3D ऑब्जेक्ट्स
Meshes 3D दृश्य के निर्माण खंड होते हैं। ये geometries और materials से बने होते हैं। हम इस पाठ में इनके बारे में और जानेंगे, लेकिन पहले, आइए देखें कि React Three Fiber के साथ Three.js में ऑब्जेक्ट्स को कैसे घोषित किया जाता है।
ऑब्जेक्ट्स को घोषित करना
वेनिला Three.js में, आप इस प्रकार mesh को घोषित कर सकते हैं:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
React Three Fiber में, उसी mesh को घोषित करने के लिए, आप निम्नलिखित कोड का उपयोग कर सकते हैं:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
चिंता न करें कि इसका क्या मतलब है, हम अगले अनुभागों में geometries और materials के बारे में अधिक जानेंगे।
सारे Three.js ऑब्जेक्ट्स React Three Fiber में React components के रूप में उपलब्ध होते हैं। आप उनका उपयोग वैसे ही कर सकते हैं जैसे किसी अन्य React component का उपयोग करते हैं:
- Component name को camelCased होना चाहिए:
boxGeometryबजायBoxGeometry.
यह नामकरण संकेतन React Three Fiber में Three.js ऑब्जेक्ट्स को React components से अलग करने के लिए उपयोग किया जाता है।
यदि आप
<meshBasicMaterial>देखते हैं, जो छोटे अक्षर से शुरू होता है, तो यह एक Three.js ऑब्जेक्ट है। दूसरी ओर, यदि आप<Box>देखते हैं, जो बड़े अक्षर से शुरू होता है, तो यह एक React component है।ध्यान दें कि React Three Fiber इन Three.js ऑब्जेक्ट्स को React components के रूप में उपलब्ध कराता है बिना उन्हें आयात करने की आवश्यकता के।
- Component constructor arguments को props के रूप में पास किया जाता है:
args={[1, 1, 1]}बजायconst geometry = new THREE.BoxGeometry( 1, 1, 1 );के उदाहरण के रूप में।
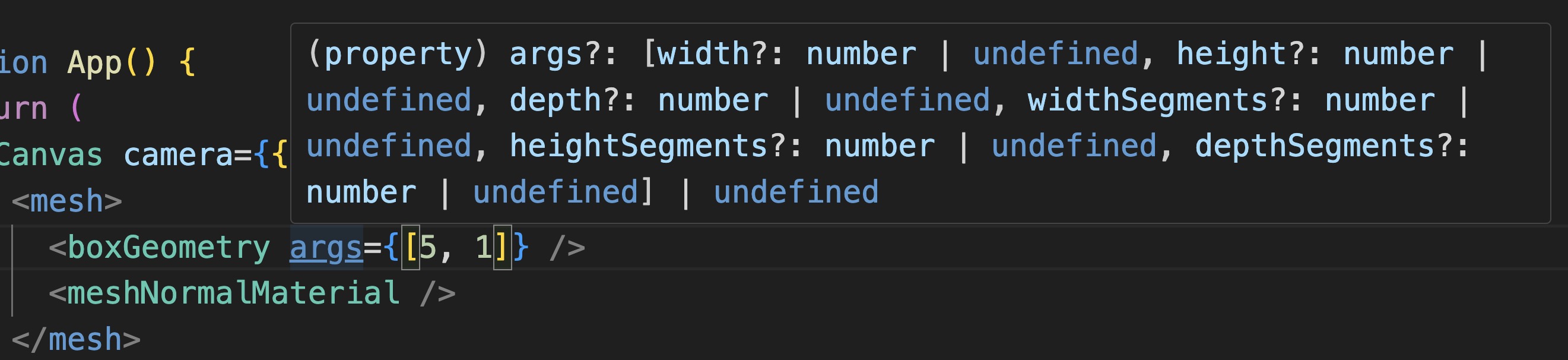
किसी Three.js ऑब्जेक्ट के constructor arguments को जानने के लिए, आप संबंधित क्लास की documentation पढ़ सकते हैं।
Visual Studio Code के लिए धन्यवाद, आप IntelliSense सुविधा का भी उपयोग कर सकते हैं और
argsprop पर होवर करके तर्क देख सकते हैं:
- Component properties को props के रूप में पास किया जाता है:
color={0x00ff00}
अधिक उन्नत जानकारी के लिए, आधिकारिक React Three Fiber डॉक्यूमेंटेशन के Objects, properties and constructor arguments अध्याय को पढ़ें।
ज्योमेट्रीज
कंप्यूटर ग्राफिक्स और 3D मॉडलिंग में, एक ऑब्जेक्ट ज्योमेट्री 3D ऑब्जेक्ट के आकार और संरचना का प्रतिनिधित्व करती है।
यह वर्टिसेस, किनारों और फेसस के स्थान, आकार और कनेक्टिविटी को परिभाषित करती है जो ऑब्जेक्ट को बनाते हैं।
ज्योमेट्री में आम तौर पर शामिल डेटा:
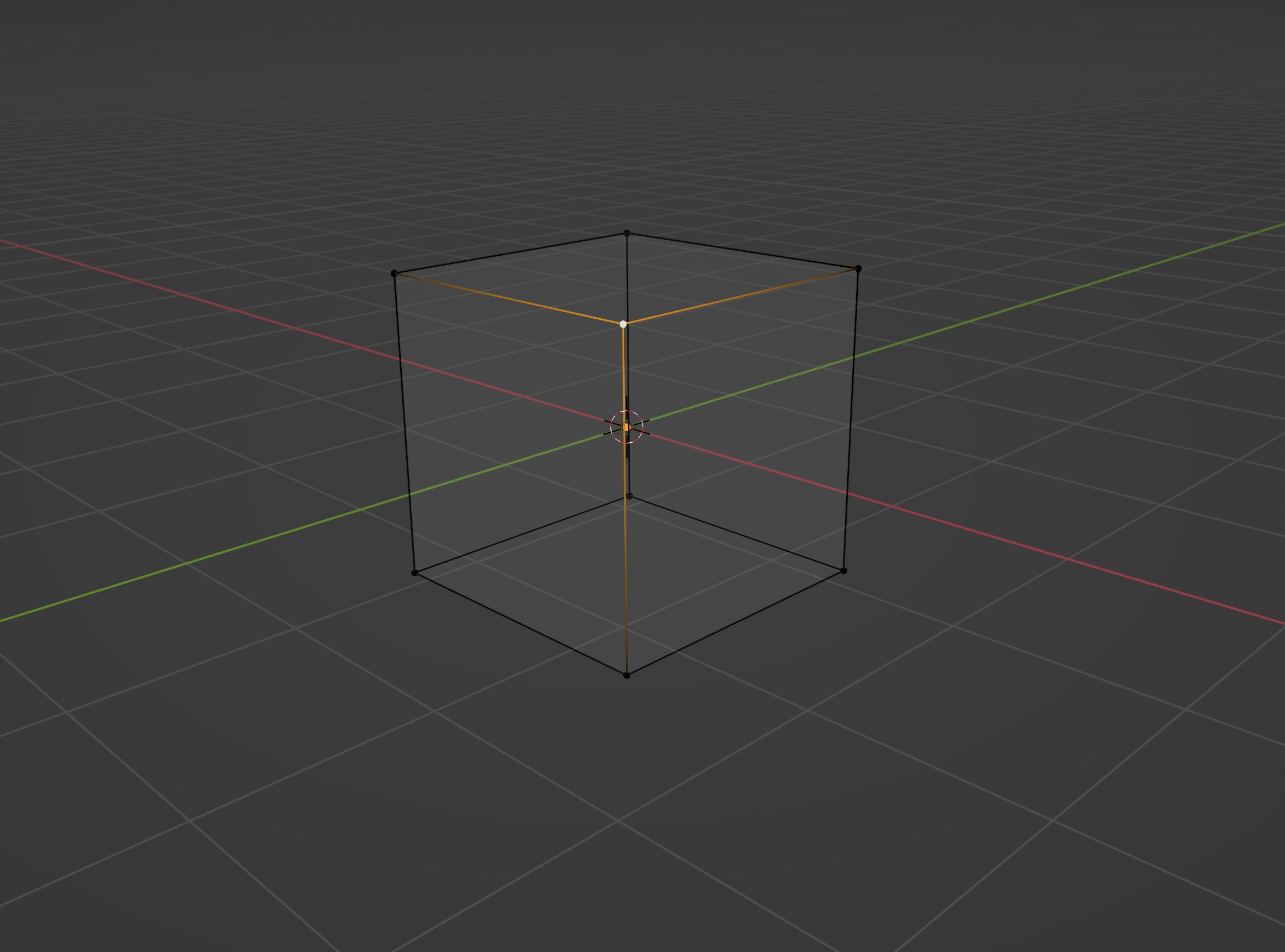
वर्टिसेस
ये 3D स्पेस में व्यक्तिगत बिंदु होते हैं जो ऑब्जेक्ट के आकार को परिभाषित करते हैं। प्रत्येक वर्टेक्स में (x, y, z) निर्देशांक होते हैं जो 3D स्पेस में इसके स्थान को निर्धारित करते हैं। वर्टिसेस को किनारों द्वारा जोड़कर फेसस बनते हैं।

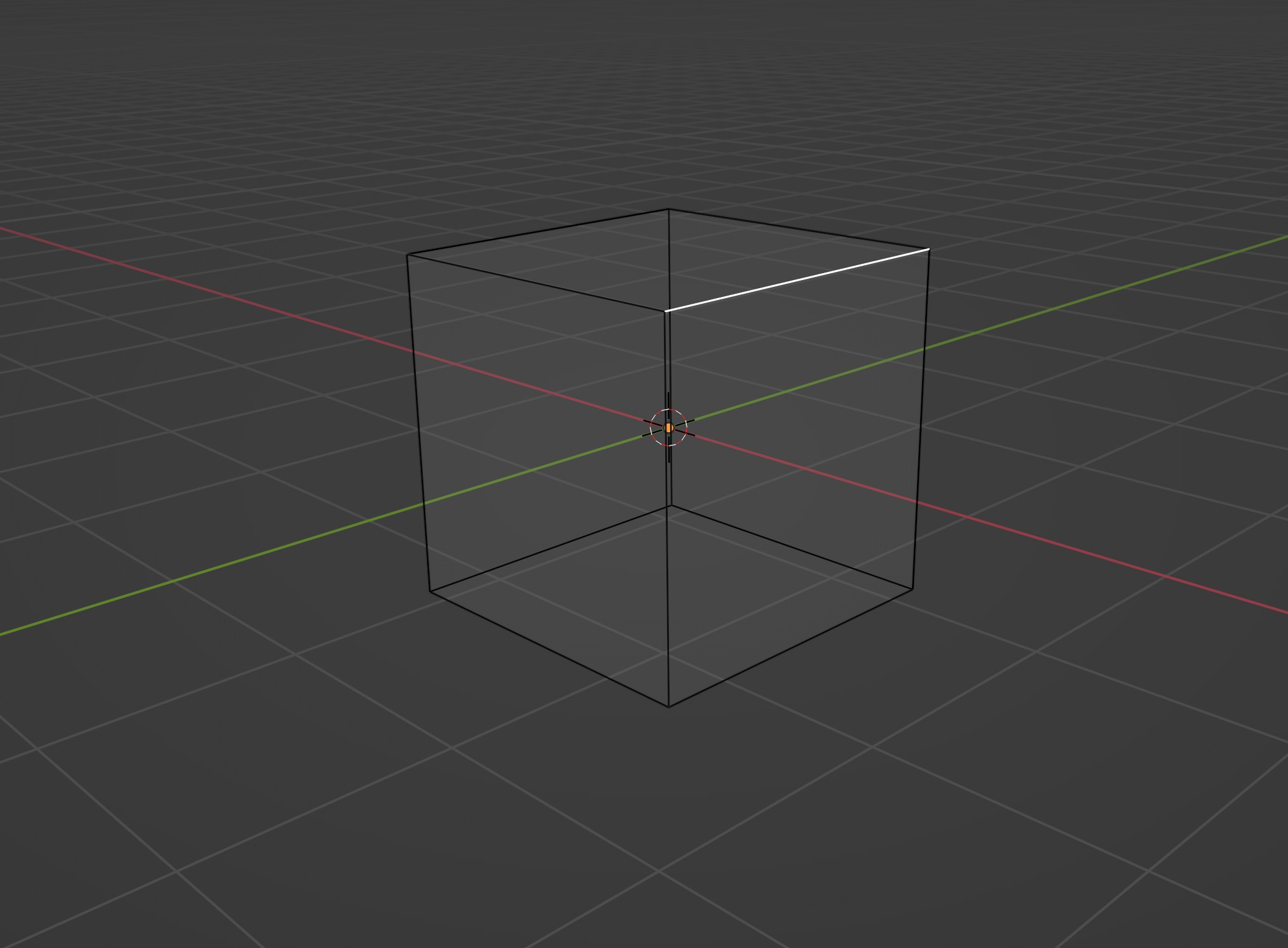
किनारें
किनारें वे रेखाएँ हैं जो वर्टिसेस को जोड़ती हैं। ये ऑब्जेक्ट के आकार को परिभाषित करती हैं और सीधी या घुमावदार हो सकती हैं। प्रत्येक किनारा इंडिसेस के सेट से बना होता है जो वर्टिसेस को संदर्भित करते हैं।

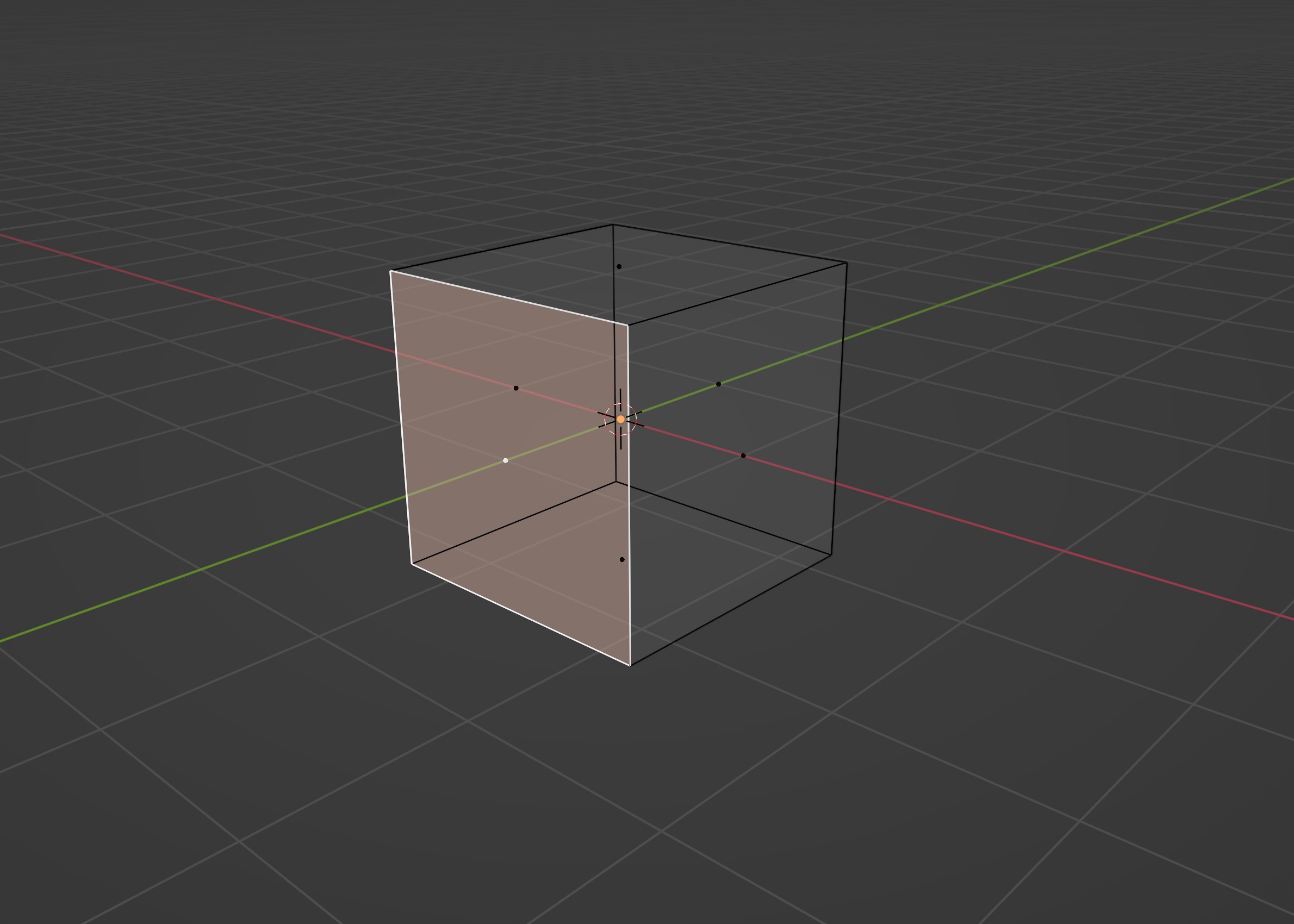
फेसस
फेसस वे बहुभुज होते हैं जो वर्टिसेस को जोड़कर बनते हैं। ये ऑब्जेक्ट की सतह को परिभाषित करते हैं और ये त्रिभुज, चतुर्भुज, या अन्य बहुभुज हो सकते हैं। प्रत्येक फेस इंडिसेस के सेट से बनता है जो वर्टिसेस को संदर्भित करते हैं।

नॉर्मल्स
नॉर्मल्स फेसस के उन्मुखीकरण या दिशा को परिभाषित करते हैं। ये प्रत्येक फेस की सतह से बाहर की ओर इंगित करने वाले लंबवत वेक्टर होते हैं। नॉर्मल्स का उपयोग प्रकाश की गणनाओं के लिए किया जाता है ताकि यह निर्धारित किया जा सके कि प्रकाश ऑब्जेक्ट की सतह के साथ कैसे इंटरैक्ट करता है।
यूवी कोऑर्डिनेट्स
यूवी कोऑर्डिनेट्स 2डी कोऑर्डिनेट्स होते हैं जो ज्योमेट्री के चेहरे के प्रत्येक वर्टेक्स को असाइन किए जाते हैं। वे परिभाषित करते हैं कि टेक्सचर या इमेजेस को ऑब्जेक्ट की सतह पर कैसे मैप किया जाता है। यूवी कोऑर्डिनेट्स यह निर्दिष्ट करते हैं कि टेक्सचर पर प्रत्येक बिंदु ज्योमेट्री की सतह पर एक विशिष्ट बिंदु से कैसे संबंधित है।
ज्योमेट्री के प्रकार
Three.js के साथ, कई प्रकार की रेडीमेड ज्योमेट्री उपलब्ध हैं जिनका उपयोग आप 3D ऑब्जेक्ट्स बनाने के लिए कर सकते हैं, जिनमें सबसे आम हैं:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.