बबलिंग
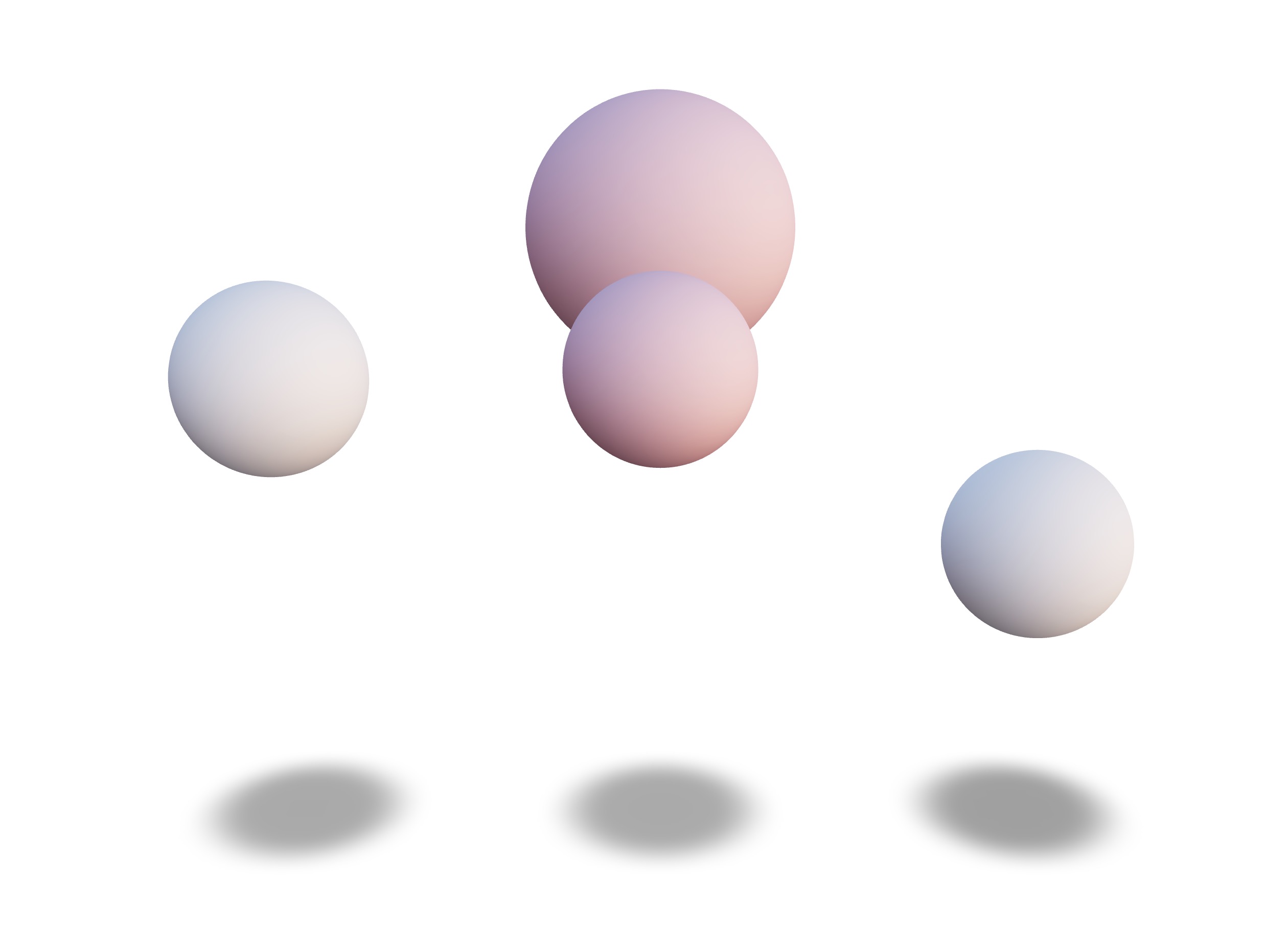
आइए हमारी तीन गोले के पीछे एक बड़ा गोला जोड़ें।
// ... export const Experience = () => { return ( <> <MoveableSphere scale={3} position-z={-10} /> <MoveableSphere /> <MoveableSphere position-x={-2} /> <MoveableSphere position-x={2} /> <ContactShadows rotation-x={Math.PI / 2} position={[0, -1.6, 0]} opacity={0.42} /> <Environment preset="sunset" /> </> ); };
यदि हम बीच के गोले पर होवर करते हैं, तो हम देख सकते हैं कि बड़े गोले पर भी onPointerEnter और onPointerLeave घटनाओं का प्रभाव पड़ता है। ऐसा इसलिए है क्योंकि ये घटनाएं बबलिंग कर रही होती हैं।
React Three Fiber द्वारा माउस घटनाओं का पता लगाने के लिए उपयोग की जाने वाली किरण बीच के गोले से होकर गुजरती है और फिर बड़े गोले से गुजरती है।

घटना के बबलिंग को रोकने के लिए, हम घटना पर stopPropagation का उपयोग कर सकते हैं।
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.